-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
포스트에 markdown을 사용해서 이미지를 추가할때
21.03.29 15:04 작성 조회수 136
0

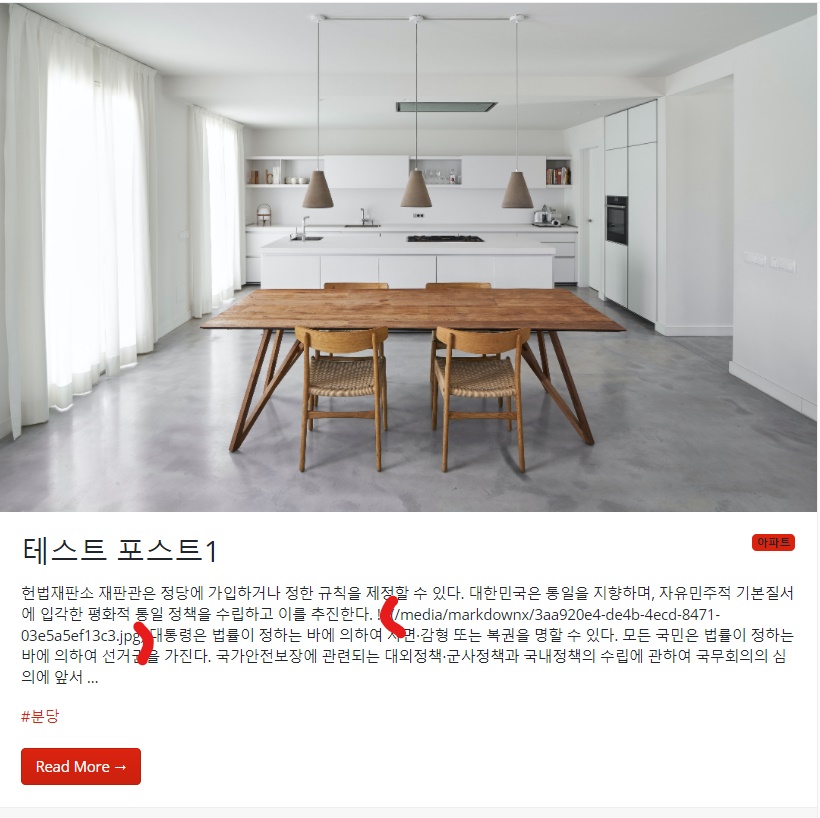
markdown을 사용해서 이미지를 추가(빨간색 괄호로 친 부분)하거나 ##를 사용하여 폰트 크기를 바꿀때
blog 홈에서 포스트를 미리보기 할때는 저렇게 나오는 데 저 부분(이미지에 빨간색 괄호부분)을 안보이게 하거나
다르게 처리할 수 있는 방법(예를 들어 이미지를 여러개 올리는 경우)이 있을까요?
p.s : 혹시 서버 호스팅을 github 무료 호스팅을 사용해도 무방한가요?
답변을 작성해보세요.
1

SungYong Lee
지식공유자2021.04.04
post_list.html에서 아래와 같이 수정해보세요. 원래는 마크다운으로 되어 있는 내용에서 html태그를 빼고 처리하도록 되어 있었는데, html태그를 살리고, 45개 단어만 추출하도록 하는 방법입니다.
<p class="card-text">{{ p.get_markdown_content | truncatewords_html:45 | safe }}</p>
github 무료 호스팅에서 장고를 운영할 수 있는 서비스가 있던가요? 저는 단순 파일을 업로드 해서 정적 페이지 형태로만 서비스가 가능하다고 알고 있습니다.



답변 1