-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
버튼문제
21.07.08 01:44 작성 조회수 114
1
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.07.12
css 파일에 폰트어썸 cdn을 링크하지 않으셨어요.
아래 코드를 css 파일 body 선택자 위에 넣으세요.
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css');

air_guri
질문자2021.07.17
선생님
현재 국비로 퍼블리싱 학원을 3주정도 다니면서 포토샵 일러스트를 배워왔습니다.(다음주부턴 xd도 배울 예정입니다.)
9시~18시는 학원에서 공부하고 수업이 끝난뒤에는 html css는 선생님 강의를 보고, javscript는 책 사서 유튜브로 공부를 하고 있습니다.
퍼블리싱 공부를 하면서 퍼블리셔로 취업을 한 후 프론트엔드 공부도 하면서 두가지를 병행하고 싶은데 제가 어떤식으로 더 공부하고 준비를 하면 좋을까요????
ps. 선생님 강의를 모두 사고 html css 과정을 다 들은 후 flex과정을 듣고 있는데 강의 순서가 따로 정해진게 있는건가요 아니면 하나 하나씩 들으면서 완주를 하면 되는건가요?

코딩웍스(Coding Works)
지식공유자2021.07.17
현재 국비로 퍼블리싱 학원을 다니시는데 XD를 배우시는군요. 좀 의외네요. 배우면 좋지만... 저는 프로토타입 툴인 XD를 교과에 편성해본적이 없어서요.
사람마다 공부방법이 다르겠지만 일단 실전 퍼블 시즌1, 시즌2 완강하시기 전까지 자바스크립트 공부는 일단 하지마세요. 취업을 위해 포폴을 위해 우선 순위는 html css jquery 퍼블리싱 늘력입니다.
제가 생각하는 적절한 로드맵은...
실전 퍼블 시즌1 → 실전 퍼블 시즌2 → 전체 반응형 웹사이트 3가지(순서는 관계없습니다) → 그리드 핵심이론 및 실전 활용 → 면접과 취업을 부르는 '퍼블리셔 개인 포트폴리오 홈페이지' 제작.. 이렇게 들으시면 좋을 것 같습니다. 퍼블리싱 핵심이론 PDF, 퍼블리싱 취업 실전 가이드 PDF를 병행해서 읽으시면 좋다고 생각합니다.
모든 퍼블리싱 제작을 위한 기본기와 모든 것이 실전 퍼블리싱 시즌1, 2에 있다고 생각합니다. 만약 수강하지 않으셨으면 이것 먼저 하셔야 한다고 생각합니다.

air_guri
질문자2021.07.17
xd경우엔 하루? 이틀정도만 공부한다고 해서 크게 부담은 안가질 것 같네요.
자바스크립트를 공부하는데 이해도 안되고 뭔가 시각적으로 딱 보이지가 않아서 html css보다 진도가 더뎌서 고민을 많이 했는데 선생님 얘기를 들으니깐 우선 미뤄두고 html css jquery 위주로 공부를 해야겠네요.
주말에 답변 해주셔서 감사합니다. 그리고 좋은 강의 만들어주셔서 감사합니다!
0

코딩웍스(Coding Works)
지식공유자2021.07.08
잘 보이게 디자인 하셨는데요.
활성화라는 말씀이 아이도 버튼에 손가락이 안나오는 것을 말씀하신다면...
button 태그는 기본적으로 커서가 없어요.
그래서 .btn에 cursor: pointer 넣어주시면 커서가 손가락으로 바뀝니다.

air_guri
질문자2021.07.09
선생님 답변덕분에 완성은 했습니다.
그런데 페이스북 아이콘같은거 넣을때 font awesome에서 html tag로 받은 후에 넣었음에도 반응이 없는거만 안되는데 한번 봐주실 수 있으신가요?

코딩웍스(Coding Works)
지식공유자2021.07.09
폰트어썸 아이콘이 반응이 없다는게 무슨 뜻이죠?
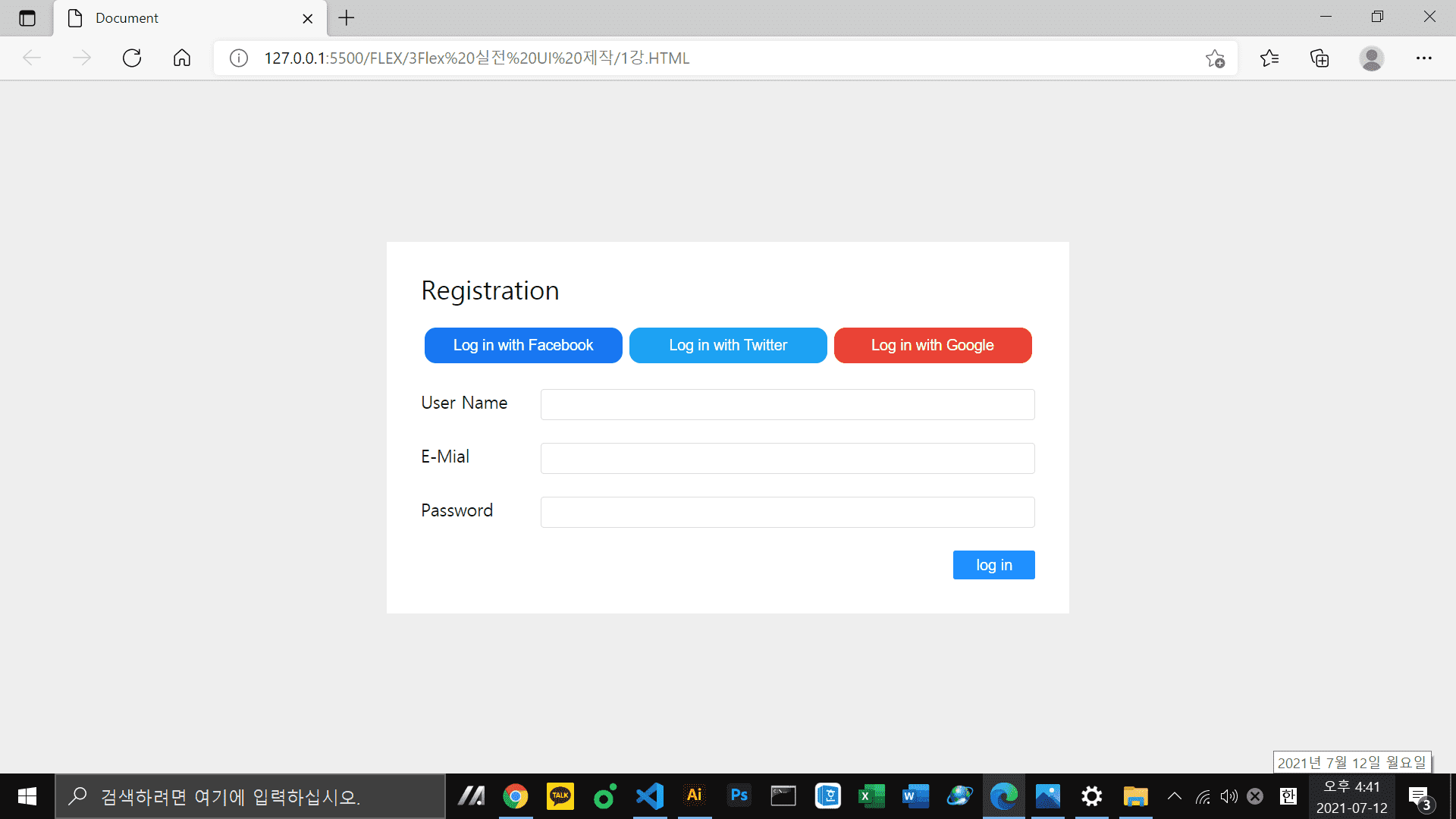
브라우저 캡쳐화면을 올려주시고 좀 더 자세한 설명해주세요.
참... fontawesome 4.7 CDN은 링크 잘 하셨죠?

air_guri
질문자2021.07.12
코드는 이렇게 썼는데 아이콘 표시가 안나오는데 제가 뭘 링크를 안걸어놓은걸까요?
</html>



답변 2