-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
프리캠프 회원가입
24.03.26 11:40 작성 조회수 102
0
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="wrapper">
<div class="main">
<div class="detail">
<div class="detail1">회원가입을 위해<br> 정보를 입력해주세요</div>
<div class="detail2">
<input type="text" class="box" placeholder="* 이메일">
</div>
<div class="detail3">
<input type="text" class="box" placeholder="* 이름">
</div>
<div class="detail4">
<input type="password" class="box" placeholder="* 비밀번호">
</div>
<div class="detail5">
<input type="password" class="box" placeholder="* 비밀번호 확인">
</div>
<div class="gender">
<div>
<input type="radio" name="gender">여성
</div>
<div>
<input type="radio" name="gender">남성
</div>
</div>
<div class="checkbox">
<input type="checkbox">이용약관 개인정보 수집 및, 마케팅 활용 선택에 모두 동의합니다.
</div>
<div class="line"></div>
<div class="join">
<button>가입하기</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
* {
box-sizing: border-box;
margin: 0px;
}
html,body {
width: 100%;
height: 100%;
}
.wrapper {
width: 1920px;
height: 1080px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.main {
width: 670px;
height: 960px;
border-radius: 20px;
border: 1px solid #AACDFF;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
box-shadow: 7px 7px 39px 0px #0068FF40;
}
.detail {
width: 470px;
height: 818px;
display: flex;
flex-direction: column;
align-items: center;
}
.detail1 {
width: 466px;
height: 94px;
font: 700;
font-size: 32px;
color: #0068FF;
}
.detail2 {
width: 466px;
height: 80px;
color: #797979;
border-bottom: 1px solid #0068FF;
}
.detail3 {
width: 466px;
height: 80px;
color: #797979;
border-bottom: 1px solid #797979;
}
.detail4 {
width: 466px;
height: 80px;
color: #797979;
border-bottom: 1px solid #797979;
}
.detail5 {
width: 466px;
height: 80px;
color: #797979;
border-bottom: 1px solid #797979;
margin-bottom: 20px;
}
.box {
border: none;
padding-top: 30px;
}
.gender {
width: 140px;
height: 23.94px;
border: none;
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 20px;
}
.checkbox {
width: 454px;
height: 21.06px;
display: flex;
flex-direction: row;
justify-content: center;;
font-size: 15px;
margin: 30px;
}
.line {
width: 470px;
height: 1px;
color: #E6E6E6;
border: 1px solid #E6E6E6;
margin: 20px;
}
.join {
width: 470px;
height: 75px;
border: 1px solid #0068FF;
border-radius: 10px;
display: flex;
justify-content: center;
margin: 20px;
}
button {
border: none;
background-color: white;
color: #0068FF;
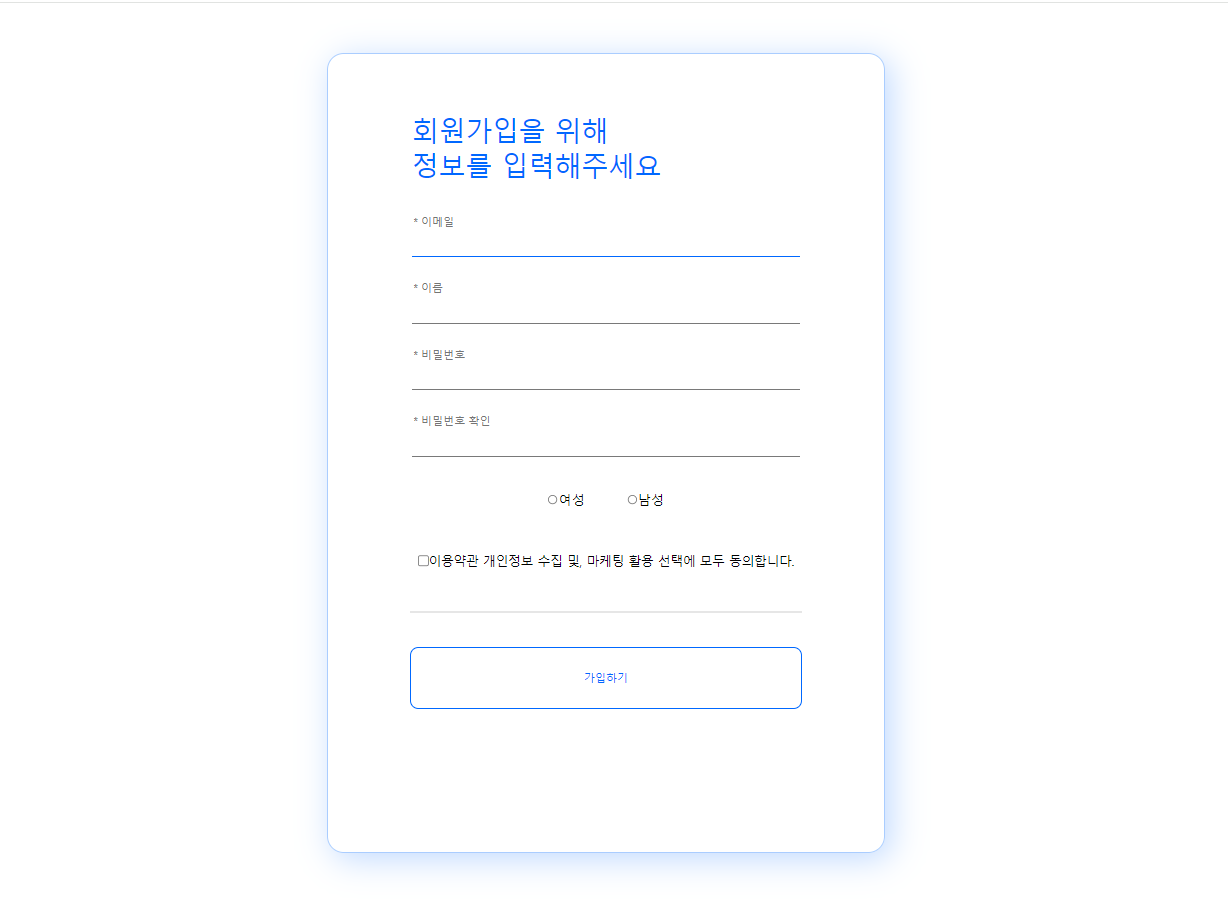
} 생긴건 비슷하게 만들었는데 가입하기가 안 눌리는 것 같아요ㅠㅠ 이메일,이름 등 인풋도 밑줄에 맞게 써지지도 않습니다 ㅠㅠ
생긴건 비슷하게 만들었는데 가입하기가 안 눌리는 것 같아요ㅠㅠ 이메일,이름 등 인풋도 밑줄에 맞게 써지지도 않습니다 ㅠㅠ
답변을 작성해보세요.
0

노원두
지식공유자2024.04.21
안녕하세요! 승헌님!
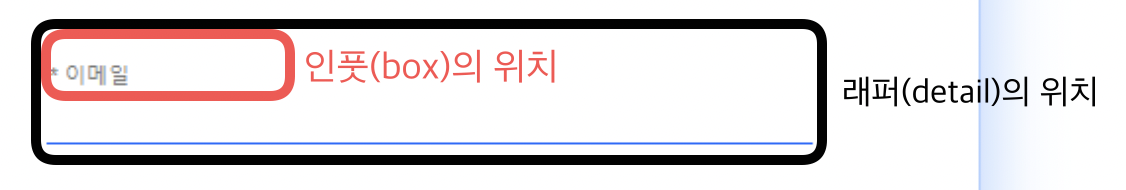
승헌님의 코드를 살펴보니, 인풋(box)과 인풋을 감싸는 래퍼(detail1, detail2, ...) 들이 서로 따로 분리되어 있네요! 따라서, 아래 선을 클릭하시더라도 래퍼를 클릭한 것이 되므로 반응하지 않으며, 위 인풋이라고 되어있는 영역을 클릭하셔야 인풋이 클릭되네요!
따라서, 아래 선을 클릭하시더라도 래퍼를 클릭한 것이 되므로 반응하지 않으며, 위 인풋이라고 되어있는 영역을 클릭하셔야 인풋이 클릭되네요!
해결 방법으로는 크게 2가지가 존재합니다.
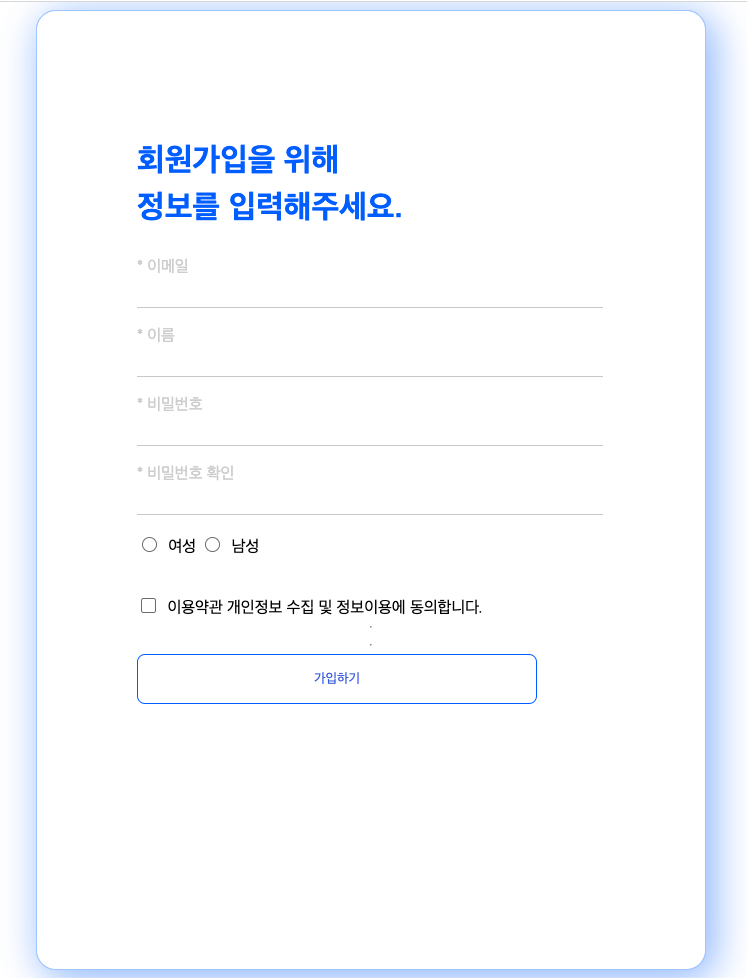
인풋을 아래쪽으로 내리기
래퍼를 지우고, 인풋의 아래 border-bottom 을 살려, 색을 파란색으로 변경하기
둘 중 하나의 방법을 선택하셔서 적용해 보세요!
개발시 추가적인 힌트를 드리자면, 각 태그들이 모두 배경색이 흰색이므로 어떤 태그가 어디까지인지? 저기있는 파란 선은 래퍼의 선인지 인풋의 선인지? 알아보기 어려우실거예요!
따라서, 각 태그들의 background-color를 임의로 노란색, 주황색, 하늘색 등으로 넣어놓고 작업을 하신 다음 작업이 모두 끝나면 다시 배경색을 삭제하는 방법을 권장드립니다!^^
0

인프런 AI 인턴
2024.03.26
안녕하세요, 인프런 AI 인턴입니다.
이승헌님의 질문에 대해, 비슷한 상황에 대한 해결 방법을 안내해 드릴 수 있을 것 같습니다. “가입하기” 버튼이 작동하지 않는 문제와 입력 항목이 예상대로 표시되지 않는 문제를 해결하는 데 도움을 줄 수 있는 내용입니다.
- CSS정렬 - 회원가입 과제 코드 공유 게시물에서는 HTML과 CSS를 사용하여 회원가입 양식을 만드는 과제에 대한 해결 방안을 공유했습니다. 이 공유된 코드는 CSS를 이용한 레이아웃 정렬과 관련된 여러 기술들을 다룹니다. 여기서는 CSS를 사용하여 양식 요소를 화면 가운데 정렬하는 방법, 입력 필드의 모양을 설정하는 방법 등을 볼 수 있습니다.

링크된 해답이 완벽하게 이승헌님의 상황과 일치하지는 않을 수 있지만, CSS를 사용해 입력 필드 스타일링과 버튼 활성화 문제를 해결하는 데 적용할 수 있는 원리를 이해하는 데에 도움을 줄 수 있습니다.
입력 필드가 예상대로 표시되지 않는 문제는, CSS에서 box-sizing, border, padding 또는 margin 설정을 재검토해 볼 필요가 있으며, “가입하기” 버튼이 눌리지 않는 문제는 버튼에 적절한 이벤트 핸들러가 연결되어 있는지 확인해볼 필요가 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.




답변 2