-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
중앙정렬
21.02.16 21:00 작성 조회수 141
0
안녕하세요! 강의 잘 듣고 있습니다!
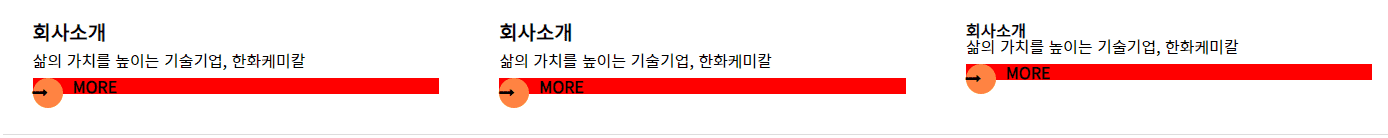
소스코드를 다 따라 했는데 more안됩니다 ㅠㅠ
홈페이지에서 보면 more 는 공간이 넓은데 저는 엄청 좁아서 more 중앙에 안옵니다.
padding 을 줘도 공간만 넓혀지고 more이 폰트어썸이랑
나란히 중앙에 배치가 안됩니다. 여기에 대해서 따로 지정한게 없는 것 같은데 어떤게 문제일까요?
#about {background: #fff; padding: 80px 0;}
#about ul {margin: 30px auto; width: 1400px; border-bottom: 1px solid #ddd; overflow: hidden; }
#about ul li {float:left; width: 33.3333%; }
#about ul li a{display: block; width: 100%; height: 100%;}
#about ul li a .img {width: 100%;overflow: hidden; }
#about ul li a .img img {width: 100%; height: auto; transition: all .8s;}
#about ul li a:hover .img img,#about ul li a:focus .img_inner img {transform: scale(1.2); transition: all 1s;}
#about ul li a .text {padding: 30px;}
#about ul li a .text h2 {font-size: 20px; margin-bottom: 10px;}
#about ul li a .text p {font-size: 16px; margin-bottom: 10px;}
#about ul li a .text .more {text-transform: uppercase; font-weight: bold; padding-left: 40px; position: relative; background-color: red; font-size: 16px;}
#about ul li a .text .more:before {content: '\f178'; font-family:FontAwesome; font-size: 15px; width: 30px; height: 30px; line-height: 30px; background:#ff8342; position: absolute; left: 0;display: block; border-radius: 50%;}

답변을 작성해보세요.





답변 3