-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
css <Link>와 <img>크기 지정
24.04.12 18:11 작성 조회수 115
0
제로초님이 강의 하시다 Link태그 안에 img 태그를 넣는 방식으로 하시다가 사진 두개를 넣는 부분 부터 이작업을 안하셨는데 두번 째 방식까지는
.postImageSection img {
border-radius: 16px;
height: 100%;
width: 100%;
}img 태그에 100%를 주는 방법으로 해결했지만
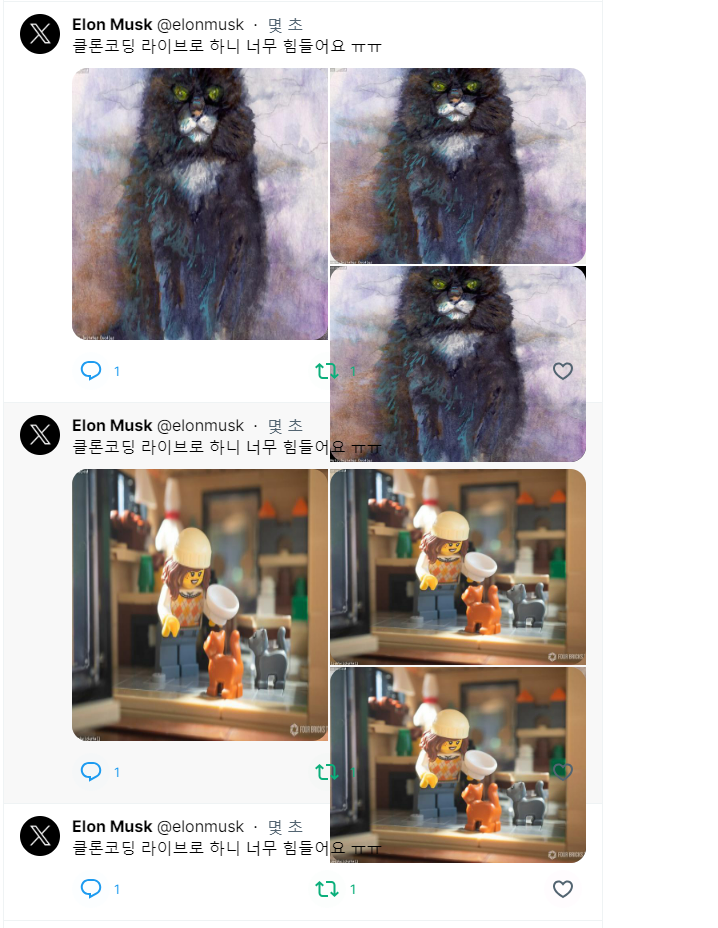
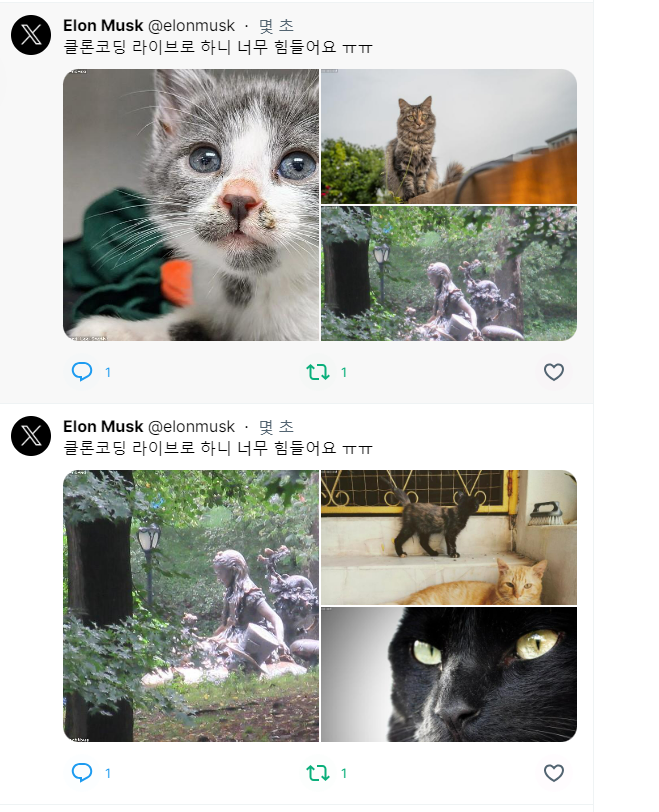
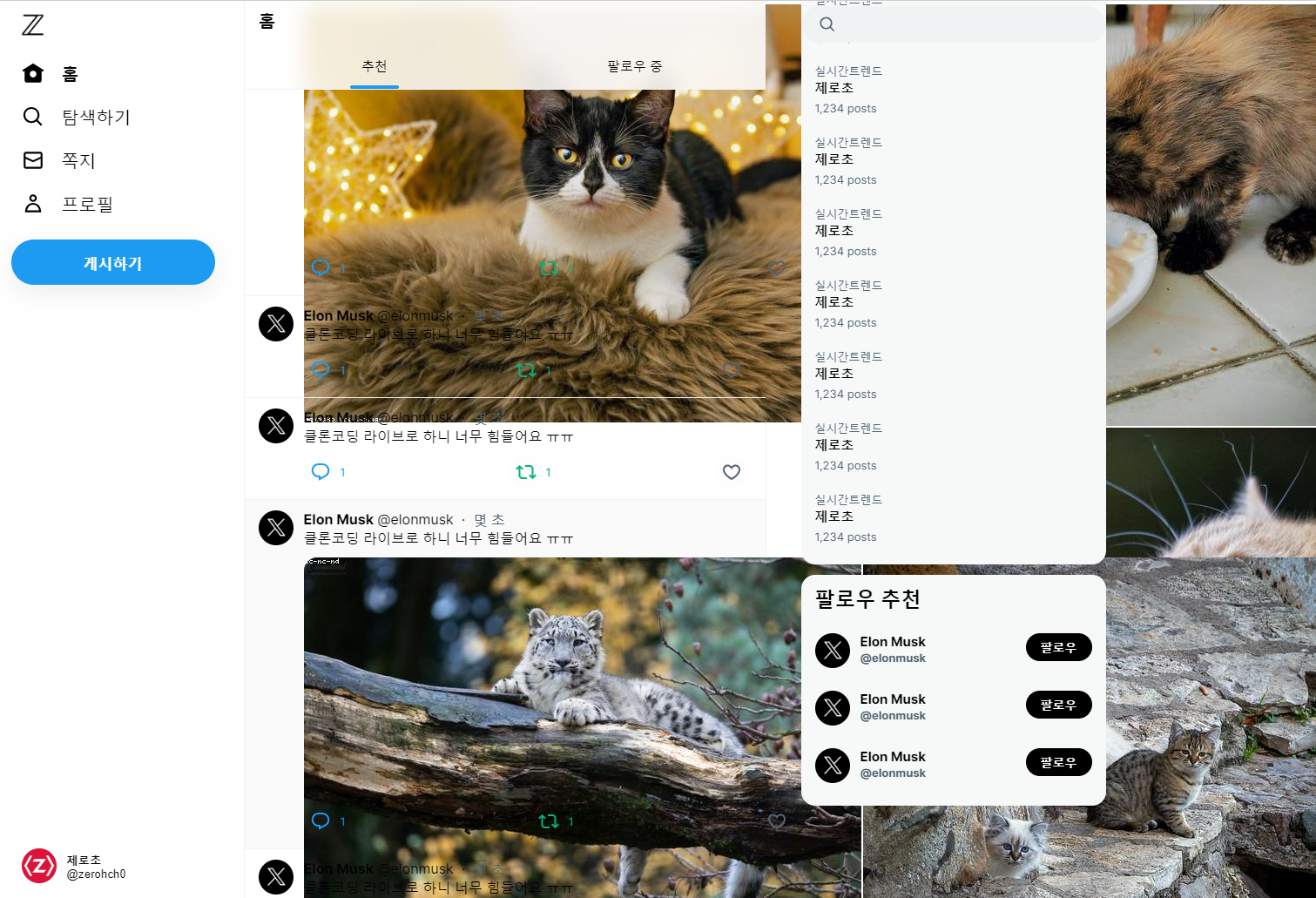
그림 3개를 넣는 부분 부터는 크기가 맞지 않습니다 어떻게 해결하면 크기가 정확히 맞을까요?
if (post.Images.length === 3) {
return (
<div className={cx(style.postImageSection, style.threeImage)}>
<Link
href={`/${post.User.id}/status/${post.postId}/photo/${post.Images[0].imageId}`}
style={{
backgroundImage: `url(${post.Images[0]?.link})`,
backgroundSize: "cover",
}}
>
<img src={post.Images[1]?.link} alt="" />
</Link>
<div>
<Link
href={`/${post.User.id}/status/${post.postId}/photo/${post.Images[1].imageId}`}
style={{
backgroundImage: `url(${post.Images[1]?.link})`,
backgroundSize: "cover",
}}
>
<img src={post.Images[1]?.link} alt="" />
</Link>
<Link
href={`/${post.User.id}/status/${post.postId}/photo/${post.Images[2].imageId}`}
style={{
backgroundImage: `url(${post.Images[2]?.link})`,
backgroundSize: "cover",
}}
>
<img src={post.Images[2]?.link} alt="" />
</Link>
</div>
</div>
);
답변을 작성해보세요.
0

i1004gy
질문자2024.04.22
답변이 늦어서 죄송합니다

이런식으로 깨지고 신기한건 link 태그의 크기가 img태의 크기에 맞춰서 늘어납니다
img태그를 지우면

이렇게 나옵니다

i1004gy
질문자2024.04.23
.postImageSection img {
border-radius: 16px;
object-fit: cover;
}이렇게 css를 변경했더니

이런식으로 나오네요 ㅠㅠ
0



답변 2