-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
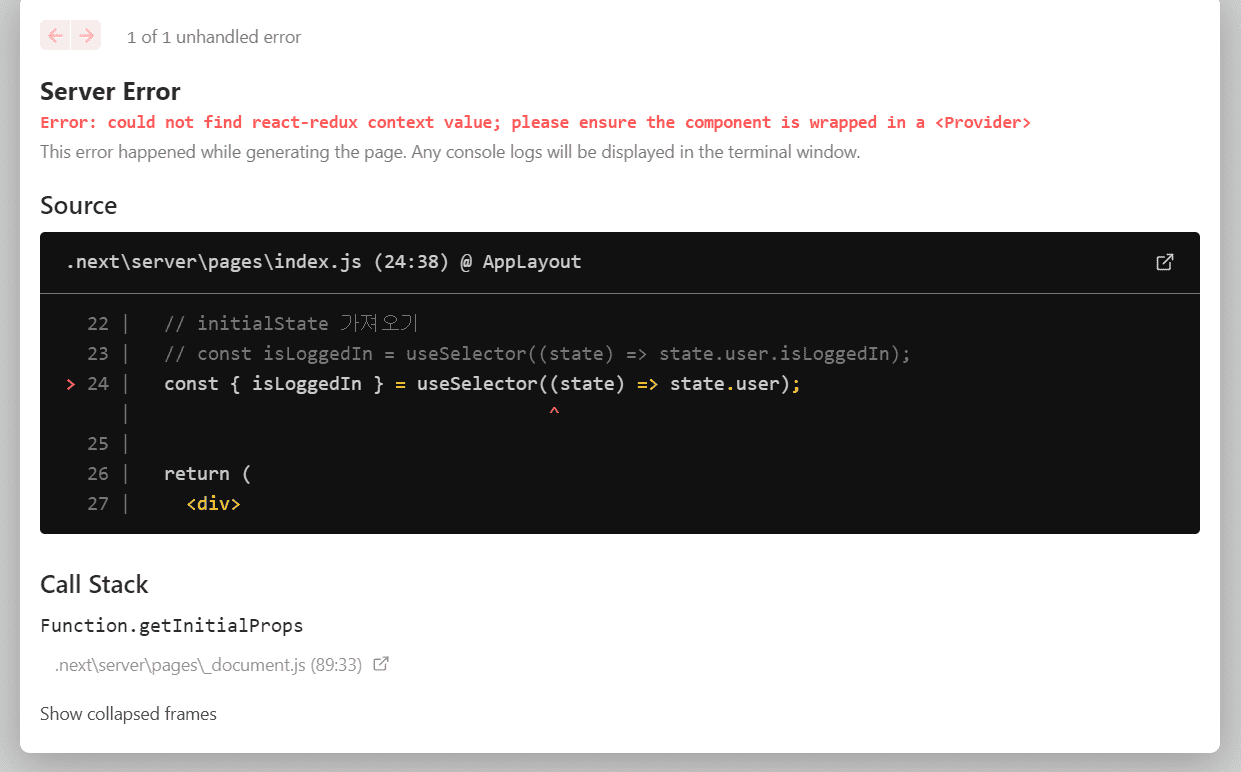
Provider 에러가 납니다.
21.06.03 02:15 작성 조회수 256
0
계속 이런식으로 Provider를 설정안했다고 에러가 납니다..
import React, { useisLogger, useCallback, useMemo } from "react";
import PropTypes from "prop-types";
import Link from "next/link";
import { Menu, Input, Row, Col } from "antd";
import styled from "styled-components";
import "antd/dist/antd.css";
import LoginForm from "./LoginForm";
import UserProfile from "./UserProfile";
import { useSelector } from "react-redux";
// styled-component
const SearchInput = styled(Input.Search)`
vertical-align: middle;
`;
const AppLayout = ({ children }) => {
// 더미 데이터 만들기.
// redux가 생겨서 이제 필요가 없다.
// const [isLoggedIn, setIsLoggedIn] = useisLogger
// initialState 가져오기
// const isLoggedIn = useSelector((state) => state.user.isLoggedIn);
const { isLoggedIn } = useSelector((state) => state.user);
return (
<div>
<Menu mode="horizontal">
<Menu.Item>
<Link href="/">
<a>노드버드</a>
</Link>
</Menu.Item>
<Menu.Item>
<Link href="/profile">
<a>프로필</a>
</Link>
</Menu.Item>
<Menu.Item>
<SearchInput enterButton></SearchInput>
</Menu.Item>
<Menu.Item>
<Link href="/signup">
<a>회원가입</a>
</Link>
</Menu.Item>
</Menu>
<Row gutter={8}>
<Col xs={24} md={6}>
{isLoggedIn ? <UserProfile /> : <LoginForm />}
</Col>
<Col xs={24} md={12}>
{children}
</Col>
<Col xs={24} md={6}>
<a
href="http://www.naver.com"
target="_blank"
rel="norefferer noopener"
>
Made by Yeom
</a>
</Col>
</Row>
</div>
);
};
// 여기서 node는 react의 node이다.
// 화면에 들어갈 수 있는 모든 것들이 node 이다.
// 즉 return 안의 모든 것들이 node.
AppLayout.prototype = {
children: PropTypes.node.isRequired,
};
export default AppLayout;
위 코드는 AppLayout 코드입니다.
pages의 __app.js 파일의
export default wrapper.withRedux(NodeBird);
해당 부분도 위처럼 바꿨는데도 저렇게 에러가 뜹니다.. 왤까요..
도움 부탁드립니다
답변을 작성해보세요.
1




답변 1