-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
비동기적으로 데이터를 가져온 값 통신으로 보내기
19.11.15 18:07 작성 조회수 206
1
안녕하세요. 비동기 통신과 관련하여 질문이 있어 글을 남기게 되었습니다.
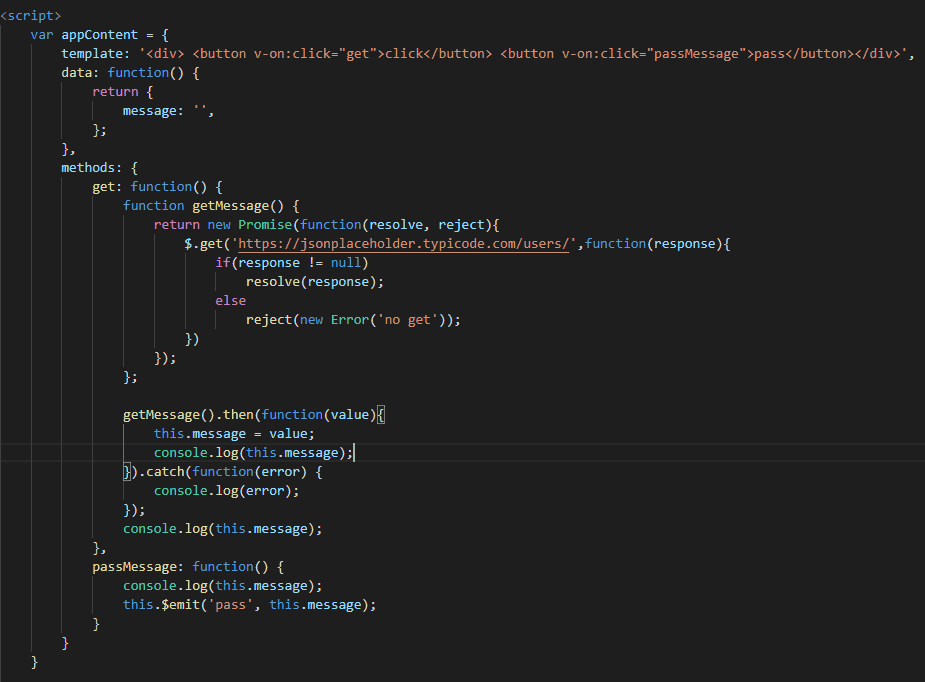
Promise 객체를 공부하면서 활용 목적으로 해당 코드를 짜보았는데요.
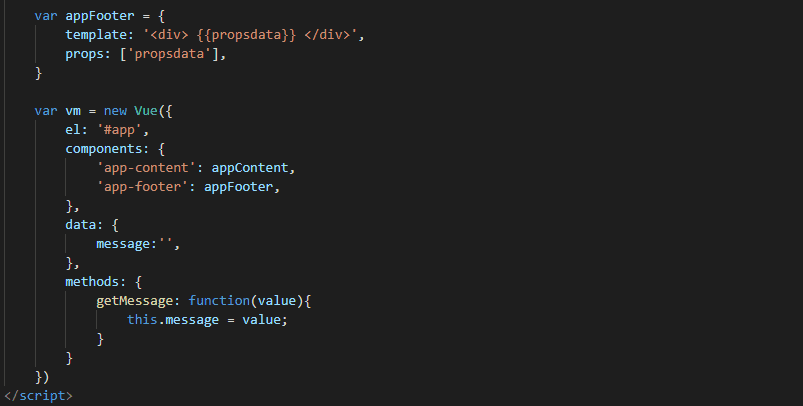
만들고자 한것은 app-content에서 비동기 통신으로 객체를 받아온 후, same level component에게 message 객체를 보내려고 한 것입니다.
코드를 실행해본 결과 app-content 컴포넌트를 통해 this.message에 값이 담긴것을 확인했는데요.
passMessage 이벤트로 this.message를 찍어보면 ''로 찍힙니다.
비동기 통신을 제대로 활용하지 못해 값이 안담긴 건지요?
그리고 getMesssage().then( this.$emit('pass',this.message); ) 를 해보니까 이벤트 발생이 안된다고 뜨더라구요.
2가지 해결책 부탁드립니다.
항상 좋은 강의 감사합니다!!
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2019.11.18
안녕하세요 현탁님, 좋은 질문이네요. 자바스크립트의 비동기 처리와 함께 실행 컨텍스트(this)를 잘 여쭤보신 것 같습니다. 바로 답변부터 드리면 해당 코드에서 참고하고 있는 `this`가 컴포넌트의 인스턴스를 가리키고 있지 않습니다. 해당 내용은 글로 설명하기 어려울 정도로 방대한 분량이기 때문에 `this`를 접근하는 곳에서 모두 콘솔로 `this`를 찍어서 직접 눈으로 보시면서 왜 저렇게 찍히는지 따라가 보시면 좋을 것 같습니다. 관련해서 학습하실 수 있는 글 3개 남겨드릴게요.
나머지 강의도 재밌게 들으시구요 :)






답변 1