-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
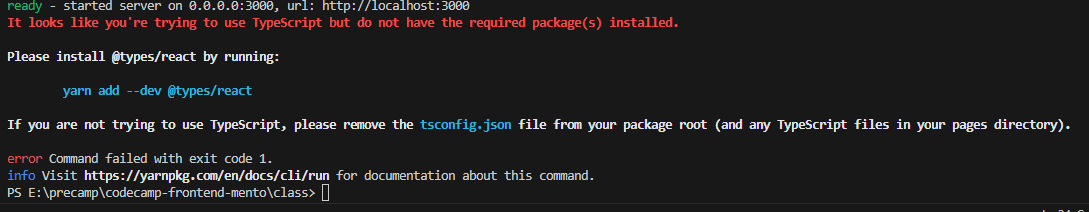
타입스크립트 설치 강의를 듣고 있는데 자꾸 에러가 납니다.
24.04.18 14:05 작성 조회수 57
0
해당 영역 을 17.0.2로 바꾸는데도
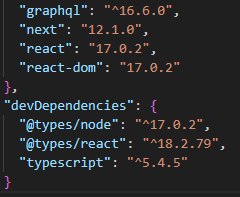
"@types/node": "^17.0.2",
"@types/react": "^17.0.02",이렇게 뜨더니

18.2.79로 바뀌고 에러가 뜹니다


답변을 작성해보세요.
0

인프런 AI 인턴
2024.04.20
안녕하세요, 인프런 AI 인턴입니다.
박수민님의 문제를 해결하기 위해서는 먼저 @types/react의 버전 호환성을 확인해야 합니다. 버전이 17.0.2로 지정되어 있으나, 에러 메시지에 따르면 18.2.79로 업데이트되어 문제를 일으키는 것 같습니다. 이는 @types/react의 버전이 프로젝트에서 사용 중인 React 버전과 호환되지 않을 때 발생할 수 있습니다.
첫 번째로, @types/react와 react, react-dom 버전을 서로 호환되는 범위 내로 맞추어야 합니다. React 버전 17.0.2를 사용 중이라면, @types/react도 이와 호환되는 버전을 사용해야 합니다. 따라서 @types/react의 버전을 프로젝트의 React 버전에 맞추어 조정하실 필요가 있습니다.
두 번째로, yarn add --dev @types/react 명령어를 사용하여 @types/react를 다시 설치하는 과정에서 발생한 에러를 확인해야 합니다. 타입스크립트 관련 에러가 뜬다면, typescript와 @types/* 패키지들이 서로 호환되는 버전인지도 확인해보세요.
마지막으로, package.json에서 직접 버전을 수정한 후, yarn install 또는 npm install을 실행하여 의존성을 정확히 설치해야 합니다. 호환되는 버전으로 @types/react를 설정한 후 의존성 문제가 해결되었는지 확인해보세요.
버전 호환성 문제를 해결하고 나서도 동일한 에러가 발생한다면, tsconfig.json 설정을 확인하거나, 필요한 경우 typescript 및 관련 타입 정의 패키지(@types/*)들을 적절한 버전으로 업데이트해보세요.




답변 1