.png?w=420)
실전! 웹사이트제작! Step by Step! (쌩초보 코스)
J.영
실전! 웹사이트제작 Step By Step! 입문 강좌로, 다양한 기초 레이아웃을 제작해 보면서 HTML과 CSS의 개념을 확실하게 배울 수 있는 강의입니다.
Beginner
HTML/CSS, 웹 디자인
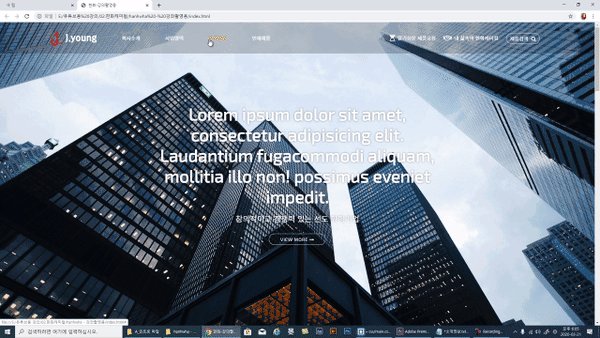
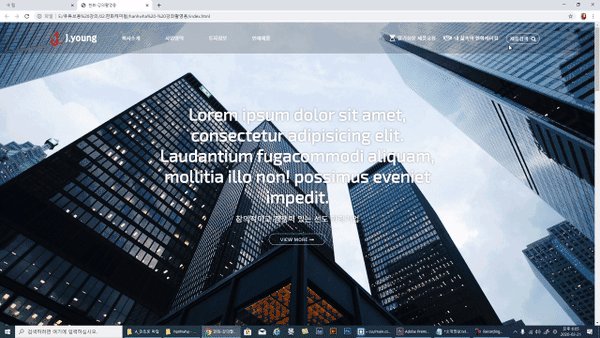
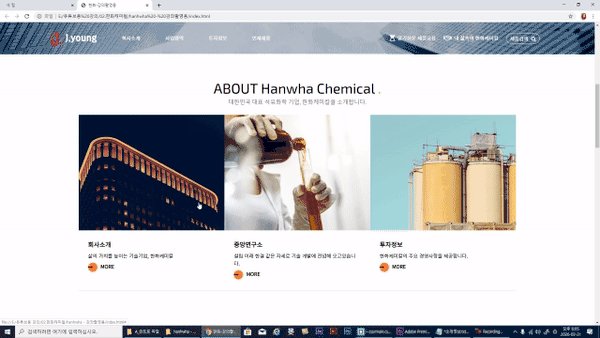
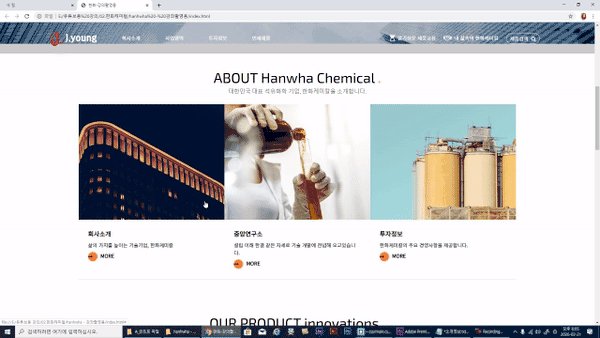
HTML5와 CSS3를 활용하여 웹사이트(한화캐미컬/솔루션)를 제작 실습과정으로, PC 모드 레이아웃과 반응형 페이지 제작을 완벽히 이해하고, 활용할 수 있는 실전! 웹페이지 제작 ! Step by Step!의 Basic Course 강좌입니다. (강의 완성 파일 첨부!)
수강생 291명
난이도 초급
수강기한 무제한
먼저 경험한 수강생들의 후기
5.0
김혜경
Adobe에서 Bracket이 처음 나왔을때 환호성을 지르던 1인이었어요^^ 편집기가 다양하지만 강사님께서 Bracket으로 강의해주셔서 인상적이었습니다. 반응형 페이지 제작을 하면서 기본적인 부분을 꼼꼼하게 알려주셔서 감사하고 태그 이해부터 개발자 도구 활용법까지 정말 유익한 강좌 잘 들었어요. 주변 지인들에게 강력 추천하고 싶은 강좌들 앞으로도 많이 개설해주세요. 더위에 지치지마시고 건강 조심하세요^^
5.0
ws k
정말 만족스러운 강의였습니다. 강의에서 사용하는 html 태그나 css 속성은 거의 다 알고 있는 것들인데 코드를 치고, 저장하고, F5를 누를 때마다 화면이 바뀌는 것이 놀랍고도 신기했습니다. 다음 강의도 기대되고, 좋은 강의 올려주셔서 감사합니다.
5.0
조동찬
현재 개인사업을 하고 있는 40대 초반의 가장입니다. 다가오는 4차 산업 혁명 시대에 대비하기 위해 IT관련 기술의 핵심인 코딩에 관심이 생겨 기초부터 익히고 회사 홈페이지도 직접 제작할 생각에 검색하다가 강사님의 강의를 수강하게 되었습니다. HTML과 CSS 기초만 알고 있는 상태였는데 강사님의 강의를 들으며 실제 웹페이지를 제작해보니 이해가 너무 잘 되고 실제 활용법도 많이 배웠습니다. 이 강의를 계기로 웹페이지 제작에 대한 자신감을 얻은 아주 유용한 강의였습니다. 강사님의 대방 산업 강의도 곧 수강 예정입니다. 강사님의 강의에서 배운 것들을 기반으로 멋진 회사 홈페이지도 만들고 관련 자바스크립트 언어도 계속 학습하여 프런트엔트 개발까지 해 볼 생각입니다. 감사합니다.
웹접근성을 HTML 5 MarkUp - 문서구조 정의
여러가지 다양한 CSS3의 속성을 이해하여 Layout Design 적용
Block과 Inline속성에 대한 이해와 적용
position에 대한 이해와 적용
Animation 제작에 대한 이해와 적용
가상선택자 이해와 적용( :before, :after)
Skip_nav 제작
여러가지 다양한 hover, focus효과
z-index 에 대한 이해와 적용
FontAwesome 사용법과 적용
구글폰트 사용법과 적용
개발자 도구 활용법
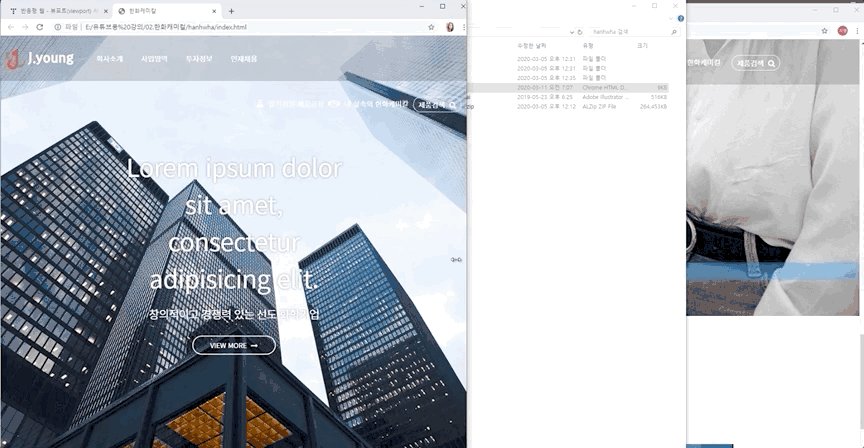
반응형 웹페이지 제작방법과 적용

HTML과 CSS만 알아도
웹페이지 제작 OK!
UI.UX 디자이너 혹은 프론트 엔드 개발자로 취업을 희망하시는 분들이라면, 요즘 트렌드에 맞는 웹페이지를 구현한 포트폴리오가 최소 5~6개는 필수입니다.

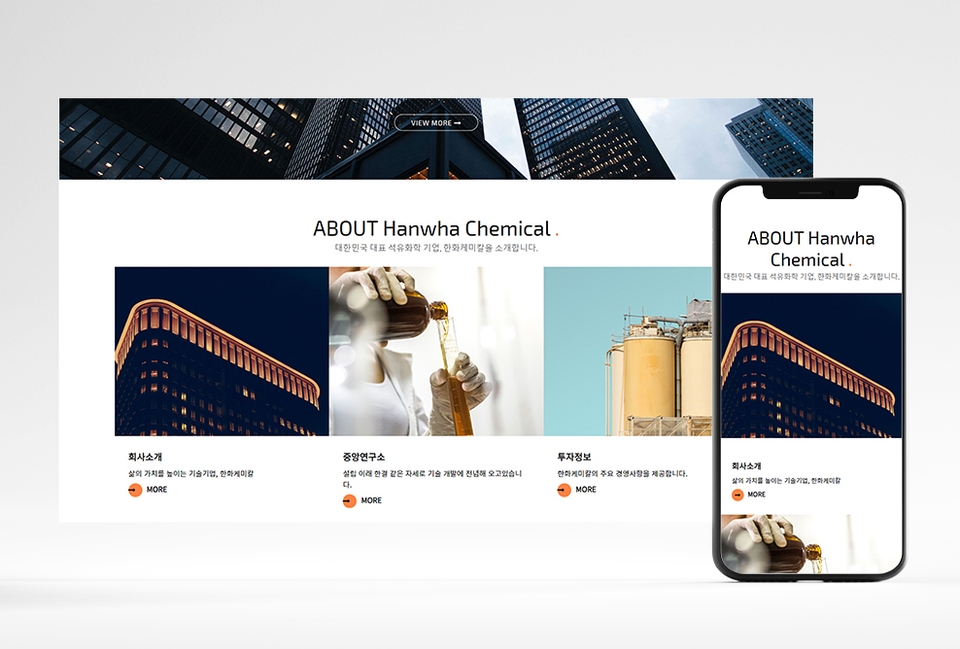
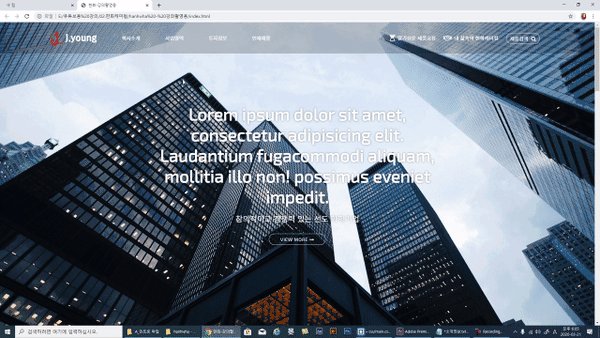
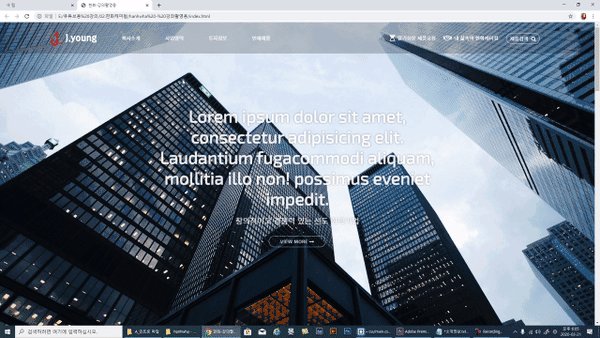
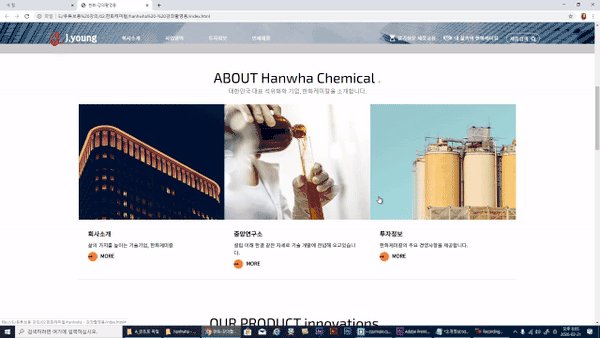
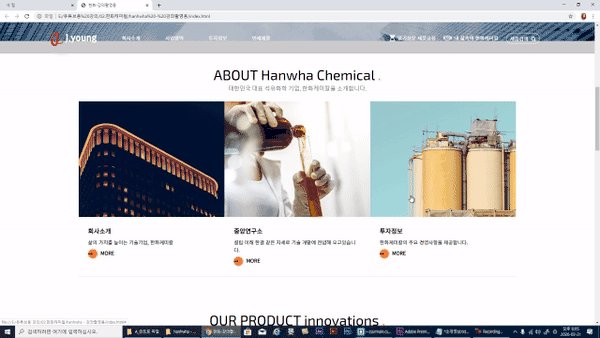
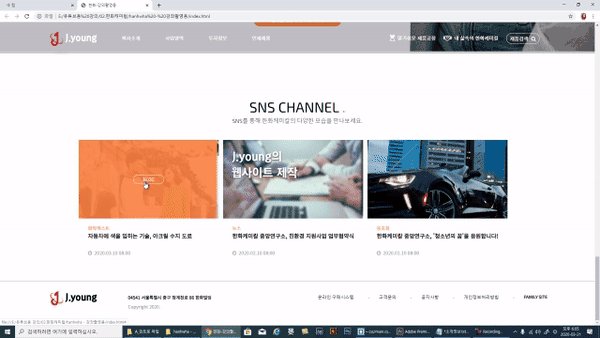
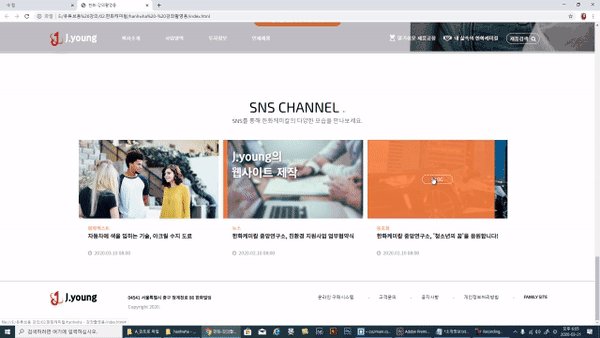
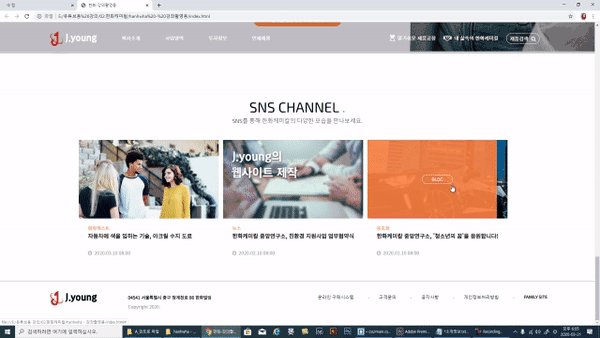
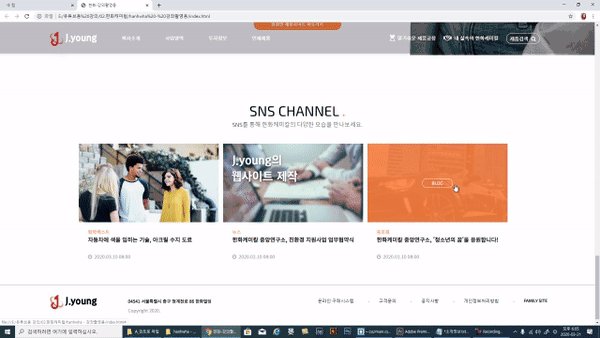
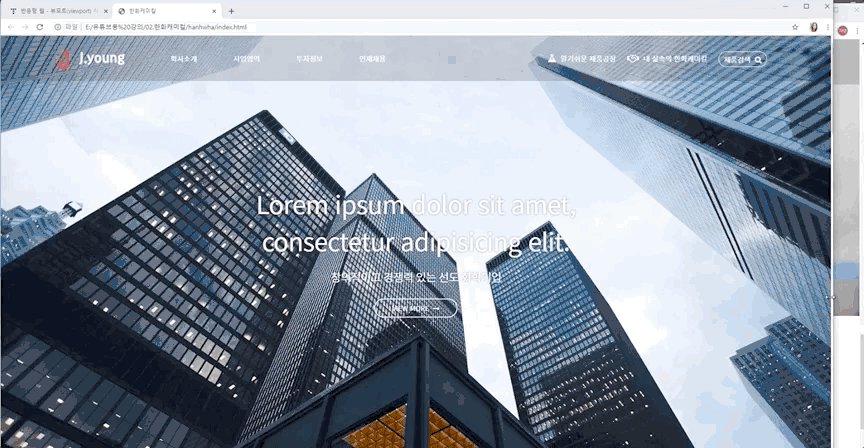
본 강의는 웹사이트 제작 시리즈 강의인 "실전! 웹사이트 제작 Step By Step"의 Basic Curse로, 한화솔루션/케미컬 사이트의 메인 페이지를 그대로 제작해 보는 강의입니다.
"실전! 웹사이트 제작 Step By Step" 강의시리즈는 현재 상용화되어 있는 웹사이트들 중, 최신 트렌드에 맞고 심미적인 요소가 뛰어나며, 포트폴리오 제작으로 적합한 웹사이트를 선택해서 그대로 제작해 보는 강의들로 구성되어 있으니 학습에 참고하시길 바랍니다.
>> CSS Animation 제작

>> 마우스 hover시 scale이 커지는 - CSS Animation 제작

>> 가상컨텐츠를 이용하여 마우스 hover시 슬라이드 되는 Animation 제작

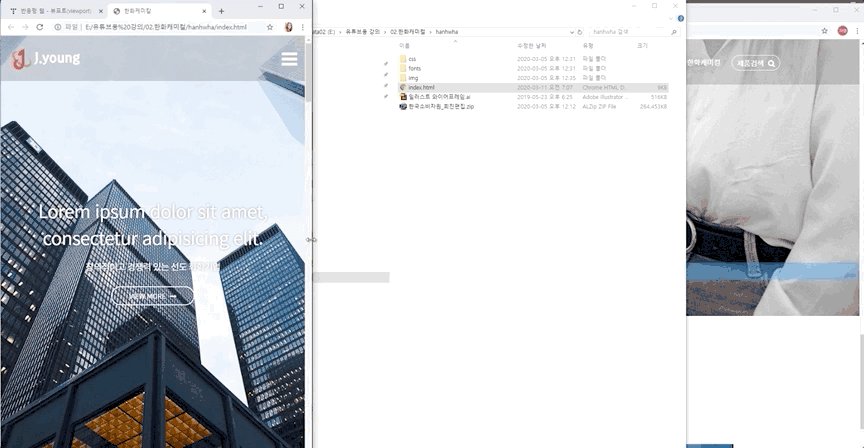
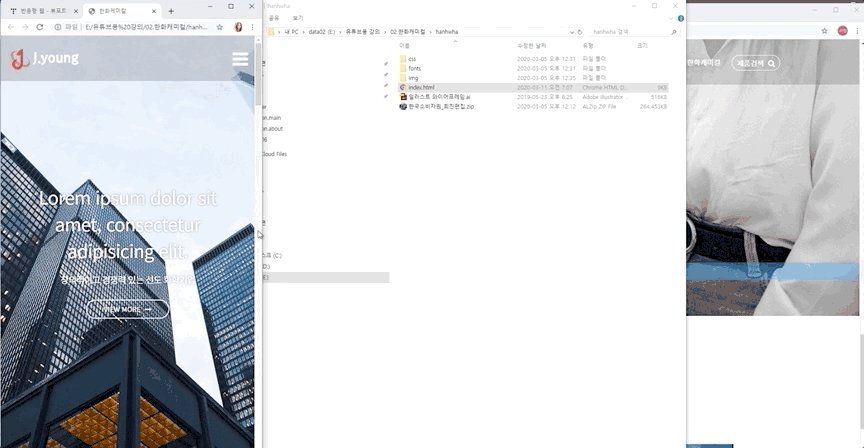
>> PC모드 레이아웃부터 테블릿(1024px, 768px), 모바일해상도 (414px, 320px)제작

>> PC모드 레이아웃부터 테블릿(1024px, 768px), 모바일해상도 (320px) 스크롤화면
.gif)
강의는 HTML과 CSS에 대한 기초는 있으나, 레이아웃에 대한 감이 전혀 없으신 분들을 대상으로 실제 웹페이지를 그대로 구현하며 진행됩니다. 한화솔루션/케미컬 사이트의 메인페이지를 직접 제작해보는 과정을 통해서, HTML5와 CSS3를 활용하여 레이아웃 제작에 대한 이해를 높이고, 어떠한 레이아웃을 제작하더라도 자신감 있게 응용하고 제작할 수 있도록 여러분을 도와드리겠습니다.
반응형 페이지 제작에 대해 완벽한 이해와 제작 역량 강화는 물론, 훌륭한 퀄리티의 포트폴리오 또한 가져가실 수 있도록 차근 차근 함께 학습해봅시다.
Step By Step!
지금 바로 시작하세요.

강의가 끝나고 나면
얻는 것 :D

웹페이지 제작을 위해서는, HTML과 CSS를 기반으로 한, 정확한 레이아웃 작성이 가장 중요합니다. HTML과 CSS에 대한 기초는 있으나, Layout Design에 대해 전혀 감이 오지 않으신 분들도 기초부터 꼼꼼하게 알려드리는 본 강의를 성실하게 따라오시면, 어느새 레이아웃 제작의 탄탄한 기본기가 다져져 있는 것을 느끼실 수 있을 거예요!
업무 생산성을 높이려면 라이브러리와 플러그인을 이용해서, 단시간에 인터렉티브한 웹사이트를 구현할 수 있어야 합니다. 본 강의에서는 웹페이지 레이아웃 제작부터 반응형 페이지 제작까지 확실히 공부할 수 있으며, 실무에서 필요로 하는 스크립트, 플러그인, 애니메이션 등을 이용해서 웹페이지를 만듭니다. 강의를 들으며 꾸준히 실습하다 보면, 어느새 업무 역량이 UP! UP!
업무 역량을 드러내고 새로운 기회를 잡기 위한 효과적인 준비물 중 하나는 바로 고퀄리티의 포트폴리오입니다. 강의를 들으며 실습하다보면 나만의 포트폴리오가 쌓일거예요. 본 강의 뿐만 아니라, 이후 이어지는 웹사이트 제작 실습 강의를 들으며 꾸준히 웹페이지를 구현하다 보면, 취업에서 나의 가장 큰 무기가 되어 줄 포트폴리오를 완성할 수 있을 것입니다.
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
1.웹접근성을 html MarkUp-문서구조 정의
2.여러가지 다양한 CSS3의 속성을 이해하여 Layout Design 적용
3.position에 대한 이해와 적용
4.Block과 Inline속성에 대한 이해와 적용
5.Animation 이해와 적용
6.가상선택자 이해와 적용(:before, :after)
7.여러가지 다양한 hover, focus효과
8 .z-index 에 대한 이해와 적용
9.skip_nav제작
10.FontAwesome 사용법과 적용
11.구글폰트 사용하기
12.개발자 도구 활용법
Q1. 취업에 도움이 될까요?
A1. 장문의 글보다는 하나의 이미지가 더 강렬하게 와 닿지요. 강의를 들으며 웹페이지를 제작해둔다면, 인사 담당자의 눈에 확 드는 화려한 포트폴리오를 만들 수 있어서 취업에 큰 도움이 될거예요.

이 강의 이후, 디자인 풍과 스타일이 다른
9개의 웹사이트 제작 강의가 순차적으로 오픈됩니다.
포트폴리오를 준비하는 수강생 분들은 이를 참고하여
고퀄리티의 웹페이지 제작을 함께 해주시기 바랍니다.

html, css, html/css, website, 웹사이트, 코딩 ,coding ,jquery, 제이쿼리, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱
학습 대상은
누구일까요?
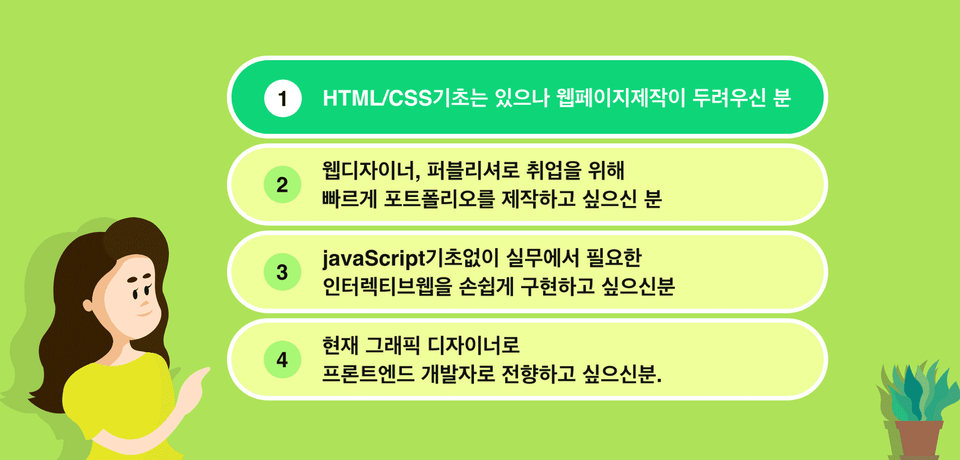
HTML/CSS기초는 있으나 웹페이지 제작이 두려우신 분
그래픽 디자이너가 프론트앤드개발자로 전향하고 싶으신 분.
웹디자이너, 퍼블리셔로 취업을 위해 빠르게 포트폴리오를 제작하고 싶으신 분
웹디자이너, 퍼블리셔로 취업을 위해 다양한 레이아웃을 설계 구현하고 싶은 분들
선수 지식,
필요할까요?
HTML/CSS
9,082
명
수강생
367
개
수강평
227
개
답변
4.8
점
강의 평점
14
개
강의
"디자인.개발 포트폴리오 멘토 J.Young입니다."
저는 지난 20년간 웹 디자인 및 앱 개발 회사를 운영하며 현장의 치열함을 몸소 겪어왔습니다. 그 경험을 바탕으로 현재는 대학과 전문 교육 기관에서 UI/UX 디자인부터 프론트엔드 개발까지, 후배 전문가들을 양성하는 데 매진하고 있습니다.
저의 강의 철학은 명확합니다.
기초부터 실무까지 막힘없는 연결
현업이 원하는 핵심 기술의 압축
취업 성공을 부르는 실무형 포트폴리오 완성
어디서부터 시작할지 막막하신 분, 이직을 꿈꾸지만 시간이 부족한 직장인, 그리고 코딩이 남의 이야기처럼 느껴지는 초보자분들까지. 제가 걸어온 20년의 길을 여러분의 지름길로 만들어 드리겠습니다. 당당히 실무자로 서는 그날까지, 여러분의 든든한 사수가 되어 최선을 다해 돕겠습니다.
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면
도움이 드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
실무경력
- 2017~현) 웹개발 Director
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2003년: 서우씨앤디 디자인실장
- 현)
- UIUX웹기획/ 디자인/프론트엔드 부트캠프 강사 (이젠DX아카데미 -서초점)
- 디자인.개발 포트폴리오 전문 강의 및 그룹 및 개인 지도
* 운영중인 유튜브 (코딩하는 디자이너)
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
강의 질문과 포트폴리오 관련 피드백 드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
전체
26개 ∙ (4시간 0분)
해당 강의에서 제공:
전체
22개
4.8
22개의 수강평
수강평 4
∙
평균 평점 4.8
5
Adobe에서 Bracket이 처음 나왔을때 환호성을 지르던 1인이었어요^^ 편집기가 다양하지만 강사님께서 Bracket으로 강의해주셔서 인상적이었습니다. 반응형 페이지 제작을 하면서 기본적인 부분을 꼼꼼하게 알려주셔서 감사하고 태그 이해부터 개발자 도구 활용법까지 정말 유익한 강좌 잘 들었어요. 주변 지인들에게 강력 추천하고 싶은 강좌들 앞으로도 많이 개설해주세요. 더위에 지치지마시고 건강 조심하세요^^
kate님 감사합니다. 제 강좌 아껴주시고 열심히 들어주신 점 잘 알고 있습니다. 진심으로 감사드립니다. 제가 더욱 더 좋은 강의로 실력과 스킬을 업그레이드 시켜드릴 수 있도록 최선의 자세로 준비하도록 하겠습니다. 다음 강좌는 7월중에 오픈 예정입니다. 이사가 있는 관계로 출시가 늦어져 죄송합니다. 다시 한번 감사드립니다^^
수강평 6
∙
평균 평점 4.3
5
정말 만족스러운 강의였습니다. 강의에서 사용하는 html 태그나 css 속성은 거의 다 알고 있는 것들인데 코드를 치고, 저장하고, F5를 누를 때마다 화면이 바뀌는 것이 놀랍고도 신기했습니다. 다음 강의도 기대되고, 좋은 강의 올려주셔서 감사합니다.
수강평 3
∙
평균 평점 5.0
5
현재 개인사업을 하고 있는 40대 초반의 가장입니다. 다가오는 4차 산업 혁명 시대에 대비하기 위해 IT관련 기술의 핵심인 코딩에 관심이 생겨 기초부터 익히고 회사 홈페이지도 직접 제작할 생각에 검색하다가 강사님의 강의를 수강하게 되었습니다. HTML과 CSS 기초만 알고 있는 상태였는데 강사님의 강의를 들으며 실제 웹페이지를 제작해보니 이해가 너무 잘 되고 실제 활용법도 많이 배웠습니다. 이 강의를 계기로 웹페이지 제작에 대한 자신감을 얻은 아주 유용한 강의였습니다. 강사님의 대방 산업 강의도 곧 수강 예정입니다. 강사님의 강의에서 배운 것들을 기반으로 멋진 회사 홈페이지도 만들고 관련 자바스크립트 언어도 계속 학습하여 프런트엔트 개발까지 해 볼 생각입니다. 감사합니다.
조동찬님 수강평 감사드립니다^^ 지금부터라도 얼마든지 프론트엔드까지 공부하실 수 있으시죠~~ 회사 홈페이지도 아셔야 관리를 하실 수 있는만큼 배움의 길!!응원드립니다!!! 이어서 대방산업도 수강해주시는 점 감사드리고.. 대방산업 레이아웃과 화려한 인터렉티브 요소를 추가하시는데 많은 도움이 되실겁니다. 감사합니다^^ J.young드림
수강평 2
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
5
html, css 배우긴 했는데 헷갈리는게 많았는데 웹제작하면서 어디에 어떻게 사용하는지 잘알려주셔서 쉽게 복습할 수 있었습니다!
cnqjatlr2175님 높은 수강평 감사드립니다. 이후 제가 이번에 올린 html/css 기초탄탄 초스피드 완강코스 강의(무료강의)도 들어보신다면 실무활용에 많은 도움이 되리라 생각됩니다. 기초강의이지만 실무적용에 도움이 되실겁니다 감사합니다^^ J.young드림
₩22,000