-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
새로고침시(F5) 변수 state안에 있는 값들은 모두 초기화 되는거 아닌가요?
19.12.22 13:19 작성 조회수 1.71k
0
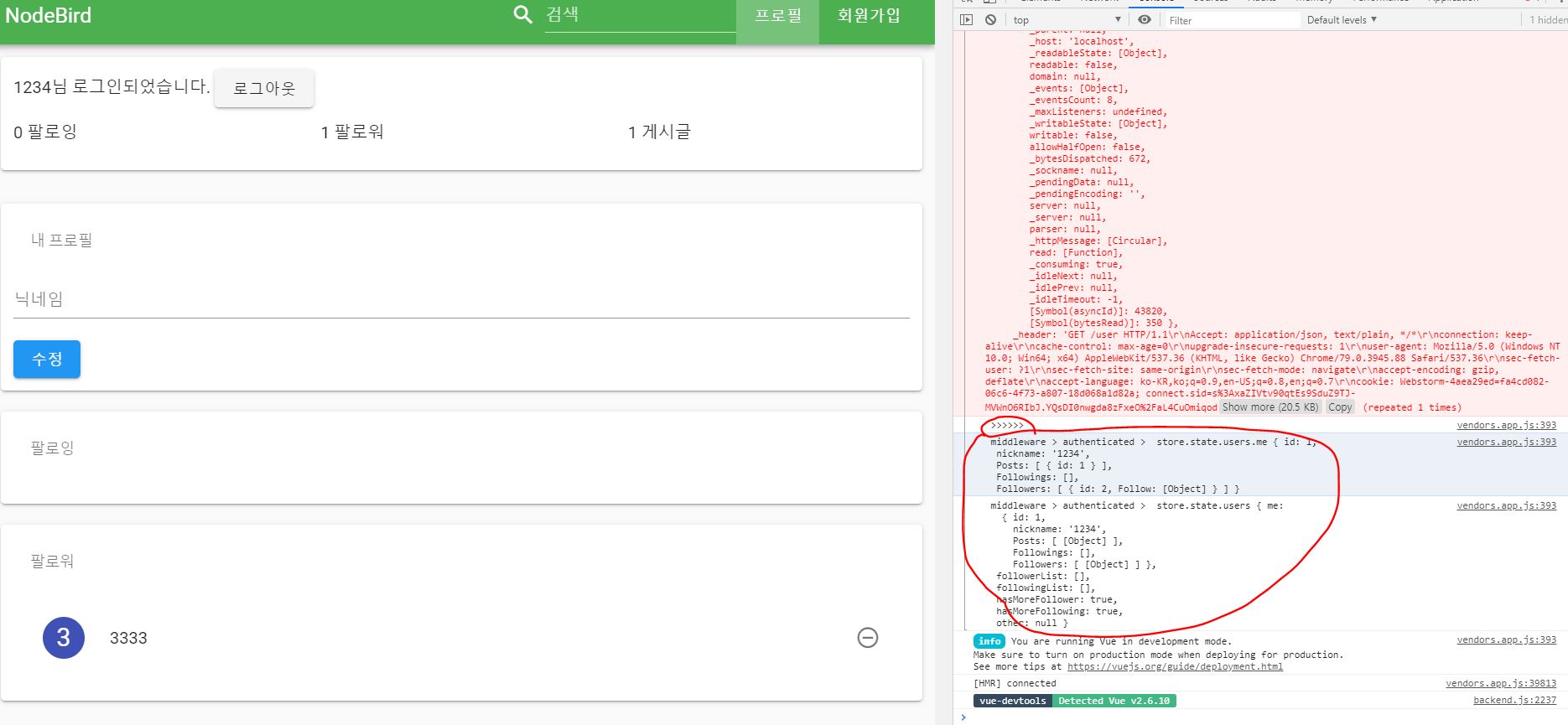
/profile 페이지입니다. 일단 여기서 로그인하고 /profile 페이지에 접속한후에
새로고침 F5 를 눌으게 되면
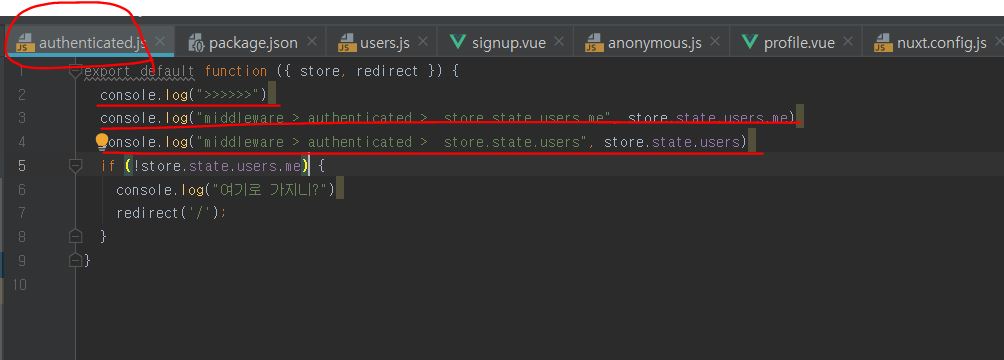
먼저 해당 페이지에 지정했던 미드웨어(authenticated.js)에 가서 SSR렌더링 방식으로 제가 입력했던
console.log가 찍힐텐데요
그러나 새로고침을 했으니 로그인해서 저장된 state값 me는 다시 초기화 되지않나요?
왜 값이 존재하는지 잘 모르겠네요... 제가 강의 들으면서 빠뜨린 부분이 있을까요?
당연히 null값으로 나와야 할텐데 왜 존재하는지 모르겠네요. 무슨 방법 때문에 새로고침 해서도 저값은 있는건가요??
답변을 작성해보세요.
0
0

리나
질문자2019.12.30
혹시 store/index.js에서
nuxtServerInit 메소드 통해 me 정보를 API 통해 가져와서 즉 SSR해서 가져오는데
이렇게 하지 말고 me 통해 가져온 api data값은 크니깐
처음 로그인시 LocalStorage에 저장해서
다른 페이지 이동하거나 새로고침시 저장했던 LocalStorage에 Me를 참조하면 괜찮을까요?
0
조현영
지식공유자2019.12.22
프론트에 쿠키가 남아있다면 SSR시에 사용자 정보를 불러와서 화면에 렌더링합니다. 이 때 사용자 정보가 찍힙니다.
이게 SSR을 하는 이유입니다. 새로고침해도 로그인이 유지되니까요.





답변 3