-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
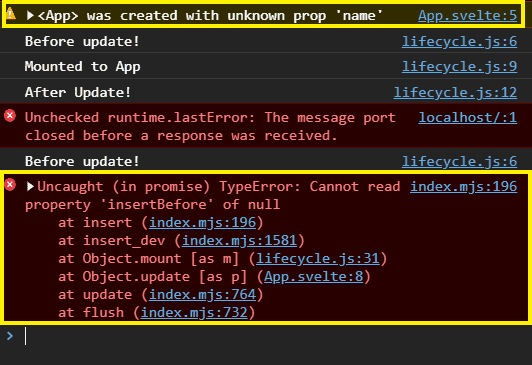
Svelte 반응성 적용 오류 - TypeError: Cannot read property 'insertBefore' of null
21.01.17 21:44 작성 조회수 918
2
세심한 터치가 느껴지는 강의에 감동스럽게 듣고있습니다.
그러나 잘 나가다가 돌부리에 걸려 넘어진 격으로 애러를 만났습니다.
{ #if $done } 반응성 적용이 안되어요..ㅠ
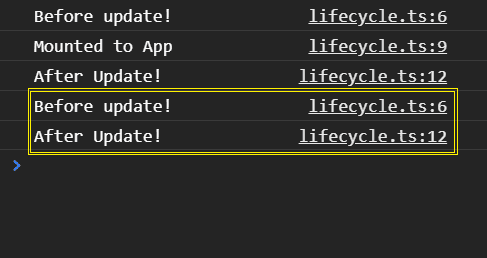
브라우저 콘솔
lifecycle.js
import {onMount, onDestroy, beforeUpdate, afterUpdate} from 'svelte';
import {writable} from 'svelte/store';
export function lifecycle() {
beforeUpdate(() => {
console.log(`Before update!`);
});
onMount(() => {
console.log(`Mounted to App`);
});
afterUpdate(() => {
console.log(`After Update!`);
});
onDestroy(() => {
console.log(`Before destroy`);
});
}
export function delayRender(millis = 3000) {
// let status = {isDone: false};
let isRender = writable(false);
onMount(() => {
setTimeout(() => {
// status.isDone = true;
isRender.set(true);//> store set
}, millis);
});
return isRender;
}
App.svelte
<script>
import {lifecycle, delayRender} from './lifecycle';
let isRender = delayRender();//> 3초 딜레이
lifecycle();
</script>
{#if $isRender}
<h1>Hello Lifecycle</h1>
{/if}
특이하게 다를게 없는데
어디서 부터 잘못된건지 감을 못잡겠습니다.
반응성 적용하려고, store 객체 done ( isRender ) 적용 시점에 저렇게 애러가 나면서 적용이 안되더라구요..
어디를 살펴봐야 원인을 찾을 수 있을까요??
답변을 작성해보세요.
2

SJ Park
2021.06.07
Truestar 님, 저도 같은 에러를 겪고 있었는데 먼저 남겨주신 질문과 친절히 남겨주신 방법 덕분에 코드 문제가 아니라는 것을 알 수 있었습니다. 감사합니다 ^^
2

Truestar
질문자2021.01.18
격려 감사드려요^^
같은 포트를 쓸 경우에도 그럴수있군요..
또 알아갑니다^^
강사님 블로그를 보면서 많이 자극을 받았습니다. 마치 "정리는 이렇게 하는거야" 라고 말씀하신듯 한 기분이 들 정도입니다 ㅎㅎ
좋은하루 되세요!!
2

HEROPY
지식공유자2021.01.18
와~ 엄청 잘 정리해 주셨네요!🤩
혹시, 같은 포트를 사용하는 서로 다른 프로젝트에서 발생하는 에러와 비슷한 상황이지는 않을까요?
내용을 잘 정리해 주셔서 제가 감사합니다.
많은 분이 보셨으면 좋겠네요!!
고생 많이 하셨을 텐데..ㅠㅜ
화이팅하시고 즐거운 하루 보내세요~~👍
2

Truestar
질문자2021.01.18
감사합니다 !
아래에 링크 걸어두었습니다.
환경 적인 부분이 특별한것이 있다면 어떤게 있을까요..
혹시나 Node 가 이상이 있나 싶어 다시 깔아도 보고,
탬플릿도 새로 받아다가 돌려보았습니다
깃헙 링크
1

Truestar
질문자2021.01.18
혹시 같은 문제로 고생하실 분을 위해 남김니다.
이런 문제를 겪지 않을 가장 좋은 방법은 아래와 같습니다
저의 경우는 이렇게 테스트해보니 가장 쾌적했습니다.
- 아래의 모드로 브라우저 창을 실행합니다.
- npm run dev 로 서버 실행 후
- 시크릿창/inPrivate 창 에서
localhost:5000 URL 로 접근합니다.
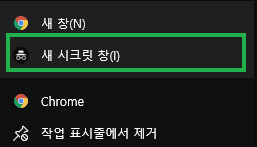
크롬 과 엣지 시크릿 창 항목 이름
- Chrome
-
-
- 새 시크릿 창
- 새 시크릿 창
-
- MS Edge
-
- 새로운 InPrivate 창
- 새로운 InPrivate 창
-
1

Truestar
질문자2021.01.18
강사님 ! 문제를 찾은것 같습니다.
크로미움 엣지 브라우저 문제일까 했는데
막상 크롬으로 바꿨는데 그것도 아니네요..
예측해보기로는 캐시 문제 같습니다.
환경이 열악해서 브라우저 창 새로 띄우기를 좀 꺼리는 관계로
같은 창에 테스트를 계속 하다보니 이런 문제가 생겼습니다.
지금 테스트가 잘된 상태는
`시크릿 창` 으로 해본 결과입니다.
이후 `노멀 브라우저` 상태로 해보니 잘 됩니다.
프론트엔드는 테스트 해볼 상황이 참 많은것 같습니다.ㅠㅠ
괜히 강사님 시간이 소요된것 같아 죄송스런 맘이 많네요...
신경써 주셔서 감사합니다!!
저는 다시 정주행을 길로 가보겠습니다^^
1

HEROPY
지식공유자2021.01.18
남겨주신 깃헙 저장소 포크 떠서 로컬에서 테스트를 해봤습니다만,
전혀 문제가 없네요.ㅠㅜ
혹시 아직 Truestar 님의 컴퓨터에서 해당 문제를 재현하실 수 있으신가요?
괜찮으시면, 원격 제어를 진행해 보시는 것도 방법일 듯한데요,
혹시라도 원격 제어를 원하시면 제 메일(thesecon@gmail.com)로 전화번호와 함께 소통 가능 시간 남겨주시면 연락드리겠습니다!
1

HEROPY
지식공유자2021.01.17
Truestar 님 안녕하세요~😊
질문 남겨주신 내용을 복사해서 REPL과 로컬에서 모두 테스트를 해봤습니다.
그런데 정상적으로 동작하고, 특별히 문제를 발견하지 못했습니다.
아무래도 위 코드 자체의 문제가 아닌 현재 작업 중이신 프로젝트 환경에서 다른 이유로 문제가 발생하는 건 아닌가 조심스럽게 추측해 봅니다.
혹시 가능하시면 현재 에러가 발생하는 프로젝트 전체를 GitHub 저장소에 업로드 후 공유해 주실 수 있을까요?







답변 8