-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
spread연산자 질문있습니다
21.02.06 13:39 작성 조회수 304
0

spread연산자는 붙여주는 역할을 하는 것으로 알고 있는데
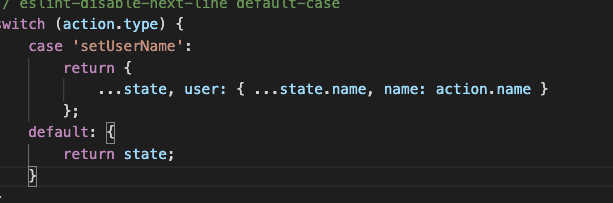
...state,user : { ...state.name , name : action.name }
이러면
user객체안에 action.name을 추가되어 mike와 수정된 데이터가 새로이 추가되는것이 아닌가요 ?
여기서는 수정?의 개념으로 기존 data인 mike가 없어지고
수정된 이름으로 변환되는것같아서요 !!
만약 기존의 mike는 냅두고
버튼을 클릭했을 때 user에 action.name을 추가하고 싶은 경우라면
어떤 방식으로 작성해야하나요 ?
답변을 작성해보세요.
0

이재승
지식공유자2021.02.06
안녕하세요
`...state.name` 은 `...state.user` 으로 표현하는 게 적절한 것 같네요
spread 연산자는 새로운 객체를 만들 때 기존 객체의 모든 속성을 풀어놓을 때 사용합니다
일종의 편의 기능이지요
아래 코드에서 1번은 2번과 같습니다
```
const user = {name:'abc', age:12};
const user2 = {...user}; // 1
const user3 = {name: user.name, age: user.age}; // 2
```
아래 코드에서 1번은 2번과 같습니다
```
const user = {name:'abc', age:12};
const user2 = {...user, age: 23}; // 1
const user3 = {name: user.name, age: user.age, age: 23}; // 2
```
마지막에 작성한 속성으로 덮어쓰므로 user2, user3 의 age 는 모두 23입니다




답변 1