-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
문의 - ul li img:active
21.02.05 01:27 작성 조회수 126
0
안녕하세요 강사님. 다른 부분은 모두 잘 동작해서 그동안 문의 사항이 없었는데, 오늘 조금 이상하게 동작하는 부분이 있어서 문의 드립니다.
윈도우10/크롬에서 테스트 중입니다.
마우스를 그림위로 가져가면 커서가 손바닥모양으로 잘 변경이 됩니다. 다만, 드레그를 하면 변경되지 않다가 마우스클릭을 끝내면, (버튼을 릴리즈 하면) 커서가 주먹모양으로 변경됩니다.
혹시 개발하시다가 유사한 문제가 있으셨는지 문의 드립니다.
감사합니다.

풀스택을 위한 탄탄한 프런트엔드 부트캠프 (HTML, CSS, 바닐라 자바스크립트 + ES6) [풀스택 Part2]
모던 HTML/CSS/VanillaJS+ES6 로 상용화도 가능한 반응형 모던 웹페이지 만들기6
강의실 바로가기
답변을 작성해보세요.
1

잔재미코딩 DaveLee
지식공유자2021.02.05
안녕하세요. 오호 참 이상하네요.
제공해드린 프로젝트 코드로 제가 테스트를 해봐도 그런 경우는 없는데요. 혹시 크롬 브라우저를 최신 버전으로 업데이트해보시면 어떨까요? 제 환경이 맥이라서, 윈도우용 크롬에서는 테스트를 해보지는 못했지만, 기본적으로는 그런 문제는 본적이 없었습니다.
아... 다만, 지금 들으시는 수업이 기본적인 부분은 끝이긴 한데, 이후 추가로 설명드리는 강의들이 있습니다. 해당 부분 끝까지 해보시면 (물론 flask 가 마지막에 있어서, 이 부분은 별도 강의를 들으셔야겠지만, 설정이 안되서 에러가 나더라도) 추가된 부분에도 일부 수정한 부분들도 설명을 드리니, 해당 부분까지도 해보시면 좋을 것 같고요.
제 사이트의 메인 페이지는 본 강의의 내용을 기반으로 완전히 VanillaJS 와 CSS 로만 구성을 하였습니다. 강의와 똑같이 하는 것은 좀 아닌듯해서, 보다 개선을 해보긴 했는데, 여기서도 테스트를 해보셔도 좋을 것 같습니다. (살짝 미세한 부분의 인터페이스나 반응형이 조금 다르긴 합니다. 동일한 기술 스콥으로 구현한 것이긴 합니다.)
https://www.fun-coding.org/
감사합니다.
0

MIKE.aeon
질문자2021.02.05
안녕하세요 강사님.
크롬이 최신 버전으로 업데이트 후 재부팅하니 정상동작합니다.
참고로 버전은 아래와 같습니다.
답변 감사합니다.
한가지 특이한 현상이 있어서 함께 공유합니다. 질문 내용이 정상동작하지 않은게, 아래의 이유인지도 모르겠습니다.
보고있는저도 믿기힘들지만, 일단 공유합니다.
모니터를 대략 2~3등분해서 사용합니다.
강사님강좌화면(크롬) | 코딩확인용화면(크롬) | VScode
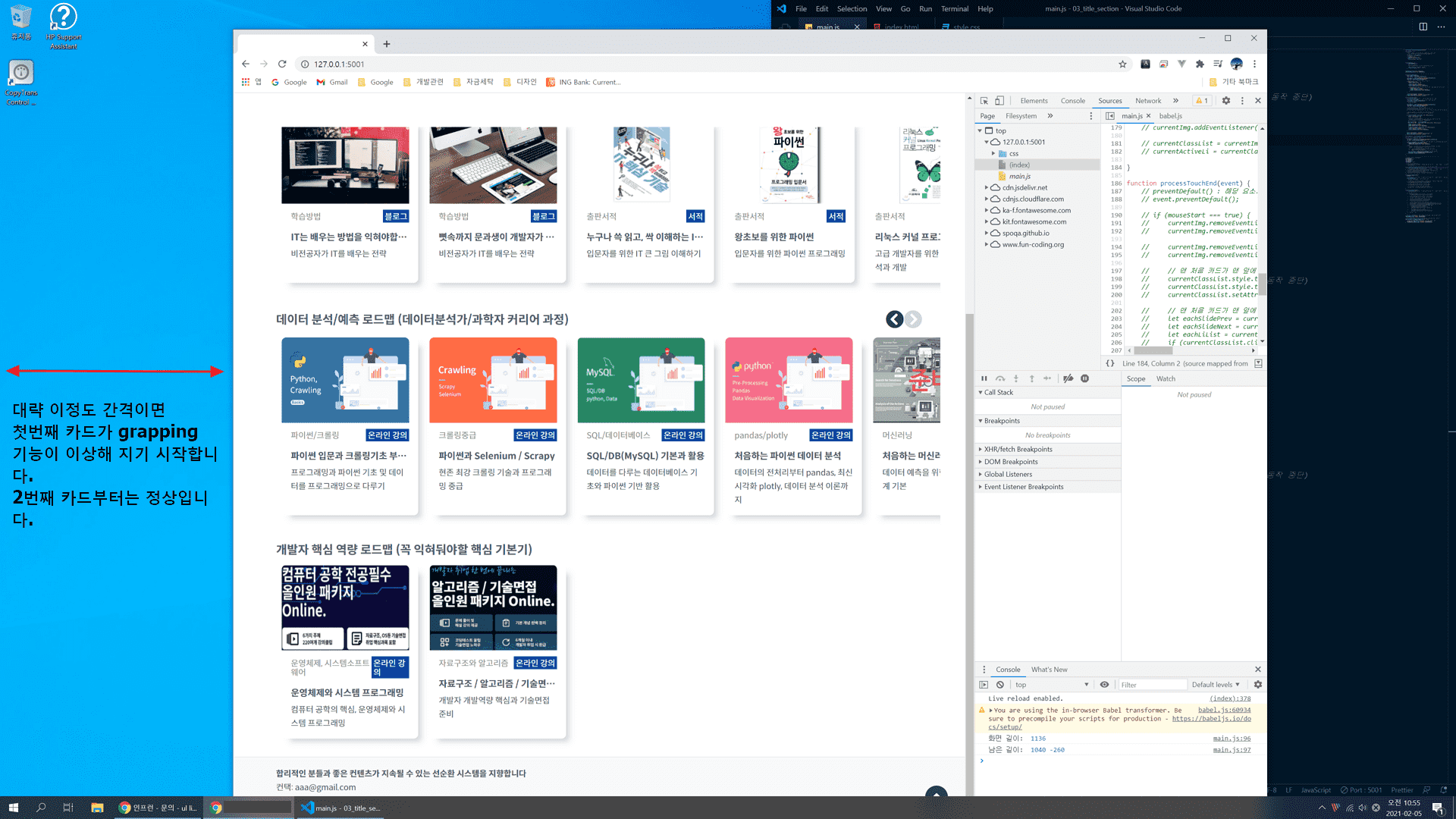
코딩확인용화면(크롬)을 맨 왼쪽으로 하면 모두 잘됩니다. 그런데, 조금씩 오른쪽으로 이동하면 어느 위치부터 맨 왼쪽 1번째 카드부터 동작이 이상해지기 시작하고 더 오른쪽으로 화면을 이동하면 2번째 카드도 그랩기능이 이상해지기 시작합니다. ㅋㅋㅋ 그러다가 모니터를 반으로 나눠서 오른쪽 half 영역으로 크롬을 옮기면 모든 카드의 grapping 기능이 조금 이상해집니다.
이게 저만 이상한건가요?
혹시 화면 계산할때 크롬 부라우저가 화면 왼쪽에 딱 붙어 있는 경우와 왼쪽에서 점점 멀어지면 위치계산에 영향을 미치나요?
너무 이상한 경험이라 공유해봤습니다. ^^



답변 2