-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
가상클래스 질문 드려도 될까요? 너무 헷갈립니다 ㅠㅠㅁ
21.01.19 16:14 작성 조회수 180
1

HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)
가상클래스 before after 가상클래스 활용한 실전 퍼블리싱 02(보더 애니메이션 네비게이션 호버 이펙트)
강의실 바로가기
답변을 작성해보세요.
2

코딩웍스(Coding Works)
지식공유자2021.01.20
a::before가상요소를 주게 되면 a::before는 a의 자식요소가 되는건가요?
네. 맞습니다. :before :after는 원래 요소의 자식요소입니다. 그리고 인라인 요쇼입니다. 그래서 크기값을 가질 수 없습니다. 크기값을 주기 위해 display: block 또는 display: inline-block으로 변경해주어야 합니다. 만약 position: fixed 또는 absolute를 주었다면 인라인블록으로 변경되었기 때문에 크기값을 가질 수 있습니다. 곧, :before :after에 position: fixed 또는 absolute를 주고 display: block 또는 display: inline-block를 적는건 불필요한 코딩입니다. display 속성에 대한 이해가 부족한 것 입니다. 지금 절 이해하고 있으시다고 생각합니다.
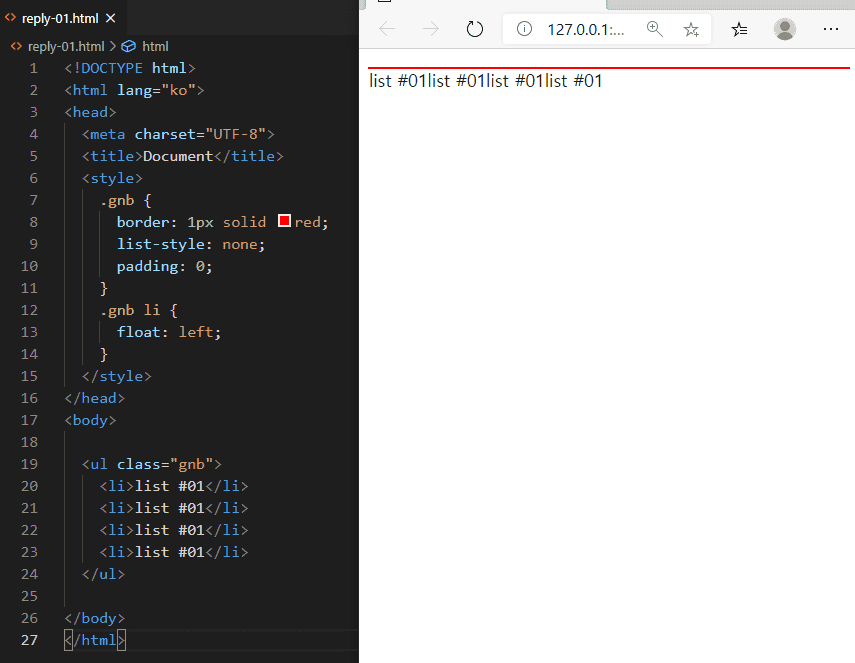
.gnb li에 float:left를 주면 부모인 .gnb는 높이값을 왜 잃지 않고 가지고 있는건가요 ?
위에 코드에는 .gnb 도 없고 li 도 없는데요. 다른걸 말하시는것 같습니다.
코드에는 없지만 질문에 답은 .gnb li에 float:left를 주면 부모인 .gnb는 높이값을 잃습니다.
1




답변 2