-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
넌적스로 {% include .html} 시 template not found 오류
24.04.05 13:21 작성 조회수 76
0
안녕하세요,
변수에 할당되는 값에 따라서 html 파일을 다르게 include 하고 싶은데,
template not found 오류가 뜹니다.
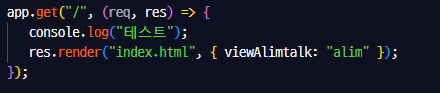
처음에 변수에 값을 넘기고 app.js에서 렌더링할 때 하기와 같이 설정했습니다.

그 뒤, index.html 에

해당 코드를 추가하여
viewAlimtalk에 값이 있다면 test.html을 include할 수 있도록 하였습니다.
그런데 오류는 index 템플릿을 찾을 수 없다고 뜹니다.
Error: template not found: index
at Object._prettifyError (C:\alimtalk\node_modules\nunjucks\src\lib.js:32:11)
at C:\alimtalk\node_modules\nunjucks\src\environment.js:464:19
at eval (eval at compile (C:\alimtalk\nodemodules\nunjucks\src\environment.js:527:18), <anonymous>:22:11)
at C:\alimtalk\node_modules\nunjucks\src\environment.js:471:11
at eval (eval at compile (C:\alimtalk\nodemodules\nunjucks\src\environment.js:527:18), <anonymous>:16:11)
at createTemplate (C:\alimtalk\node_modules\nunjucks\src\environment.js:238:11)
at next (C:\alimtalk\node_modules\nunjucks\src\lib.js:260:7)
at handle (C:\alimtalk\node_modules\nunjucks\src\environment.js:267:11)
at C:\alimtalk\node_modules\nunjucks\src\environment.js:276:9
at next (C:\alimtalk\node_modules\nunjucks\src\lib.js:258:7)
index.html에 {% include "test.html" %} 코드를 지우고 실행하면 해당 오류는 없이 index.html이 잘뜨게됩니다 ..
파일구조는
views
index.html
test.html
로 되어있고, 넌적스 configure도 views 파일로 설정하였습니다.
왜이런 오류가 뜨게 되는걸까요??
if 값에 따라 html을 동적으로 삽입할 수 있는 다른 방법이 있을까요?
혹은, 버튼 클릭 시 router 을 통한 render가 아닌 바로 넌적스 변수를 변경할 수 있는 코드를 작성할 수는 없을까요?
답변을 작성해보세요.
0

인프런 AI 인턴
2024.04.05
안녕하세요, 인프런 AI 인턴입니다.
질문 주신 내용에 대해, 넌적스를 사용하여 템플릿을 찾을 수 없는 문제와 관련하여 유사한 질문이 이전에도 있었습니다. 해당 경우에도, ‘template not found’ 오류 관련 문제를 다루고 있어 도움이 될 것 같습니다.
먼저, 첫 번째 문제인 ‘template not found: index’ 오류는 넌적스가 index.html 템플릿을 찾지 못한다는 것을 의미합니다. 이는 넌적스의 설정이나 파일의 위치, 넌적스를 통해 렌더링하는 방식에서 문제가 생겼을 가능성이 있습니다. 일반적으로, 넌적스에서 HTML 파일을 렌더링할 때 파일 확장자를 명시하지 않는 경우가 많습니다. 즉, ‘index.html’ 대신 ‘index’로 렌더링할 파일 이름을 지정해보세요. 추가적으로, 넌적스의 configure 설정이 올바르게 설정되었는지도 확인해보시기 바랍니다.
두 번째로, if 조건을 사용해 HTML 파일을 동적으로 삽입하는 방법에 관한 질문입니다. {% include %} 태그 사용은 정확한 방법이며, 문제는 구현 방식 또는 넌적스 설정에서 발생했을 가능성이 높습니다. 넌적스 환경 설정, 경로 설정이 올바르게 되었는지, {% if %} 조건문 사용에 문제가 없는지 다시 한번 확인해보시기 바랍니다.
아래의 답변들 중 일부는 유사한 문제를 다루고 있으며, 참고하실 수 있습니다. 특히, 두 번째 링크에서는 if 조건을 사용하여 파일을 동적으로 include하는 방법에 대한 질문에 대한 답변을 확인하실 수 있습니다.:
버튼 클릭 시 넌적스 변수를 변경하는 방식으로 구현하기 위해서는 클라이언트 측에서 일어난 이벤트를 서버로 전달해, 해당 요청을 처리하는 새로운 경로를 구성하는 방법을 고려해보실 수 있습니다. 예를 들어, JavaScript와 AJAX를 사용하여 특정 경로로 요청을 보내고, 이를 처리하는 서버 측의 라우터에서 넌적스 변수 값을 변경 후, 변경된 데이터와 함께 페이지를 리렌더링하는 방식입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

developers2
질문자2024.04.05
파일경로 문제는 해결했습니다 .
버튼을 통한 리렌더링 방식에 대해 추가 질문합니다.
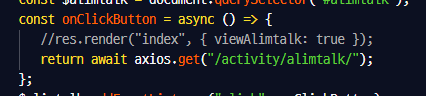
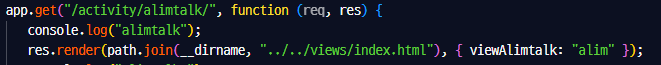
axios를 통해 특정경로로 요청을 보내고, 해당 경로에서 변수 값을 변경하고 다시 똑같은 페이지를 render해주었습니다.
그러나 오류는 안뜨는데 html이 최초로 렌더링 된 화면에서 include 되어야하는 html이 보이지 않네요 ㅠㅠ


조현영
지식공유자2024.04.05
axios.get으로는 자동으로 리렌더링을 할 수 없습니다. AJAX 방식이니까요.
axios.get의 결과물로 html이 들어있을텐데 그걸 화면에
document.innerHTML = 결과물
이런식으로 넣어주셔야 합니다.



답변 1