-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
Top Tab 사용 관련 질문입니다!
24.03.28 13:46 작성 24.03.29 10:56 수정 조회수 55
0
안녕하세요,
사진 앱 외에 제가 원하는 앱을 구현하기 위해 강의를 많이 참고하고 있습니다!
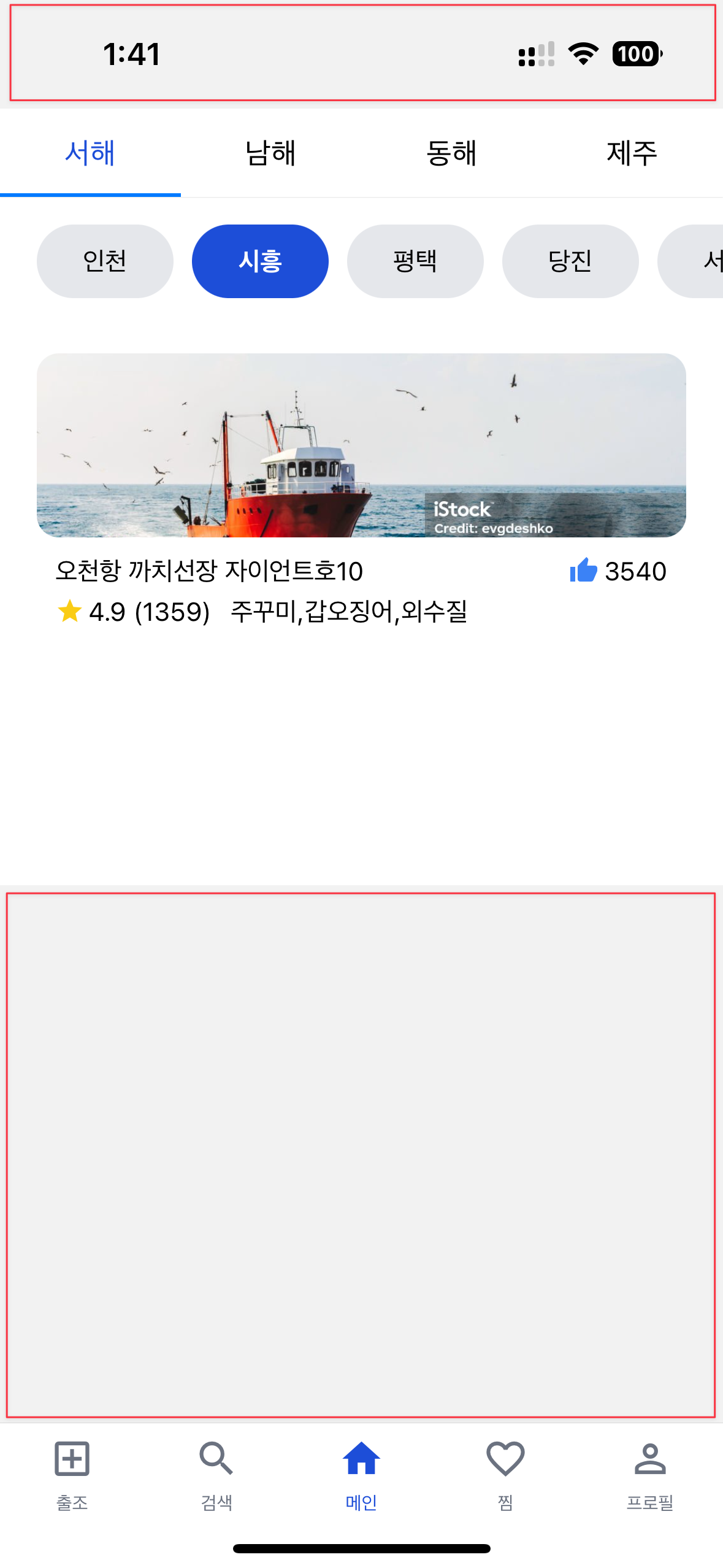
하단탭을 사용하는 것까지는 강의와 동일합니다만, 홈 화면에서만 상단탭을 사용하려고 하고 있습니다.
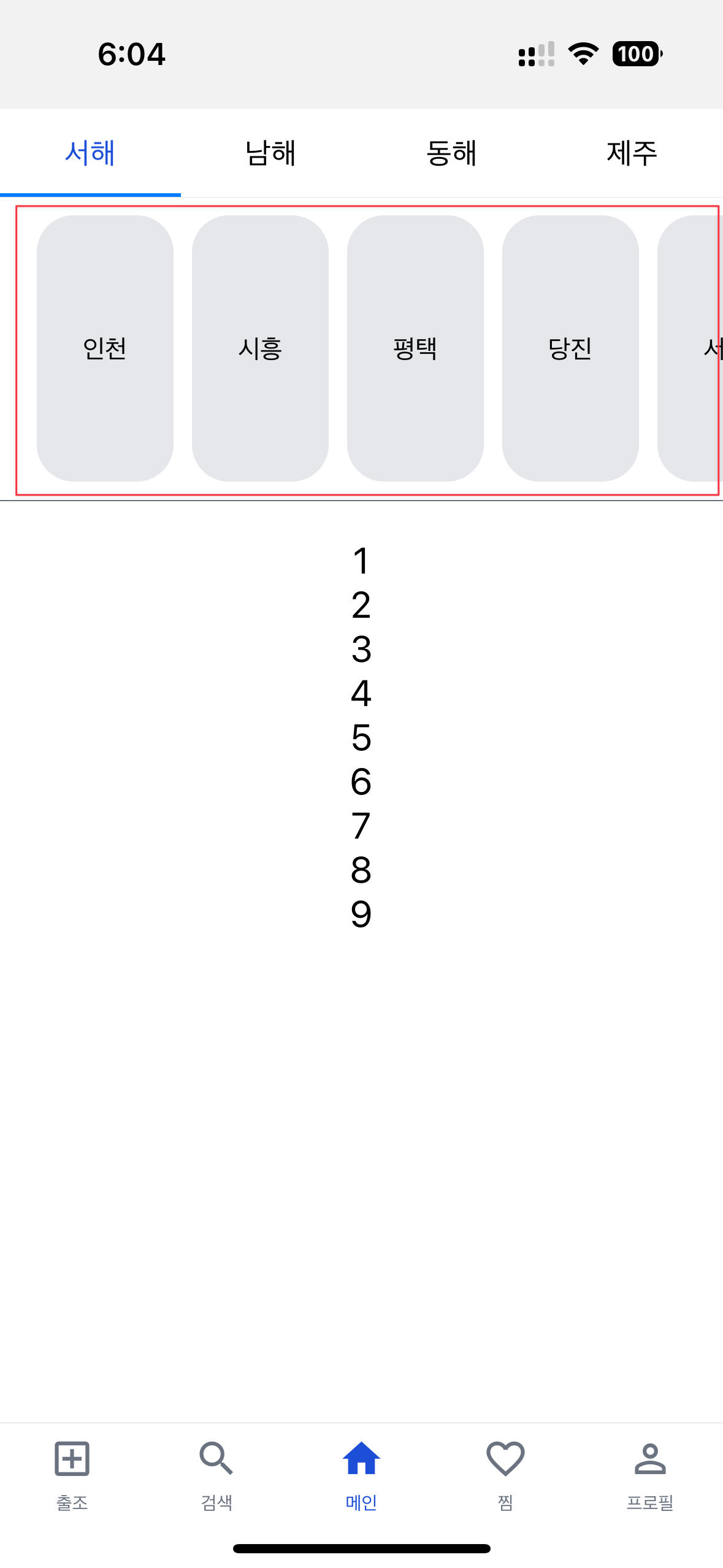
React Navigation의 Material Top Tab Navigator를 사용했고, 그 과정에서 StatusBar 배경색이 회색으로 변경되어버렸습니다 ㅠㅠ... 아무리 배경 색을 바꾸어도 변경이 되지 않고 있는 상황입니다. (Android는 된 것으로 알고 있는데, iOS에서 계속해서 회색 배경으로 보입니다)
그리고 상단탭 하단의 리스트는 FlatList를 사용하였는데, 데이터 양이 적을 때에도 남은 배경색이 회색으로 보입니다 ㅠㅠ

처음에는 상단탭 아래쪽 화면(BoatListScreen) 부분에 flex:1을 줘서 배경색을 늘려보았지만, 그렇게 하니 상단탭 아래에 있는 ScrollView(시흥 등 버튼이 있는)에 적용했던 높이값이 이상해져서 세로로 늘어나게 되어버리는 현상이 발생합니다.

HomeScreen 에서 TopTab을 바로 불러오게 했는데 이게 문제인걸까요? ㅠㅠ
강의 내용과는 좀 다른 부분이긴 하지만 한번 질문드려봅니다..!!
답변을 작성해보세요.
0

김범준
지식공유자2024.03.29
안녕하세요,
강의 내용을 벗어난 질문에 대한 답변은 하지 않고 있습니다.
간단하게 몇가지 말씀드리면,
내비게이터(Navigator) 컴포넌트를 화면(-Screen.js) 파일에서 불러오지 말고, navigations 폴더에 작성한 내비게이터(ex. MainStack.js) 파일에서 불러오세요.
Top Tab의 위치가 어디가 되어야 할 지 고민해보세요. 조금 더 정확하게는 "누구의 자식 컴포넌트로 사용되어야 할지" 생각해 보세요.
각 화면이 차지하는 영역이 화면 전체가 아닐 수 있습니다. 화면 디자인에 따라 차이가 있겠지만, 현재 화면이 화면 전체를 차지하도록 만드세요.
프로젝트 디자인에 따라 다르겠지만, Bottom Tab과 Top Tab을 반드시 함께 사용해야 하는 것이 아니라면, 둘 중 하나만 사용하는 것을 추천합니다. 현재 글에서 보이는 스크린샷을 바탕으로 생각해보면, Bottom Tab을 사용하고 Top Tab은 FlatList를 가로로 사용하는 것이 조금 더 좋을것 같습니다. FlatList를 가로로 사용하는 예시는 강의 10.23에서 확인할 수 있습니다.



답변 1