-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
sagas/index.js의 axios default url을 localhost나 api.nodebird-hyun.shop 으로 바꾸면 ssr 로그인 유지가 안되요
21.03.06 15:24 작성 조회수 237
0
sagas/index.js의 axios default url을 localhost 나 혹은 api.nodebird-hyun.shop 으로 바꾸면 ssr 로그인 유지가
안되요
axios.defaults.baseURL = 'http://127.0.0.1:3065'; // ssr 로그인 유지 o
// axios.defaults.baseURL = 'http://localhost:3065'; ssr 로그인 유지 x
// axios.defaults.baseURL = 'http://api.nodebird-hyun.shop'; ssr 로그인 유지 x
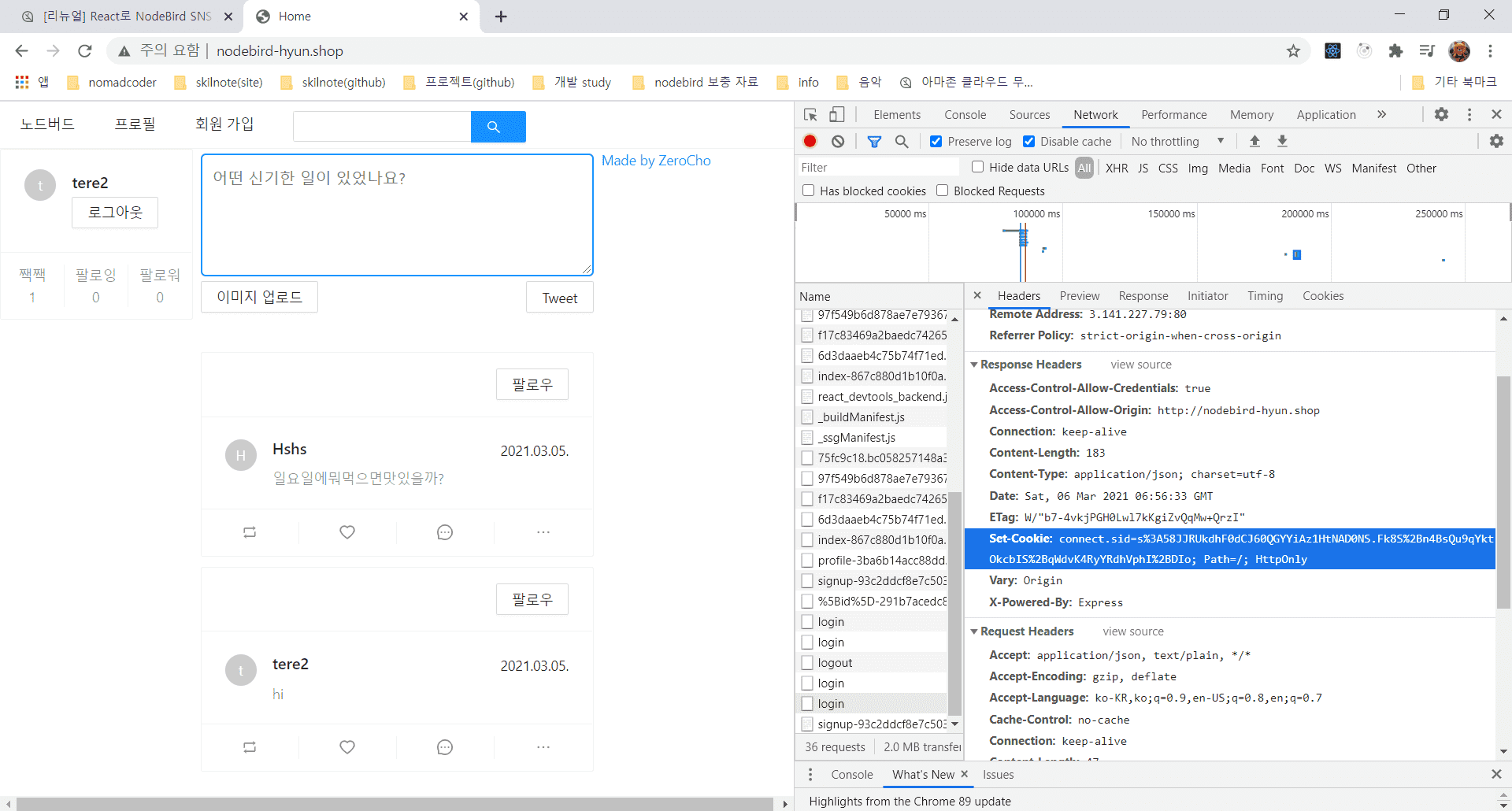
로그인 시점에서 쿠키가 생성은 되는거 같은데 application 탭을 열어보면
없는데 이유가 무엇일까여? 알려주시면 감사여
답변을 작성해보세요.
1
조현영
지식공유자2021.03.06
https://github.com/ZeroCho/react-nodebird/blob/master/https/back/app.js
여기서 56번째 줄 설정 넣어주세요. 도메인만 바꿔서요.
1
0
0

terecal
질문자2021.03.06
back/app.js의 cors 설정:
origin: ['http://localhost:3000', 'http://127.0.0.1:3000', 'http://nodebird-hyun.shop'],back/app.js 의 세션 설정:
app.use(session({
saveUninitialized: false,
resave: false,
secret: process.env.COOKIE_SECRET,
}));
app.use(passport.initialize());
app.use(passport.session());전체:
https://github.com/node-hyun/nodebird-deploy/blob/master/back/app.js





답변 4