-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
캔버스 크기 관련 질문
21.01.13 14:40 작성 조회수 403
0

안녕하세요.
질문이 있는데요
저는 캔버스 화면을 애플 공홈처럼 꽉 채우고 싶은데 innerHeight에 맞춰서 그런가 이런 식으로 나오네요(1920*1080 모니터 기준)
outHeight나 그 외 다른 height 값들을 대신 넣으면 화면이 꽉 차는 대신 화면이 안 예쁘게 늘어납니다.
f11하면 제가 원하는대로 1920*1080 풀사이즈 정확하게 나오고요. 어떻게 수정해야 할까요?
답변을 작성해보세요.
0
0

1분코딩
지식공유자2021.01.13
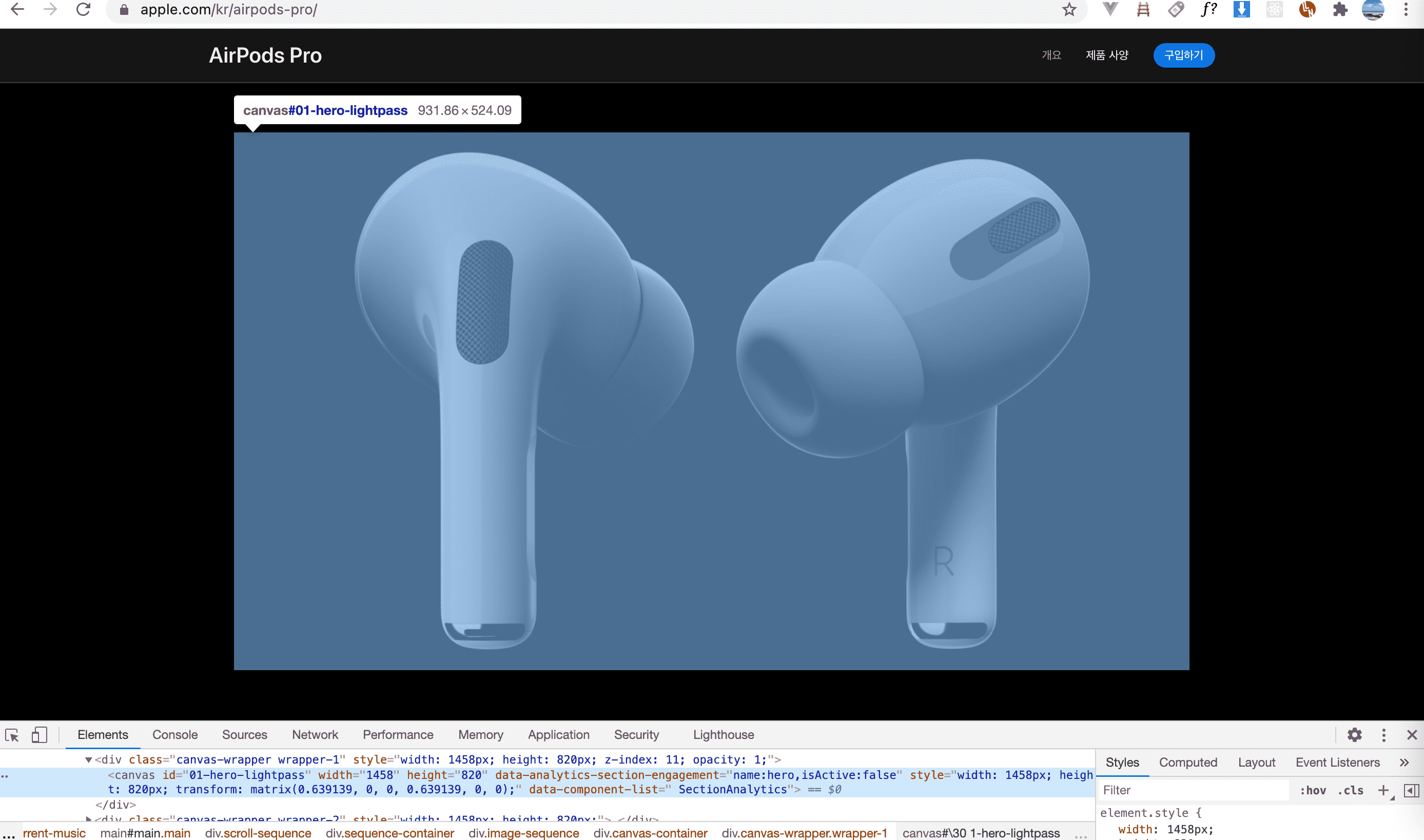
수업에서 말씀드렸듯이 리사이즈 퍼포먼스를 위해 애플은 캔버스 크기를 고정한 상태에서 CSS transform의 스케일로 조정을 하는데요, 이 수업에서도 같은 방식을 사용합니다.

첨부한 스크린샷에서 확인할 수 있듯이 애플도 사실 캔버스를 풀스크린으로 사용하지 않습니다. 배경 색상을 같은 색(검정)으로 처리해서, 꽉 차있는 듯 보이게 한 것이지요. 가로를 꽉 차게 하면 높이도 너무 커져버려 제품이미지의 상하단이 잘릴 위험이 있고요. 그래서 수업에서는 높이를 맞추고, 화면 비율에 따라 좌우를 남기거나 숨기는 방식으로 처리한 것이랍니다.
CSS scale이 아니라, 캔버스 크기 자체를 조정하려면 canvas.width와 canvas.height에 값을 넣어주시면 조정할 수 있는데요, 이 경우에는 내부의 이미지도 비율에 맞게 일일이 위치과 크기를 계산해서 그려줄 필요가 있습니다. 퍼포먼스가 더 떨어지기도 하고, 실사 이미지 시퀀스를 이용하는 방식에는 CSS scale을 이용하는게 더 적합하다는 판단으로 애플에서도 그렇게 처리를 한 것 같습니다.




답변 2