-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
splice
20.02.13 22:38 작성 조회수 169
1
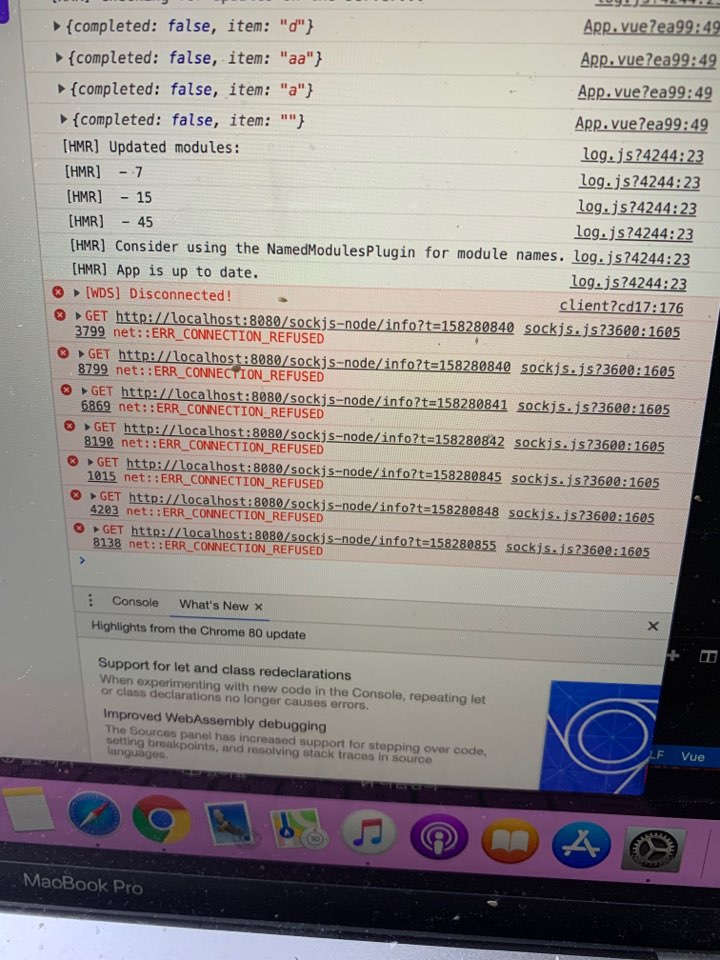
오류는 뜨지 않는데 목록이 나타나질 않아요.
어떻게 해야 할까요?
splice 주석 달고 실행하면 목록이 나타나는데 주석을 지우면 목록이 나타나질 않아요.
답변을 작성해보세요.
1
1

univue
질문자2020.02.14
<template>
<div>
<ul>
<li v-for="(todoItem, index) in propsdatas" v-bind:key="todoItem.item" class="shadow">
<i class="checkBtn fas fa-check" v-bind:class="{checkBtnCompleted: todoItem.completed}" v-on:click="toggleComplete(todoItem, index)"></i>
<span v-bind:class="{textCompleted: todoItem.completed}">
{{ todoItem.item }}
</span>
<span class="removeBtn" v-on="removeTodo(todoItem, index)">
<i class="fas fa-trash-alt"></i>
</span>
</li>
<!--<li>2</li>
<li>3</li> -->
</ul>
</div>
</template>
<script>
export default {
methods: {
removeTodo: function(todoItem, index) {
console.log(todoItem, index);
localStorage.removeItem(todoItem); //api
this.todoItems.splice(index, 1);
},
toggleComplete: function(todoItem, index) {
console.log();
}
}
}
</script>
<style scoped>
ul {
list-style-type: none;
padding-left: 0px;
margin-top: 0;
text-align: left;
}
li {
display: flex;
min-height: 50px;
height: 50px;
line-height: 50px;
margin: 0.5rem 0;
padding: 0 0.9rem;
background: white;
border-radius: 5px;
}
.removeBtn {
margin-left: auto;
color: #de4343;
}
.checkBtn {
line-height: 45px;
color: #62acde;
margin-right: 5px;
}
.checkBtnCompleted {
color: #b3adad;
}
.textCompleted {
text-decoration: line-through;
color: #b3adad;
}
</style>
0
0
0
0

장기효(캡틴판교)
지식공유자2020.02.16
윤희님, 위 코드에 보면 삭제 버튼을 눌렀을 때 동작하는 removeTodo 메서드에 this.todoItems.splice() 쓰고 계시네요. 그런데 이 컴포넌트에는 todoItems 라는 데이터 속성이 정의되어 있지 않아 에러가 나는 것 같습니다. 다시 한번 확인해보시겠어요? :)
0





답변 7