-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
input 검색창 입력후 되돌아오기
19.10.22 21:01 작성 조회수 150
2
#header{
width:100%;
position:absolute;
left:0;
top:0;
z-index: 999;
background:white;
border-bottom: 1px solid rgba(0,0,0,0.1);
}
#header .inner{
width: 975px;
height: 77px;
margin:0 auto;
display: flex;
justify-content: space-between;
align-items: center;
}
#header .inner .logo a{
color:transparent;
}
#header .inner .logo .sprite_insta_icon{
position:relative;
margin-right:30px;
}
#header .inner .logo .sprite_insta_icon:after{
content:'';
width:1px;
height:28px;
background: #000;
position:absolute;
right:-15px;
top:0;
}
#header .inner .Logo > img{
width: 100px;
height:100px;
}
#header .inner .logo div{
vertical-align: middle;
}
#header .inner .logo a > div:nth-child(2){
transform:translateY(5px);
}
#header .search_box{
position:relative;
}
#search-field{
width:270px;
height:25px;
background:#fafafa;
border:1px solid #dbdbdb;
border-radius: 3px;
padding:3px 30px;
color:#999;
font-weight:400;
text-align: left;
font-size:14px;
outline:none;
}
#search-field::placeholder{
font-size:0;
}
#search-field:focus::placeholder{
font-size:14px;
}
#header .search_box .fakefield{
position:absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
pointer-events: none;
}
#search-field:focus~ .fakefield > span:nth-child(1){
transform: translateX(-120px);
}
#search-field:focus~ .fakefield > span:nth-child(2){
display:none;
}
답변을 작성해보세요.
1

joinc3425
질문자2019.10.22
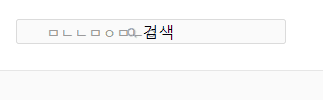
제 css 소스 코드도 첨부하는데 제가 만든 검색 창은 글씨를 입력하고 바깥에 마우스 커서를 누르게 되면
저런식으로 되네요 인스타에서는 저 가운데 값(ㅂㅈㄷ)이
되돌아오면서 검색이 사라지는데 말이죠...ㅠㅠ
0

범쌤
지식공유자2019.10.23
안녕하세요 kindtiger입니다~
인풋안에 글자가 들어간 후 포커스 해제시 텍스트가 사라지는 인터렉션은 저희 수업엔 들어있지 않습니다 ㅠㅠ..
나중에 추가 영상으로 넣어볼게요~ ㅎㅎㅎ
간단하게 포커스 해제시 안에있는 글자를 지우는 방법은
const searchBox = document.querySelector('#search-field');
window.addEventListener('click',function(){
searchBox.value = "";
});
이런식으로 작성하시면 될것같아요 ^^






답변 2