-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
rotateX, Y
21.03.11 16:13 작성 조회수 290
0
재밌는 강의 감사합니다!
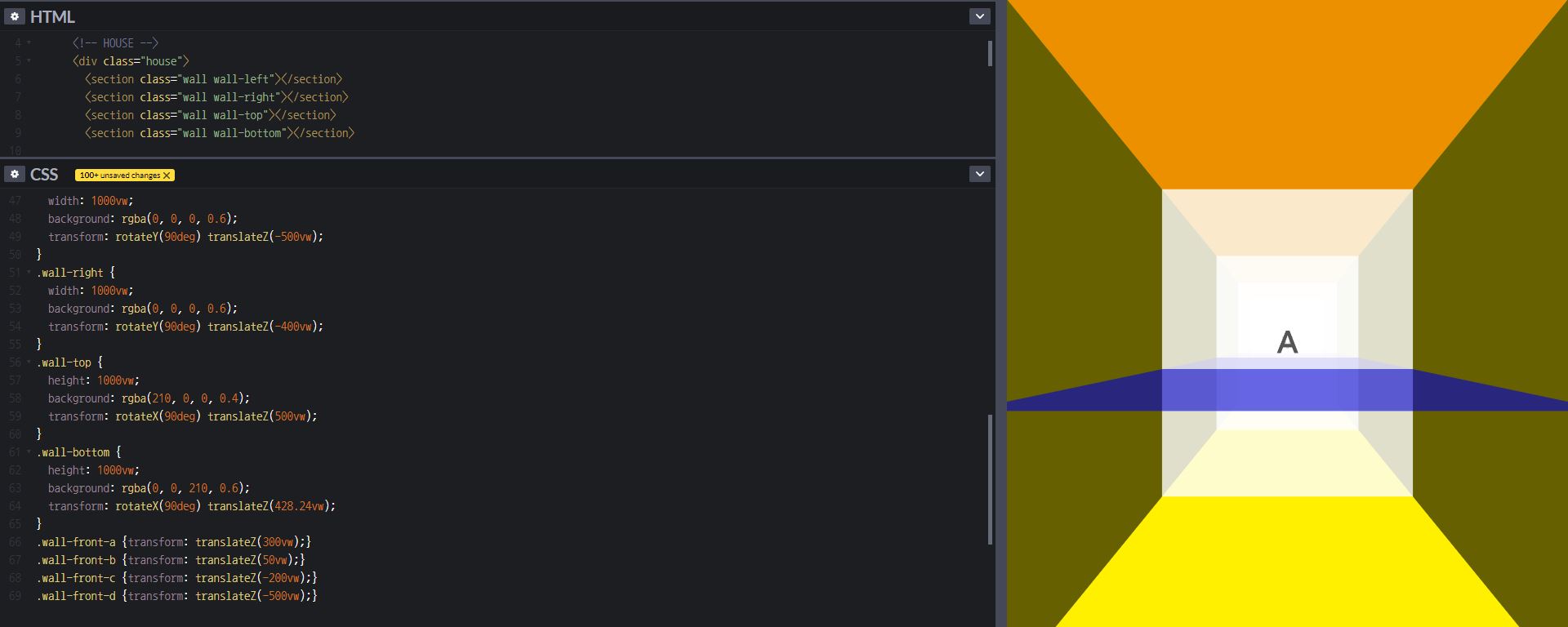
.wall-left, .wall-right width 크기를 1000vw로 설정했을 때 .wall의 위치에서 왜 width가 오른쪽 방향으로 커지는지랑 3d 공간에서의 rotateX, rotateY의 회전이 너무 헷갈리는데 쉽게 설명해주셨으면 좋겠어요!!
아직 3d가 어려워서 코드펜에 원래 html코드 wall-right밑에 wall-top, wall-bottom도 추가하고 css도 추가해서 연습했는데요. top부분은 뷰포트 크기에 반응을 하지 않는데 왜 bottom은 사진처럼 변할까요?!
답변을 작성해보세요.
2

1분코딩
지식공유자2021.03.22

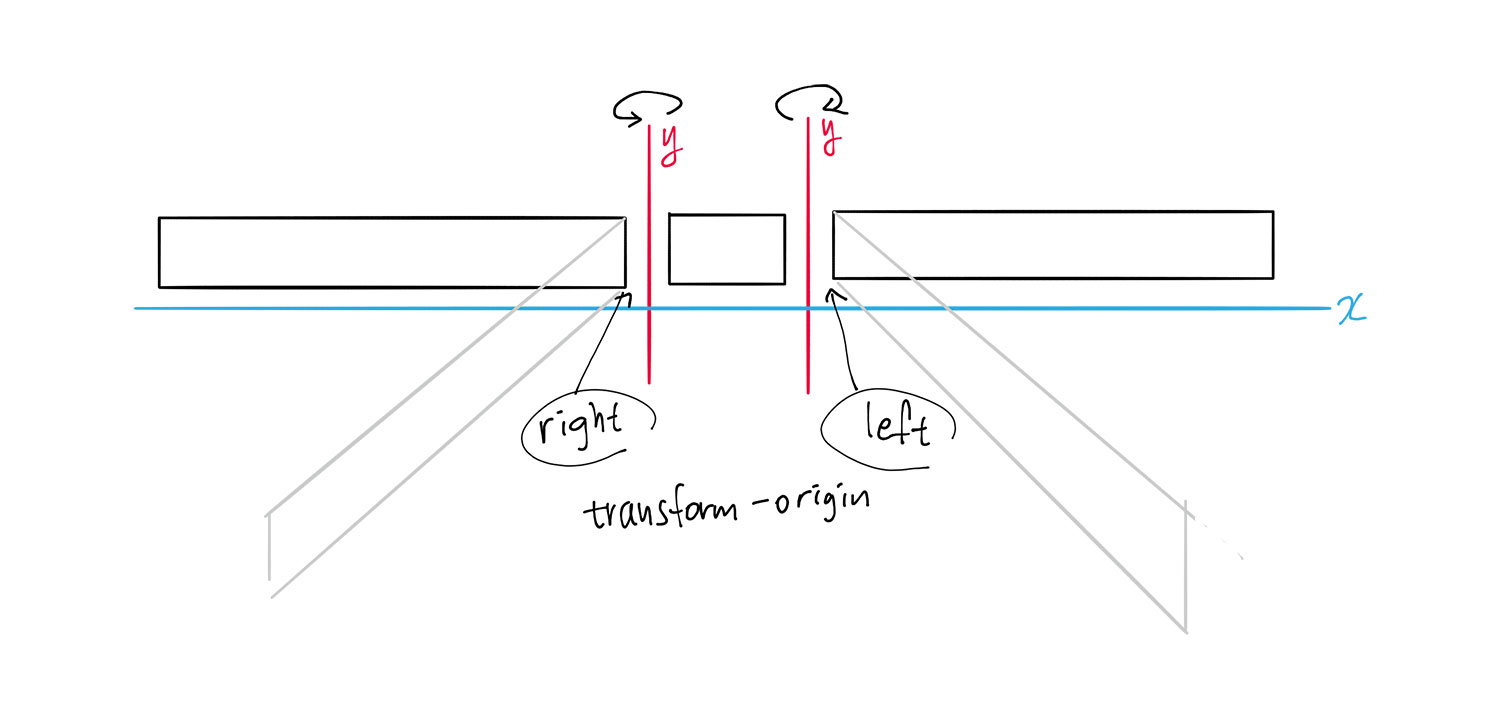
말로 설명 드리는 것 보다 그림으로 보시면 더 편할 것 같아서 한번 그려봤는데요~
옆 벽면들은 그림과같이 width가 10배가 된 상태에서 회전이 되어야 하는데, 그 회전 축이 중앙이 아닌 각각 왼쪽과 오른쪽이 되어야 그림과 같이 회전이 되겠죠? 회전축은 바로 transform-origin으로 설정해주는 것이고요.
상하좌우 어느 방향이든, transform-origin으로 회전축 위치를 이리저리 바꿔보면서 테스트해보시면 아마 이해가 잘 되실거에요^^




답변 1