-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
nuxt app 을 ec2에 배포하는 것에 대해서 질문 있습니다.
21.05.31 15:41 작성 조회수 602
0
안녕하세요.
nuxt 로 만든 앱을 ec2 서버에다가 git clone 으로 받아서
npm run start 를 실행시키면은 만든 app 이 실행이 되고 있
습니다. 그래서 localhost로 접속을 하면 app이 실행이 되는
데 ec2 개방ip로 접근을 하면 app 이 접근이 되질 않습니다. (ec2 서버 보안그룹 80포트는 허용을 했습니다.)
혹시 제가 개발한 app 을 배포를 하려고 하면은 nignx 나 apache 같은 서버 위에다가 올려야지 ec2 주소로 접근이 가능한건가요?
react next 로 nodebird 를 했을때는 굳이 ngingx 같은 웹서버를 구동을 안하고 접근을 했던걸로 기억이 나는데 nignx 와 nuxt 서버의 차이점이 잘 이해가 가질 않네요.
답변을 작성해보세요.
0

toisaj
질문자2021.05.31
죄송합니다. 제가 글을 좀 두서 없게 쓴것 같습니다.
제가 서버에 개념이 없어서 설명을 잘 못하겠네요. 일단 궁금한 것을 정리를 하자면
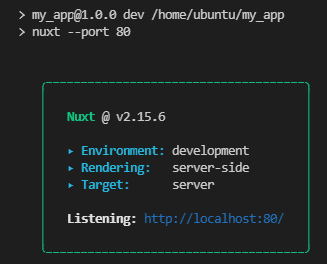
1. ec2 서버내에서 npm run dev로 실행을 하면
아래와 같은 화면이 뜨고 저 localhost를 클릭하면 app 이 실행이 됩니다.

제 생각에는 저 app 을 내 로컬에서 실행시킨게 아니라 ec2 에서 실행을 시켰으니깐
ec2의 ip 주소가 localhost 라고 생각이 들었는데 ec2의 ip 주소가 아니라 제 컴퓨터의 localhost 주소로
접근이 되더라구요. 이게 잘 이해가 가질 않습니다. ec2 서버는 독립적인 하나의 컴퓨터라고 생각해서
제 컴퓨터하고는 전혀 상관이 없다고 생각을 했는데 왜 제 로컬호스트 주소에 포트 80을 하면은 ec2에서
실행시킨 저app이 연결이 되는지 궁금합니다.
2. 그리고 실제로 서비스 배포를 할때는 ec2 서버의 주소로 사용자가 접근을 해야 하기 때문에 build 를 한 다음에 나온 결과물들을 저 nginx나 apach와 같은 웹서버들과 연결을 꼭 시켜야 하는건가요? 그냥 지금처럼 pm2로
어플리케이션을 백그라운드로 계속 실행만 시켜놓는 식과 다른 점이 있는지도 궁금합니다.
제가 너무 어처구니 없는 질문을 했다면 바쁘실텐데 정말 죄송합니다. 너무 궁금하고 감이 잘 오질 않아서 질문을
남겨봅니다.
조현영
지식공유자2021.05.31
1. 로컬호스트 주소로 접근한 건 ec2 서버가 아닐겁니다. 지금 로컬에서 서버가 따로 돌아가고있을것이고요.
2. 빌드 해야 배포모드로 소스코드가 나옵니다. 그 결과물을 nginx없이 pm2로만 연결하시먄 됩니다. nginx 역할을 pm2도 할수 있습니다. 다만 nginx가 더 잘하는게 있는겁니다
0
조현영
지식공유자2021.05.31
localhost로 접속했다는게 무슨 말씀이시죠? ec2 내에서 터미널로 curl같은 걸 하셨단 말씀이신가요? 그게 아니라 브라우저 로컬호스트면 현재 개발 서버에 접근하신 것일 겁니다.
ec2 터미널이 꺼지면 서버도 같이 꺼집니다. 그걸 막기 위해서 pm2를 쓰는 겁니다. next랑 nuxt랑 똑같습니다.



답변 2