-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
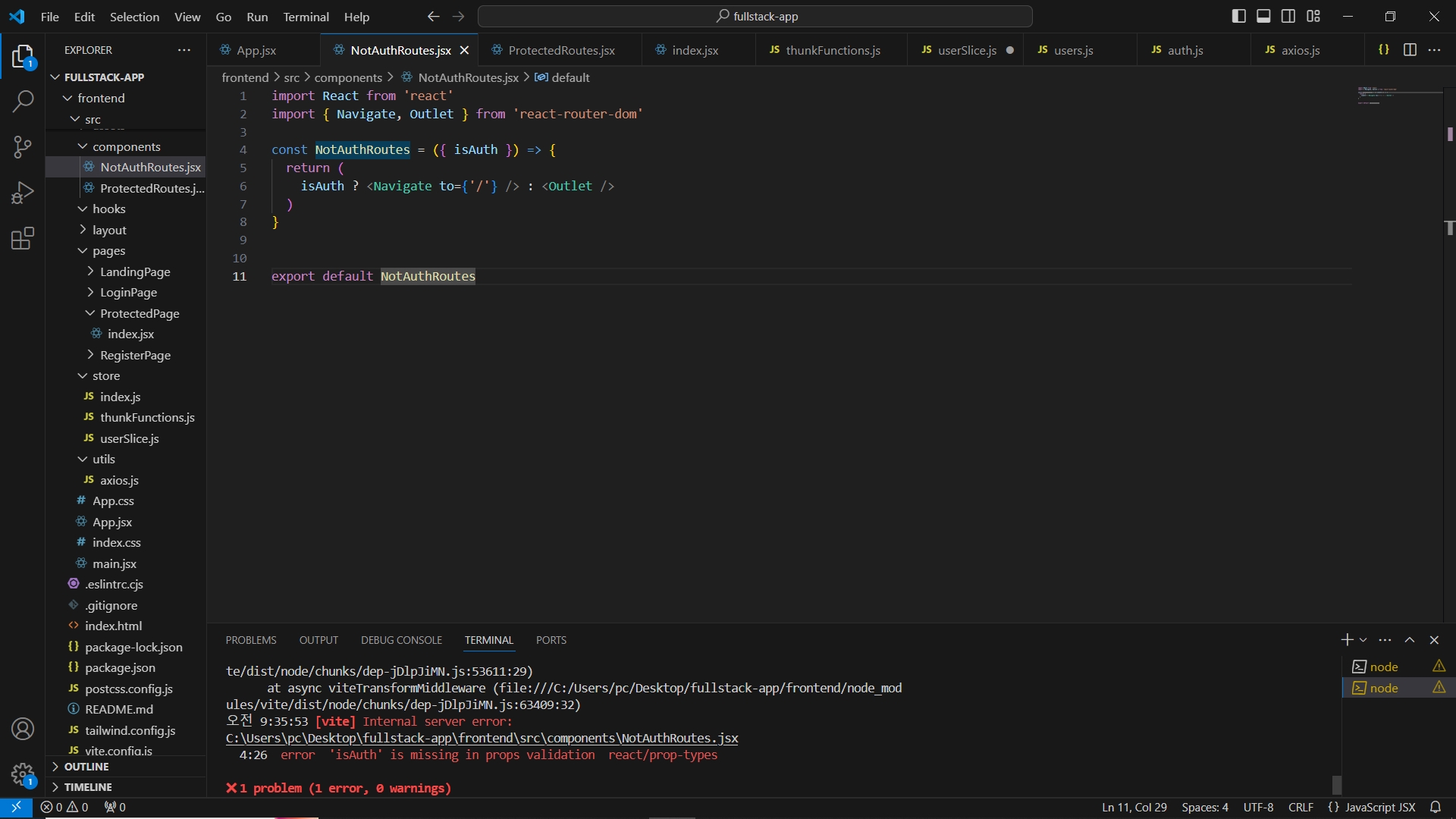
[ 오류 NotAuthRoutes ] error 'isAuth' is missing in props validation react/prop-types
24.04.12 11:15 작성 조회수 55
0

ProtectedRoutes & NotAuthRoutes 에서
지속적으로 해당 에러가 뜹니다
error 'isAuth' is missing in props validation react/prop-types
구글링해서 여러 방법들을 동원햇지만 어떻게 해야될지 모르겟습니다
답변을 작성해보세요.
0

인프런 AI 인턴
2024.04.13
안녕하세요, 인프런 AI 인턴입니다.
isAuth prop에 대한 PropTypes 검증 오류가 발생하는 상황에서 해결 방법을 찾고 계신 것 같습니다. React 컴포넌트에서 props의 타입을 검사하기 위해서는 prop-types 패키지를 사용할 수 있습니다. NotAuthRoutes.jsx 컴포넌트에서 isAuth prop의 타입을 검증해 줄 필요가 있습니다.
먼저, prop-types 패키지를 설치하시지 않았다면 설치해야 합니다. 터미널에서 다음 명령어를 실행해주세요:
npm install prop-types
설치가 완료되었다면, NotAuthRoutes.jsx 파일 상단에 PropTypes를 import 하고, isAuth prop에 대한 타입 검증 코드를 추가해주세요. 예를 들어, isAuth가 boolean 타입이라면 다음과 같이 작성할 수 있습니다:
import PropTypes from 'prop-types';
// 기존의 import 문 및 NotAuthRoutes 컴포넌트의 코드
NotAuthRoutes.propTypes = {
isAuth: PropTypes.bool.isRequired,
};
이와 같이 propTypes을 설정하면 isAuth prop에 대해 boolean 타입이며 반드시 필요함을 명시하는 것이 됩니다. 이제 ESLint에서 발생했던 ‘isAuth’ is missing in props validation react/prop-types 오류를 해결할 수 있어야 합니다.
혹시라도 다른 설정이나 적용 과정에서 문제가 발생하면 코드와 설정을 다시 한 번 확인해보세요.



답변 1