-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
반응형 헤더 네비게이션(3) 질문
21.07.25 19:36 작성 조회수 444
1
안녕하세요.
수업을 듣다가 궁금한게 있어서 글을 남기게 되었습니다.
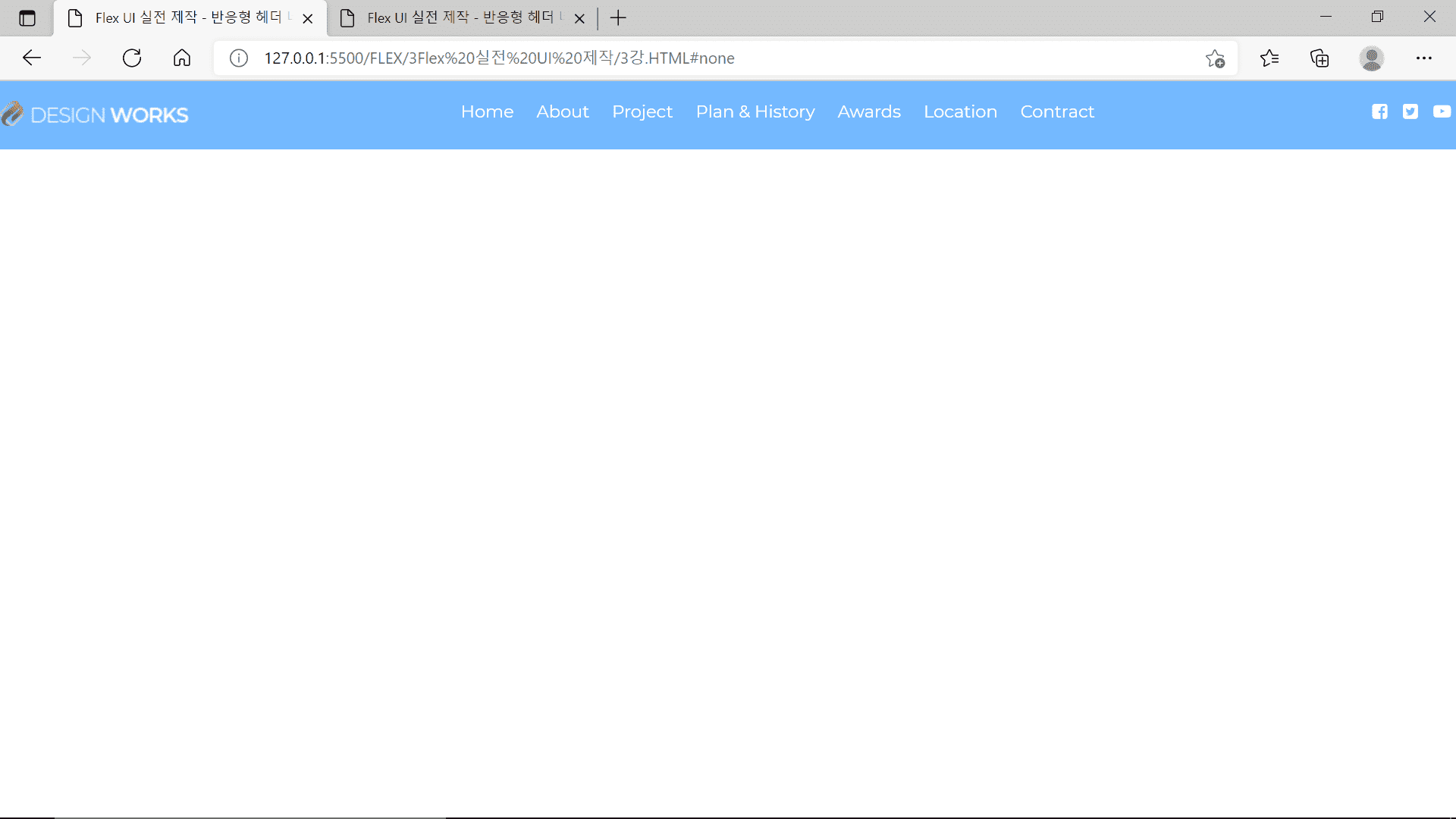
1. CSS에서 nav에 width를 1280px;로 잡을 경우 아래와 같이 나오고 있습니다.
<1280px>

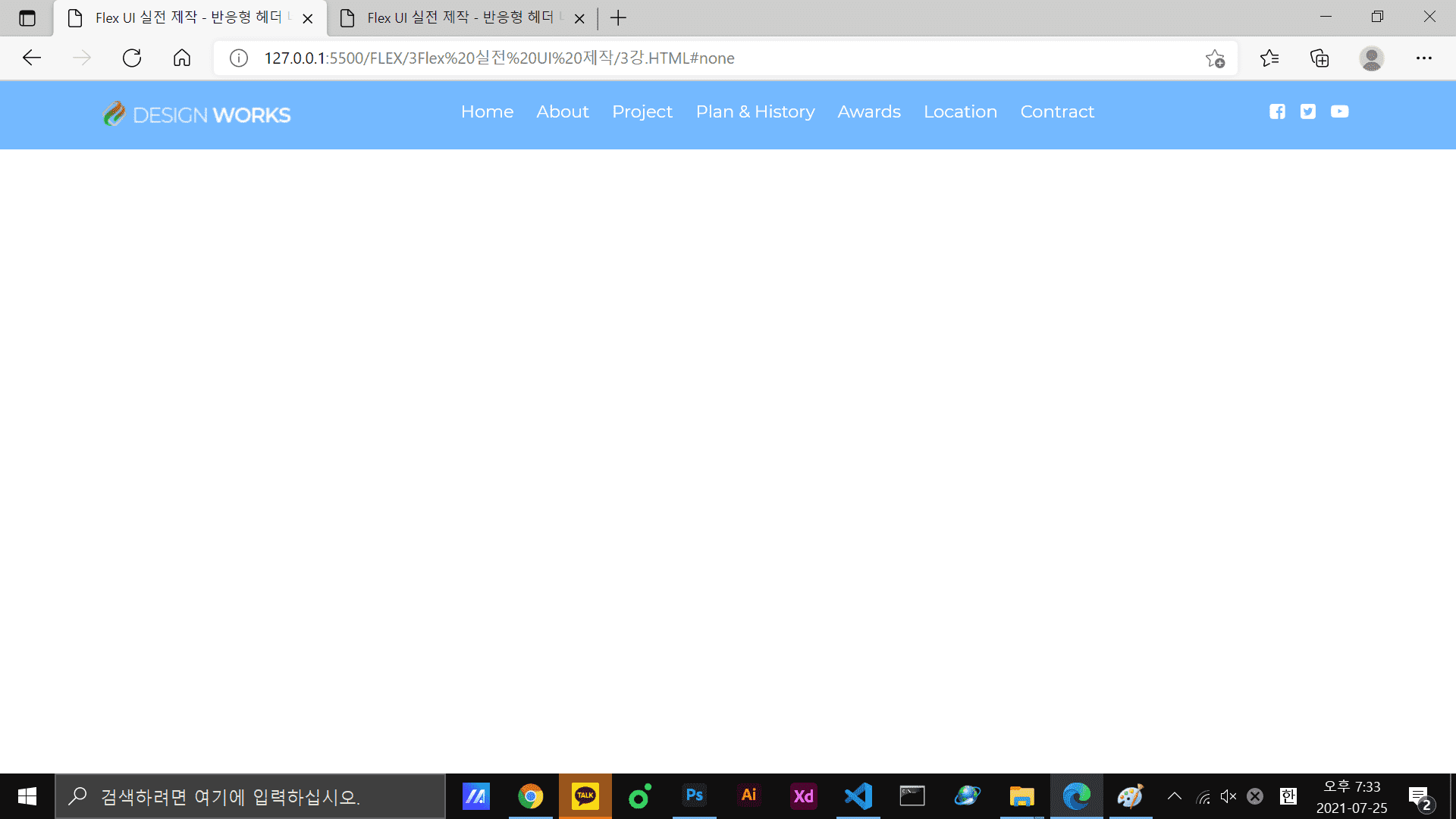
그래서 저는 1100px로 잡아서 선생님께서 만드신 화면과 비슷하게끔 만들었는데 선생님이 만드신 거와 다르다보니 뭐가 잘못된 건지 궁금합니다. 현재 노트북으로 작성하고 있습니다.
<1100px>

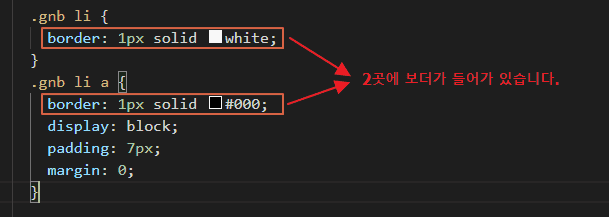
2. 미디어 쿼리 부분에서 .gnb li가 가로방향 전체가 아닌 .gnb li a 주변에 border가 만들어지는데 뭐가 잘못된건지 봐주시면 감사하겠습니다.

아래는 코드 입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex UI 실전 제작 - 반응형 헤더 네비게이션</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Montserrat:300,400,500&display=swap');
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body{
font-family: 'Montserrat', sans-serif;
background-color: eee;
font-size: 15px;
color: #222;
margin : 0;
}
/* reset css */
a {
text-decoration: none;
color: #222;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
margin: 0;
}
button {
cursor :pointer;
outline : none;
}
/* Header */
header {
background-color: #74b9ff;
display: flex;
justify-content: center;
height: 60px;
align-items: center;
}
nav {
display: flex;
justify-content: space-between;
width: 1100px;
}
.logo {}
.logo img{
filter:invert()
}
.gnb {
margin: 0;
padding : 0;
list-style: none;
display: flex;
}
.gnb li{}
.gnb li a {
color: white;
margin: 10px;
}
.sns {}
.sns a {
color: white;
margin: 5px;
}
.gnb li a:hover, .sns a:hover{
color: black;
}
@media screen and (max-width: 768px){
header{
height: auto;
}
nav {
width: 100%;
display: flex;
flex-direction: column;
}
.logo {
padding: 10px;
}
.gnb {
display: flex;
flex-direction: column;
align-items: center;
}
.gnb li {
border: 1px solid white;
}
.gnb li a {
border: 1px solid #000;
display: block;
padding: 7px;
margin: 0;
}
.sns {
text-align: center;
background-color: dodgerblue;
padding: 10px;
}
.sns a {
color: black;
}
}
</style>
</head>
<body>
<header>
<nav>
<div class="logo"><a href="#none"><img src="Flex UI 실전 제작(3) – 반응형 헤더 네비게이션/images/logo.png" alt=""></a></div>
<ul class="gnb">
<li><a href="#none">Home</a></li>
<li><a href="#none">About</a></li>
<li><a href="#none">Project</a></li>
<li><a href="#none">Plan & History</a></li>
<li><a href="#none">Awards</a></li>
<li><a href="#none">Location</a></li>
<li><a href="#none">Contract</a></li>
</ul>
<div class="sns">
<a href="#none"><i class="fa fa-facebook-square"></i></a>
<a href="#none"><i class="fa fa-twitter-square"></i></a>
<a href="#none"><i class="fa fa-youtube-play"></i></a>
</div>
</nav>
</header>
</body>
</html>
답변을 작성해보세요.
0

air_guri
질문자2021.07.29
선생님
제가 질문했던 거는 border값을 줬을 때 전체에 안그려져서 질문을 했던 건데 제가 질문을 잘못 말씀드렸나 봅니다.
코드를 다시 보니깐 css에서 .gnb에 text-align: center를 안주고 align-items를 center로 넣어서 발생된 문제였습니다.
답변 주셔서 감사합니다.
아 그리고 제가 남긴 첫 번째 질문으로 남긴 화면 비율도 궁금한데 혹시 답변해주실 수 있으신가요?

코딩웍스(Coding Works)
지식공유자2021.07.29
첫번째 질문이 있는걸 깜빡했네요.ㅠㅠ
노트북 해상도를 몇으로 사용하고 계신지 모르겠지만...
nav에 1280px로 잡았으니까 1280에서는 헤더 좌우가 잘리면서 가로스크롤이 생기겠죠.
이런 경우에는 미디어쿼리 구간을 하나 더 넣어주세요. 그럼 조금 자연스러워질거에요.
@media (min-width: 768px) and (max-width: 1280px) {
nav {
width: 100%;
}
}




답변 1