-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
[해결] v.trim()을 사용하면 해당 property를 읽을 수 없다고 하는데요~
21.04.17 14:56 작성 조회수 142
0
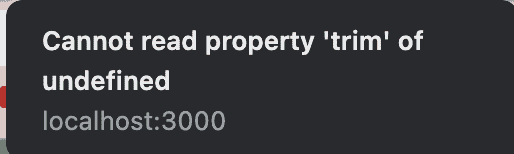
아래 질문과 동일한 질문인데.. 이렇게 뜨는데... 혹시 다른 걸로 대체할 수 있는 방법이 있을까요?
음 해결했습니다.. 좀 이상하긴 한데 변수값?이 v가 아니기만 하면 되는 거 같아요..
v 를 text로 바꾸니까 에러 없이 잘 동작합니다.
(참고로 기존 에러에서는 서버는 동작하는데 해당 에러가 title에 뜨고, 박스에 입력 자체가 불가능했습니다. 검색해봤는데 이유는 모르겠네요... )
답변을 작성해보세요.






답변 3