-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
모달창 modal의 높이값 오류 질문입니다.
21.04.02 02:43 작성 조회수 848
1
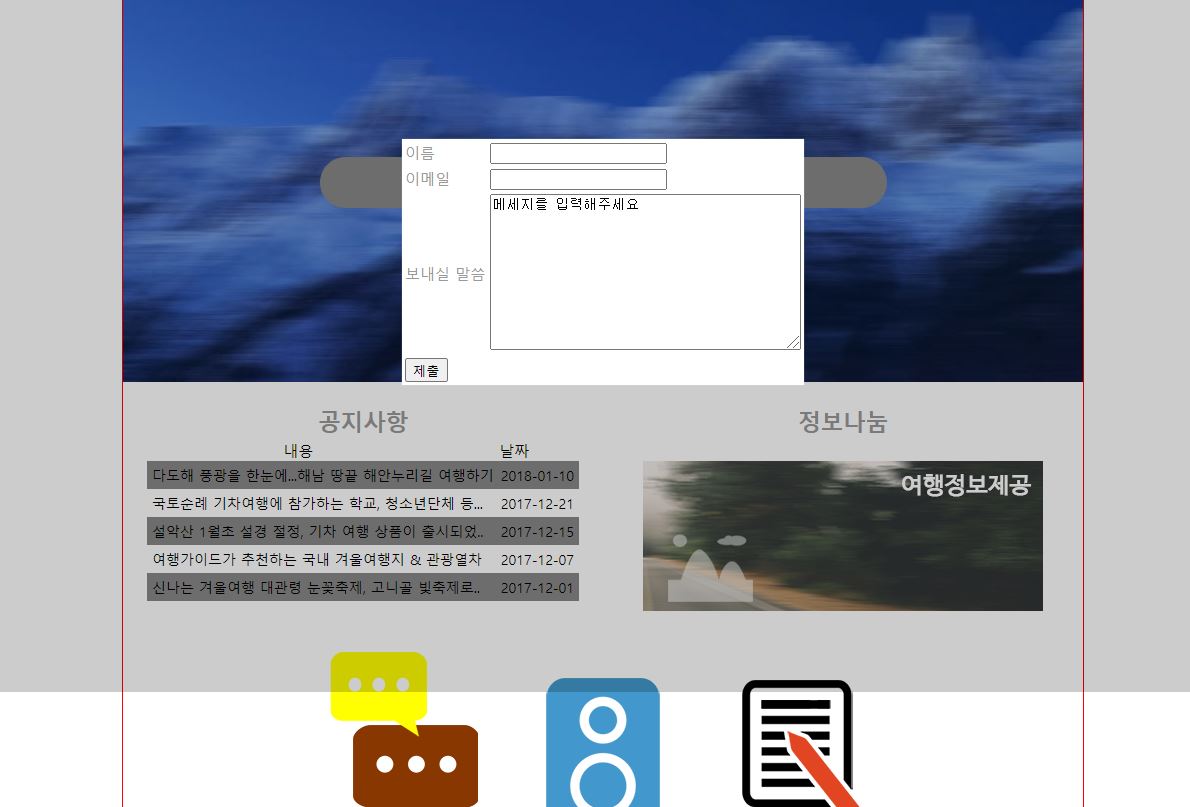
modal div가 height:100%(100vh)로 지정해도 검정색 배경이 브라우저 전체에 채워지지 않습니다.
문제집에 나와 있는 문제라서 구조를 변경하여 코딩했는데 html 구조 자체에 문제가 있는 건가요?

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
웹디자인 기능사 실기시험을 위한 포토샵 - 이미지 제작하기(슬라이드 이미지)
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.04.02
CSS 아래처럼 해주세요.
그리고 모달 만드실 때 table 태그 사용하셨는데 시험보실 때 table 태그 사용하시면 안되요.
감점 될 수 있어요.
table 태그 사용하지 마세요.
추가로... 뭘 보고 연습하시는지 모르겠는데 실기시험 공개도면과 같은게 아니라 2018년 3월에 새롭게 개정되기 전 시험 영상이나 책을 보시는 것 같아요. 아마도... 만약 그러시면 절대 안되요. 시험 떨어집니다.
table 태그 사용한거 보니까 이상해요..
제가 올려놓은 최종본과 2021년 공개도면을 기준으로 반드시 연습하세요.
아래 주소로 들어가시면 중간쯤에 2021-웹디자인기능사.zip 공개문제 다운로드 있어요.
이거 받아서 연습하세요. 꼭~

pangirl3
질문자2021.04.02
그대로 코딩햇는데도 아래에 검정색 배경이 안 채워져요.
그리고 이 문제 이기적 기출문제의 풀이 보고 만든건데....그럼 공식적인 문제집이 틀린거네요?

코딩웍스(Coding Works)
지식공유자2021.04.07
지금 문제는 현재 시행하는 문제와 다른 것 같아요.
2018년 3월 이전 방식으로 공부하시는 것 같습니다.
책 표지 사진을 올려줘보세요.
0

pangirl3
질문자2021.04.02
/*Navigation*/
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})0

pangirl3
질문자2021.04.02
@charset "utf-8";
body{
margin: 0;
font-size: 15px;
background-color: #fff;
color:#999999;
}
a{
text-decoration: none;
color:#999999;
}
.container{
border: 1px solid red;
width: 960px;
margin: auto;
}
header{
height: 150px;
position: relative;
z-index: 10;
}
header > div{
/* border: 1px solid #000;*/
height: 150px;
float: left;
box-sizing: border-box;
}
.header-logo{
width: 300px;
}
/*Navigation*/
.navi{
width: 500px;
float: right;
}
.menu{
list-style: none;
padding: 0;
margin-top: 60px;
}
.menu li{
/* border: 1px solid #000;*/
float: left;
width: calc(100%/3);
box-sizing: border-box;
}
.menu li > a{
display: block;
color:#000;
padding: 5px;
text-align: center;
}
.sub-menu{
/* border: 1px solid #000;*/
background-color: #893700;
display: none;
}
.sub-menu > a{
display: block;
padding: 5px;
text-align: center;
background-color: rgb(255, 246, 210);
color:#000;
}
.sub-menu a:hover{
background-color: #00ccff;
color:#fff;
}
.menu li:hover > a{
background-color: #4298cc;
color:#fff;
}
/*Slide Animation*/
.slide{
position: relative;
width: 960px;
height: 400px;
overflow: hidden;
}
.slide div{
/* border: 1px solid blue;*/
height: 400px;
width: 2880px;
font-size: 0;
position: absolute;
top:0;
left:0;
animation: slide 10s linear infinite;
}
@keyframes slide{
0%{
left:0;
}
20%{
left:0;
}
35%{
left:-960px;
}
55%{
left:-960px;
}
75%{
left:-1920px;
}
95%{
left:-1920px;
}
100%{
left:0;
}
}
.items{
overflow: hidden;
margin-top: 20px;
}
.items > div{
/* border: 1px solid green;*/
height: 250px;
float: left;
box-sizing: border-box;
}
/*Tab Menu*/
.news{
width: 480px;
}
.tab-inner{
width: 90%;
margin: auto;
}
.tab-inner h2, .banner-inner h2{
text-align: center;
margin: 5px;
}
.tab-inner .tab{
/* border: 1px solid #000;*/
}
.tab-inner .tab span em, .tab-inner .tab span b{
display: inline-block;
text-align: center;
color:#000;
}
.tab-inner .tab em{
width: 70%;
font-style: normal;
}
.tab-inner .tab b{
width: 30%;
font-weight: normal;
}
.tab-inner .tab-content{
/* border: 1px solid #000;*/
}
.tab-inner .tab-content a{
display: block;
padding: 5px;
overflow: hidden;
color:#000;
font-size: 14px;
}
.tab-inner .tab-content a:nth-child(2n-1){
background-color: #888;
}
.tab-inner .tab-content a em{
width: 70%;
display: inline-block;
float: left;
white-space: nowrap;
/* overflow: hidden;*/
}
.tab-inner .tab-content a b{
width: 30%;
display: inline-block;
float: right;
text-align: right;
}
.banner{
width: 480px;
}
.banner-inner .tab{
margin-top:25px;
text-align: center;
}
.icon-content-inner{}
.icon-content{
/* border: 1px solid #000;*/
overflow: hidden;
width: 600px;
margin: auto;
}
.icon-content > div{
/* border: 1px solid red;*/
height: 250px;
float: left;
box-sizing: border-box;
text-align: center;
}
.icon1{
width: 200px;
}
.icon2{
width: 200px;
padding-top: 26px;
}
.icon3{
width: 200px;
padding-top: 26px;
}
button{
font-size: 18px;
color:#fff;
padding: 7px 3px;
background-color: #777;
border-radius: 5px;
border: none;
}
footer{
overflow: hidden;
}
footer div{
/* border: 1px solid #000;*/
height: 150px;
width: 480px;
float: left;
box-sizing: border-box;
background-color: #4298cc;
}
footer div:first-child{
text-align: center;
line-height: 100px;
}
footer div:first-child a{
margin-right: 10px;
color:#fff;
}
footer div:last-child span{
display: block;
padding: 3px 0;
color: #fff;
font-size: 13px;
}
/*Modal*/
.modal{
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
width: 100%;
height: 100%;
top:0;
left:0;
}
.modal-content{
background-color: #fff;
position:absolute;
}
0

pangirl3
질문자2021.04.02
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>웹사이트제작</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header>
<div class="header-logo">
<a href="#"><img src="images/logo-header.png" alt=""></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">여행가이드 소개</a>
</li>
<li>
<a href="#">국내여행지</a>
<div class="sub-menu">
<a href="#">경기/강원</a>
<a href="#">충청도</a>
<a href="#">전라도</a>
<a href="#">경상도</a>
</div>
</li>
<li>
<a href="#">해외여행지</a>
<div class="sub-menu">
<a href="#">동남아</a>
<a href="#">남태평양</a>
<a href="#">유럽</a>
<a href="#">미주/중남미</a>
</div>
</li>
</ul>
</div>
</header>
<div class="slide">
<div>
<a href="#"><img src="images/slide01.jpg" alt="slide01"></a>
<a href="#"><img src="images/slide02.jpg" alt="slide02"></a>
<a href="#"><img src="images/slide03.jpg" alt="slide03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<h2>공지사항</h2>
<div class="tab">
<span><em>내용</em><b>날짜</b></span>
<div class="tab-content">
<a href="#"><em>다도해 풍광을 한눈에...해남 땅끝 해안누리길 여행하기</em><b>2018-01-10</b></a>
<a href="#"><em>국토순례 기차여행에 참가하는 학교, 청소년단체 등...</em><b>2017-12-21</b></a>
<a href="#"><em>설악산 1월초 설경 절정, 기차 여행 상품이 출시되었..</em><b>2017-12-15</b></a>
<a href="#"><em>여행가이드가 추천하는 국내 겨울여행지 & 관광열차</em><b>2017-12-07</b></a>
<a href="#"><em>신나는 겨울여행 대관령 눈꽃축제, 고니골 빛축제로..</em><b> 2017-12-01</b></a>
</div>
</div>
</div>
</div>
<div class="banner">
<div class="banner-inner">
<h2>정보나눔</h2>
<div class="tab">
<a href="#"><img src="images/info.png" alt="info"></a>
</div>
</div>
</div>
</div>
<div class="icon-content-inner">
<div class="icon-content">
<div class="icon1">
<a href="#"><img src="images/icon1.png" alt="icon1"></a>
<button>새소식</button>
</div>
<div class="icon2">
<a href="#"><img src="images/icon2.png" alt="icon2"></a>
<button>여행음악</button>
</div>
<div class="icon3">
<a href="#"><img src="images/icon3.png" alt="icon3"></a>
<button>여행매뉴얼</button>
</div>
</div>
</div>
<footer>
<div>
<a href="#">법적고지</a>
<a href="#">개인정보취급방침</a>
<a href="#">개인정보처리방침</a>
</div>
<div>
<span>상호명:(주)앤윤컴퍼니</span>
<span>대표자:윤정우</span>
<span>개인정보관리책임자:김선정</span>
<span>상담전화:1588-0789</span>
<span>사업장주소:서울특별시 금천구 가산동 가산디지털2로</span>
</div>
</footer>
</div>
<div class="modal">
<div class="modal-content">
<table>
<tr>
<td>이름</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>이메일</td>
<td><input type="email" name="email"></td>
</tr>
<tr>
<td>보내실 말씀</td>
<td><textarea name="message" cols="40" rows="10">메세지를 입력해주세요</textarea></td>
</tr>
<tr>
<td><input type="submit"></td>
</tr>
</table>
</div>
</div>
<script src="script/jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</body>
</html>



답변 4