-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
nuxt 에서 비밀키 숨기기
21.07.11 09:08 작성 조회수 447
0
vue로 프론트 엔드 개발을 하고 배포를 하려고 하는데 막히는 점에 있어서 질문을 드립니다..ㅠㅠ
백엔드는 없고 api 사이트에서 회원가입을 하여 데이터를 받아옵니다. 무료지만 많은 접속을하게되면 요금이 청구되는데..
여기서 궁금한 점이 있습니다.
1. api-key를 vue에서 숨길 방법은 없나요? dotenv 설치 후 .env를 이용하여 봤는데 F12 개발자도구 탭에서
Requests Headers 를 보면 api 키가 적나라하게 나오더라고요.. 만약 숨길 방법이 없다면 해커들이 제 api key 를 보고
악용을하여 어마어마한 요금이 청구되는 사태는 막을수 없나요?
Nuxt를 이용하여 ssr:false , target:'static' 으로 vue 개발을 했고 netlify 에서 배포 예정입니다.
@nuxtjs/dotenv 모듈을 이용하였습니다.
답변을 작성해보세요.
1

yongsoocho
질문자2021.07.11
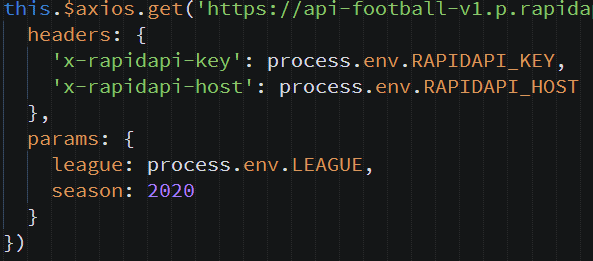
위 사진과 같이 headers 에 env 를 이용하여 보냈습니다
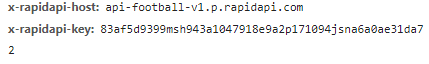
F12 의 request header 태그에 이렇게 적나라하게 나오네요.. ㅠㅠ
진짜 이것 때문에 1주일 동안 해메고 있습니다.. https 는 적용된 상태이구요
nuxt를 server side 에서는 숨기는 방법이 몇 있던데.. client side 에서는 정녕
방법이 없는건가요..포기해야 하는건가요 ㅠㅠ
조현영
지식공유자2021.07.11
혹시 질문자분의 서비스를 사용하는 사람들이 저걸 복사붙여넣기해서 자신의 서비스에 사용할까봐 걱정하시는 건가요? 그게 가능하다면 저 api 설계가 잘못된 것입니다. 원래 클라이언트에서 사용하는 키는 api 서버쪽에서 도메인까지 같이 검증해서 다른 도메인에서는 못 쓰게 만드는게 기본입니다. 그런게 없다면 저것은 서버에서 보내도록 설계된 것입니다.
즉, 브라우저에서 요청을 보낼게 아니라 nuxt 프론트 서버에서 요청을 보내도록 시키고, 브라우저는 nuxt 프론트 서버로 요청을 보내야 하는 겁니다(브라우저 -> nuxt 서버 -> api 서버)

yongsoocho
질문자2021.07.11
감사합니다 아직 많이 부족한거 같아요..
조현영님 말대로 도메인을 확인해주는 기능이 없어서 답답하네요.
친절한 답변 감사합니다. 강의 정말 도움많이 받고있습니다!





답변 1