-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
css 질문
21.06.01 09:58 작성 조회수 151
1
안녕하세요 css를 static에 복사 붙여넣기 한 후
css 내용을 수정 후 저장 했는데 수정된 내용이 적용이 안됩니다.
장고에 원본 css 파일이 캐시파일 형태로 들어 가 있어서 css파일을 삭제 해도 대신 캐시파일때문에 깨지지 않는 것인가요?
답변을 작성해보세요.
0

Hojun Lee
지식공유자2021.06.01
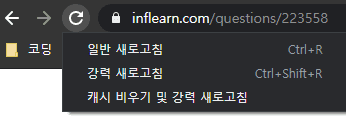
캐시 파일은 장고에 저장되는 것이 아니라, 본인의 웹 브라우저에 저장되어 있는 것입니다. CSS를 수정 후 반영이 안 된다면 웹 브라우저가 캐시된 변경 전 CSS 파일을 사용하기 때문일 것입니다. 웹 브라우저에서 개발자도구를 F12 키로 켜신 후, 새로고침 버튼을 우클릭 하신 후 "캐시 비우기 및 강력 새로고침"을 눌러주세요. 그러면 해당 페이지의 캐시가 모두 삭제될 것입니다.

Hojun Lee
지식공유자2021.06.01
url이 달라지면 웹이 다른 파일이라 인지하고 캐시 파일을 사용하지 않기 때문입니다.
이러한 캐시 문제를 해결하기 위해
HK님이 사용하진 방법처럼 버전을 URL에 Query String으로 추가하거나
파일명에 버전을 추가하는 방법을 많이 사용합니다.
0

HK
질문자2021.06.01
<link rel="stylesheet" type="text/css" href="{% static 'style/all_results.css' %}?v=1.0">
뒤에 ?v=1.0 입력하여 적용 되었습니다.




답변 2