-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
43강에서 card-image 크기 관련 질문있습니다.
21.01.27 00:56 작성 조회수 207
0
안녕하세요.
재미있게 강의를 듣고 있는 수강생입니다.
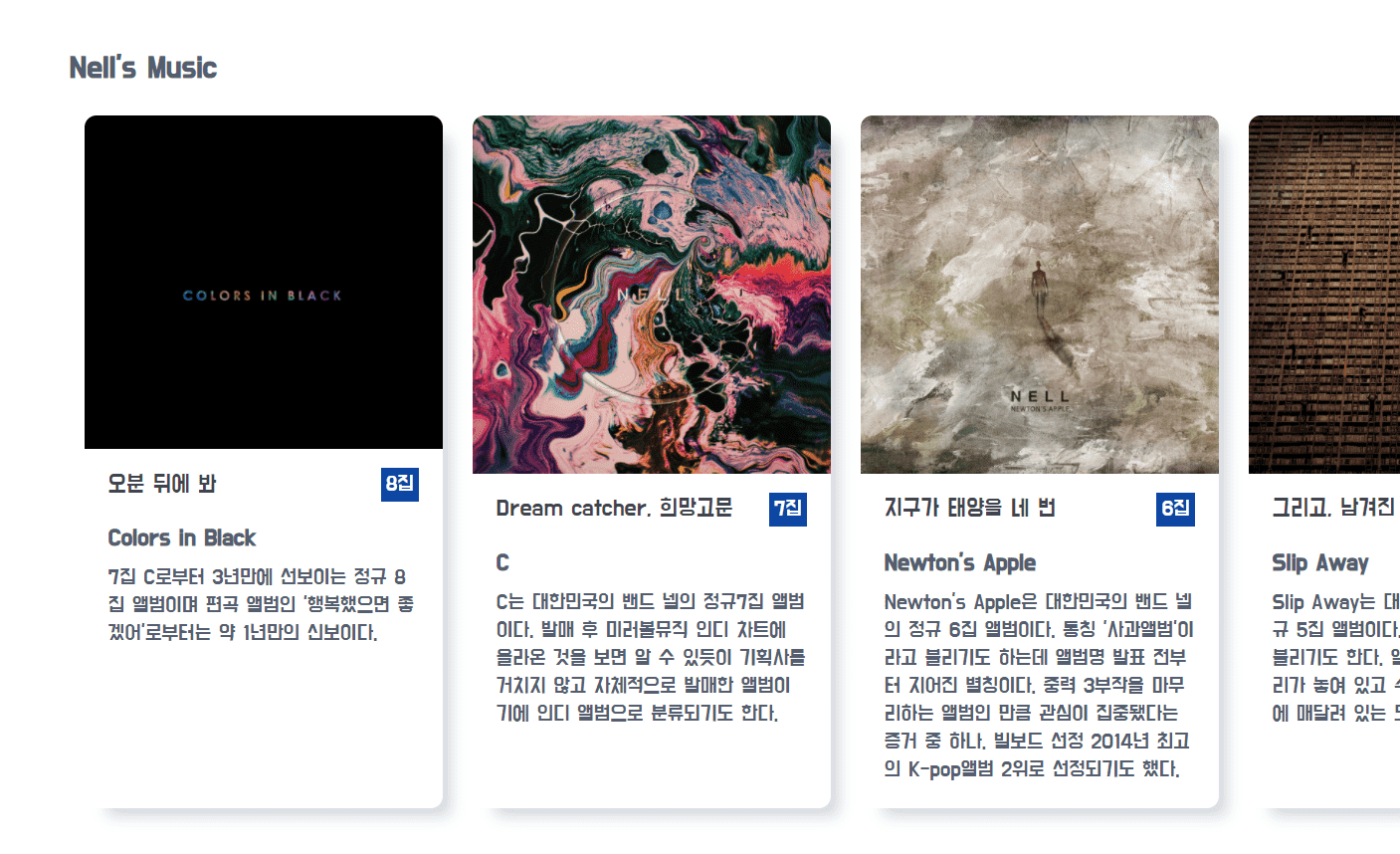
다름이아니라 43강에서 마지막으로 수정(class-image height property 삭제)을 한 후
image의 높이가 안맞는 경우가 생깁니다.
크로스 브라우징을 위해 height를 지운다고 강의에서 말씀하신거 같은데, 어떻게 하면 좋을까요?

(font의 경우에는 spoqa font를 서버에서 받아오는데 시간이 너무 오래걸려 Google Fonts로 대체했습니다.)
답변주시면 감사하겠습니다.
답변을 작성해보세요.
1

잔재미코딩 DaveLee
지식공유자2021.01.27
제가 찾아봤는데,
이런 cdn 링크도 있네요.
https://cdnjs.com/libraries/spoqa-han-sans/neo
다음과 같이 링크를 cdn 링크로 바꿔주면, 기존 spoqa 폰트 링크보다 좀더 나을 수도 있을 것 같습니다.
<link href="https://cdnjs.cloudflare.com/ajax/libs/spoqa-han-sans/neo/css/SpoqaHanSans-kr.min.css" rel="stylesheet" type="text/css" />
감사합니다.
1

잔재미코딩 DaveLee
지식공유자2021.01.27
안녕하세요.
43강이 어느 강의인지, 해당 강의에서 질문을 해주셨으면 파악이 쉬울텐데 ㅎㅎ 찾을 수가 없네요.
말씀하신 부분처럼 만들어가면서, 여러가지 이슈들이 발생할 수 있습니다. 이 부분은 javascript 코드를 한땀한땀 추가하는 강의에서 꾸준히 차근차근 수정을 해나가는데요. 이미지가 깨질 수 있기 때문에, 이미지 사이즈를 width 와 height 가 동일하도록 이미지 자체를 보정하고, 이를 연결해놓습니다. 아무리 height 와 width 로 조정을 해도, 이미지 사이즈 자체가 다르면 결국 깨져보이기 때문이예요. (안깨져보여도, 또 크로스 브라우징을 하면, 다른 브라우저에서는 깨져보일 수 있습니다.)
따라서, 이미지를 포토샵 같은 것으로 간단히 width/height 모두 동일하게 조정해보시면 좋을 것 같고요. 이후에 javascript 를 입히는 강의에 후반부쪽도 한번 확인해보시면 좋을 것 같습니다. 이쁘네요~~ 사이트가... 폰트도 재미있어보이네요~~~
spoqa font 서버가 오래걸린다고요??? 이 폰트가 사실 google fonts 에 있었는데, 어느날인가 또 없어졌습니다. 저는 크게 문제가 없었고... 제 사이트에서도 잘 쓰고 있는데... 저도 한번 삭제 후, 테스트해보겠습니다.
감사합니다.
0




답변 3