-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
피그마에서 css 코드가 안보여요..
24.04.15 02:54 작성 조회수 89
0
제 화면에서는 css코드가 안보여요 ㅠㅠ 그리고
강의에서 보이는 빨강색(패딩으로 추정)으로 보이는것은 어떻게 설정해야되나요 ?
답변을 작성해보세요.
0

코드캠프
지식공유자2024.04.15
히응님,
안녕하세요! 피그마에서 무료로 제공되었던 기능이 유료로 정책이 변경되었습니다.
따라서 기존에 무료로 편리하게 볼 수 있던 부분이, 조금 불편해 졌는데 보는 방법을 새소식에 올려두었지만, 내용 그대로 다시 한번 올려드려요!
수강생 여러분, 안녕하세요!
피그마가 유료로 전환 되면서.. 당황했는데요.. 😅
수업 및 과제를 진행하는데 필요한 해결책을 찾았습니다 😃
사진과 함께 꼼꼼히 설명 드립니다.

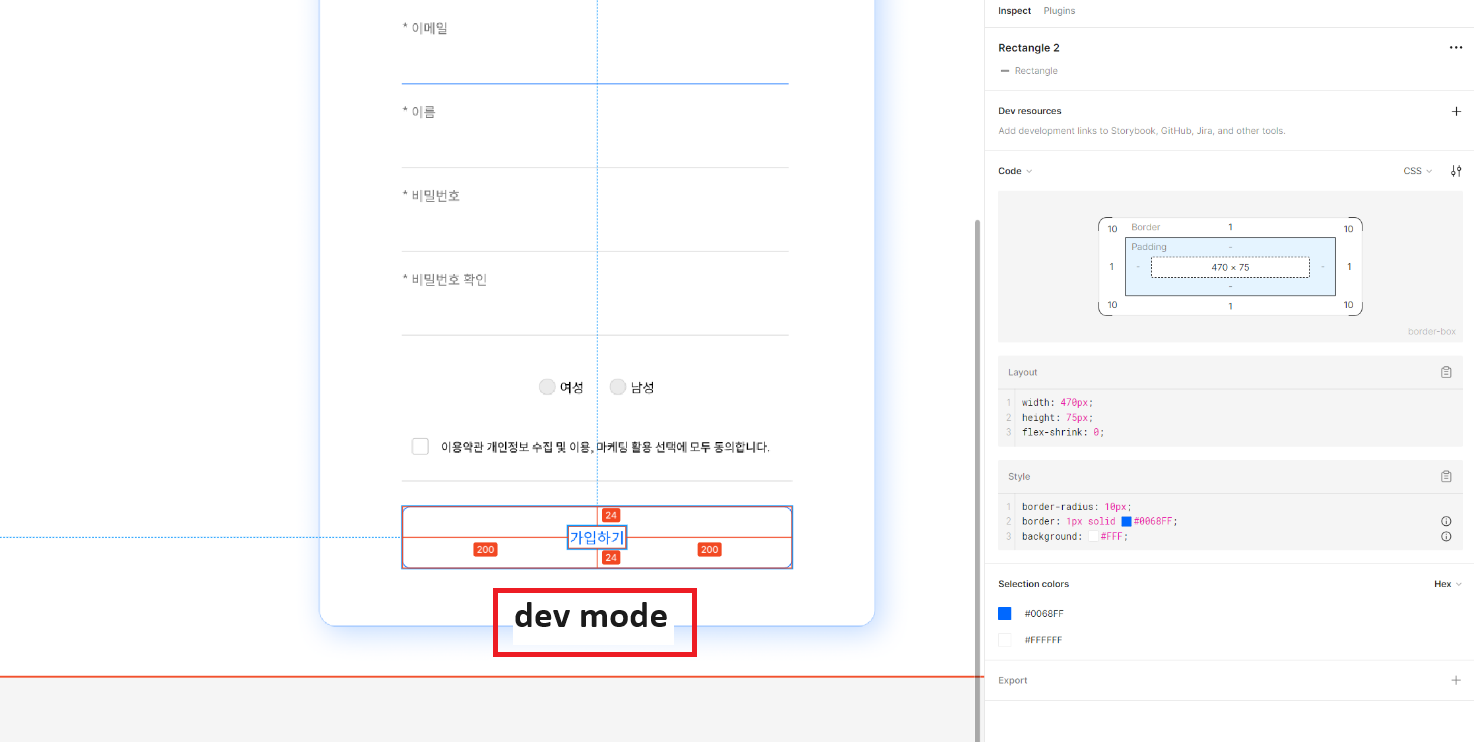
[1. 사진첨부-피그마 유료 dev mode]
1. 유료 dev 모드일 경우에는 마우스를 해당 콤포넌트에 올리면 자동으로 오른쪽 영역에 다양한 css 정보 및 코드를 복사 할 수 있게 해주고 있습니다.
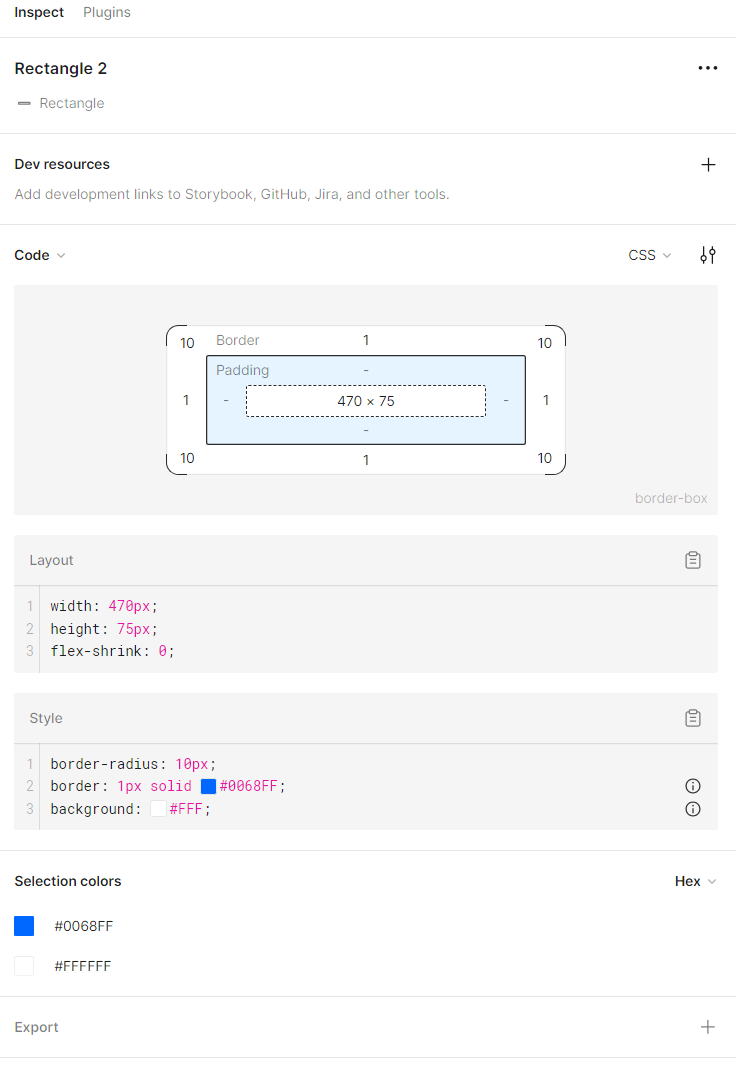
[2. 사진첨부-피그마 유료 dev mode - 우측 정보판]
 1. 첫 영역 css로 해당 콤포넌트의 마진 및 사이즈 요약을 볼 수 있습니다.
1. 첫 영역 css로 해당 콤포넌트의 마진 및 사이즈 요약을 볼 수 있습니다.
2. 두 번째 Layout에서 width, height 값을 보고 복사 할 수 있습니다.
3. 세 번째 Style에서 border-radius 및 color 값을 보고 복사 할 수 있습니다.
마우스만 올리면 되니깐 편한 부분이 확실히 있습니다. (피그마에서는 수익을 내기 위한 수단... 화나요....)
다음으로는 무료 모드 설명드립니다.
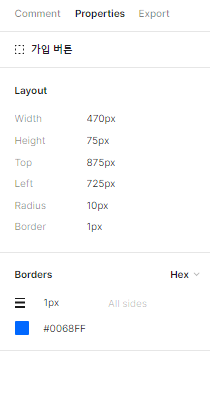
[3. 사진첨부-피그마 무료 모드 우측 정보판]
 1. 무료 모드 우측 게시판에서도 정보판에서 요약본으로 사이즈를 확인할 수 있습니다.
1. 무료 모드 우측 게시판에서도 정보판에서 요약본으로 사이즈를 확인할 수 있습니다.
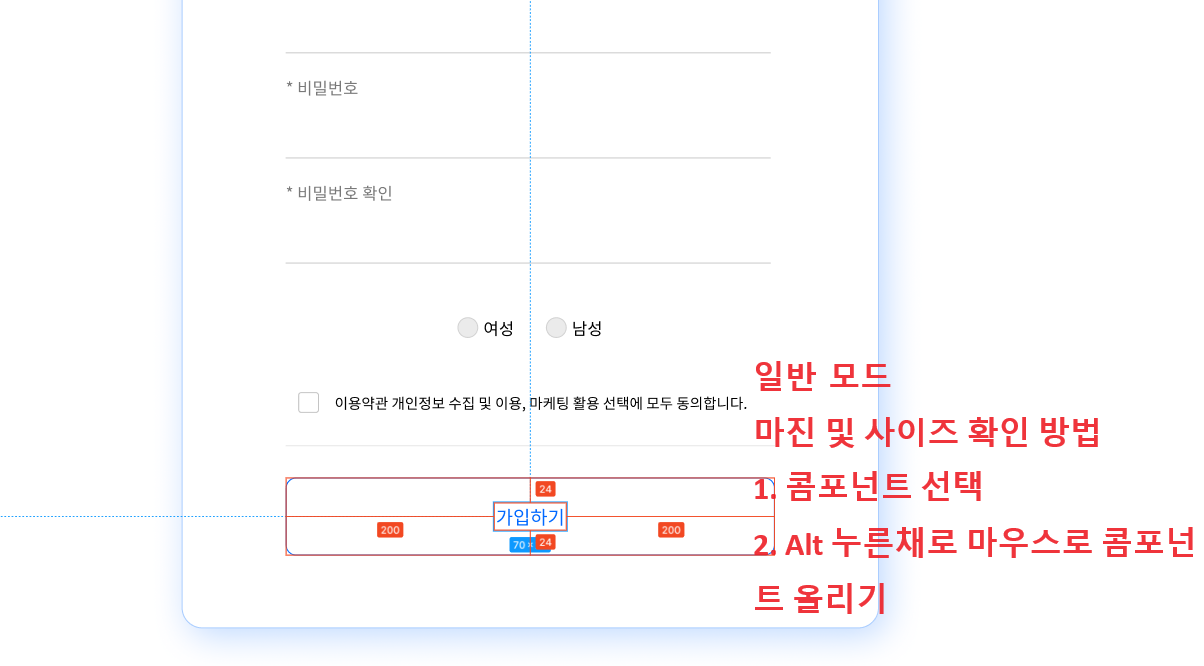
문제가 되었던 마진 부분 확인 하는 방법 전달드립니다. [아래 사진 참고]

무료 일반 모드에서도 동일하게 마진 확인 가능합니다.
먼저 희망하는 콤포넌트를 선택해주세요 (더블클릭)
Alt를 누른채로 마우스로 해당 콤포넌트를 올리고 있으면 마진도 확인가능합니다. (모든 콤포넌트에서 가능)
결론은무료는 확인하는게 조금 불편하다! 그러나 확인은 가능하다! (border-radius 값만 안보이지만.. 대부분 10px인건 안비밀..)
가장 큰 차이는 코드를 쉽게 복사 할 수 있듯이 보여준다의 차이입니다.
수강하는 입장에서 피그마 선택하는 것만으로 코드가 바로 보인다면 도움도 되고, 학습하는데 편리할 것이라고 생각합니다.
border : 1px solid #0068FF
위 유료 모드에서 이렇게 보여주는 것처럼요...
근데 다시 생각해보면.. 우리는 정답을 보고 따라치기 위해서 원리 공부를 하고 있는 것이 아니라는 것입니다.
프론트에서 CSS는 기본기로 탄탄하면 좋으니깐, 연습을 하면서 성장하는 것도 좋을 것 같아요!
그럼에도 불구하고 다음 강의 부터는 더 좋은 방법을 찾아 볼 수 있도록 노력해 보겠습니다 😃
다시 생각해보니.. 우리는 라이브러리가 업데이트 될때마다... 고치고 고치고.. 또 고쳐야 하는 자리이니깐요 🤣
성장을 응원하겠습니다.
0

인프런 AI 인턴
2024.04.15
안녕하세요, 인프런 AI 인턴입니다.
히응님, 질문하신 내용과 관련하여 피그마(Figma)에서 CSS 코드 보기와 관련된 환경 설정 문제에 대해 알아보신 것 같습니다. 피그마는 디자인과 개발 양쪽 모두를 지원하는 플랫폼이며, 디자이너와 프론트엔드 개발자 간의 협업을 용이하게 하기 위해 CSS 코드 및 그 외 스타일 지정 정보를 제공합니다.
2024년 2월부로 Figma의 dev mode 기능이 유료화되었음을 확인하였습니다. 이로 인해 무료 계정에서는 이전처럼 편리하게 CSS 속성을 조회할 수 없게 되었습니다. 가이드 라인 형태로 일부 정보는 확인할 수 있지만, 자세한 CSS 코드 및 패딩 값을 확인하기 위해서는 유료 회원가입이 필요해진 상황입니다.
강의에서 보이는 빨간색으로 표시된 패딩 값과 같은 CSS 속성을 확인하는 방법에 대한 질문도 있으셨는데, 이 부분에 대해 더 구체적인 정보를 원하시면 다음 내용을 참조하시면 도움이 될 수 있습니다:
- 피그마에서 CSS 코드 보기가 가능한 방법: 해당 정보에서는 Figma의 Dev Mode 변경 사항에 따른 CSS 속성 보기와 관련된 최신 정보를 제공하고 있습니다.
또한, 무료 계정 사용자의 경우 연습 용도로 컴포넌트(콤포넌트)의 width, height, color 등을 가이드로만 확인 가능하다고 언급되어 있으며, 유료 구독을 통해 더 다양한 기능을 활용할 수 있는 방법도 제시되어 있습니다.
더 상세한 내용을 원하시면 위 링크를 방문하셔서 해당 내용을 확인해 보시기 바랍니다. 자세한 정보와 다양한 팁 제공으로 당신의 프로젝트에 도움이 되길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




답변 2