-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
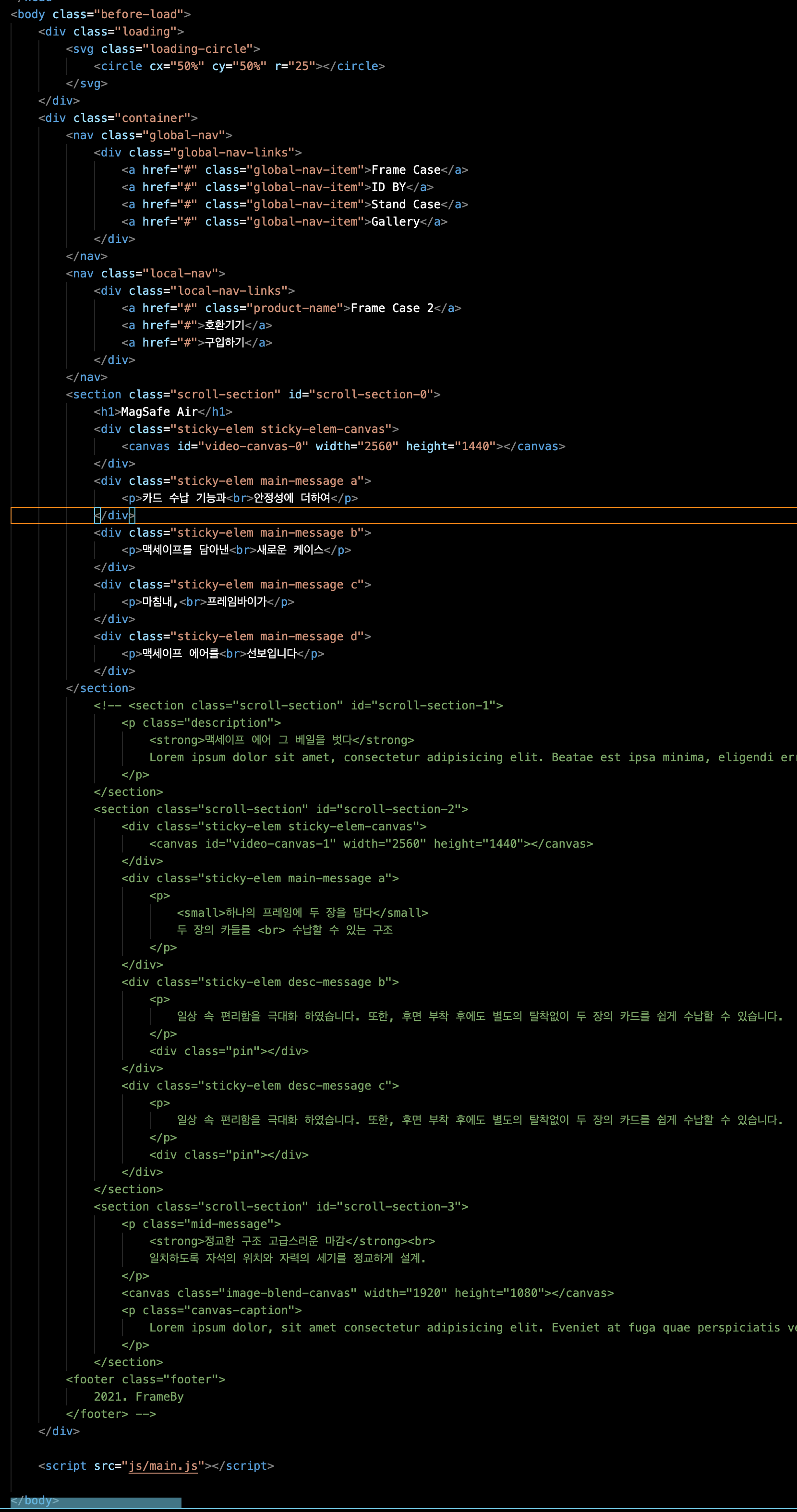
scroll-section-0 이 부분만 따로 작업하려 합니다
21.01.13 13:22 작성 조회수 113
0
scroll-section-0 에 있는 내용만 추출하여 작업하고 싶은데 결과는 이미지 동작이 안되어서 질문드립니다.
위와 같이 한 섹션들만 따로 추출하여 확인하고 싶을 때는 어떻게 해야할까요?
그리고 같은 섹션인 연속적으로 나오는 부분은 어떻게 작업하면 좋을지 질문드립니다!
(*예 scoll-section-0 과 같은 섹션이 나오도록)
답변을 작성해보세요.
1

1분코딩
지식공유자2021.01.13
수치입력이나 이미지 경로 등이 잘못 설정되어 그럴 것 같은데 그냥 이렇게 말로 들어서는 원인 파악이 어렵고요,
콘솔창을 열어서 어떤 에러가 나는지 확인해 보시고 거기서 직접적인 원인을 확인하셔야 한답니다.
에러 확인을 해도 잘 모르시겠으면 소스코드랑 같이 올려주세요~
0

1분코딩
지식공유자2021.01.22
이미지가 깨져서 보이지 않아 확실하지 않지만, 아마도 처음 등장하는 로딩이 사라지지 않는다는 말씀이죠?
html과 JS에서 로딩 처리를 위해 추가해준 부분이 있는데요, 그 부분을 주석처리 해주시면 됩니다.
html에서는 <body class="before-load">에서 before-load 클래스를 삭제하시고, 바로 아래의 <div class="loading">...</div>을 지우거나 주석 처리 해주세요.
그 상태에서 실행을 해보면 콘솔창에 .loading 요소를 가져오지 못해서 에러가 나는데요(완성코드 main.js 583 라인), 그 부분도 주석 처리 해주시면 됩니다.
0

JO SY
질문자2021.01.14
답변 감사합니다 :>
이전 질문에 앞서,
사진과 같이 html에서 해당 영역만 보기 위해 다른 영역들은 주석 처리하여 가려주었는데
파일을 확인해보니 계속 로딩만 돌아갑니다.. css, js 파일은 건들지 않은 상태에서 html 파일에서만 주석 처리하여 숨겼습니다.
이 부분은 하나의 코드라도 생략이 되면 이미지 구현이 안되는 건가요?




답변 3