-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
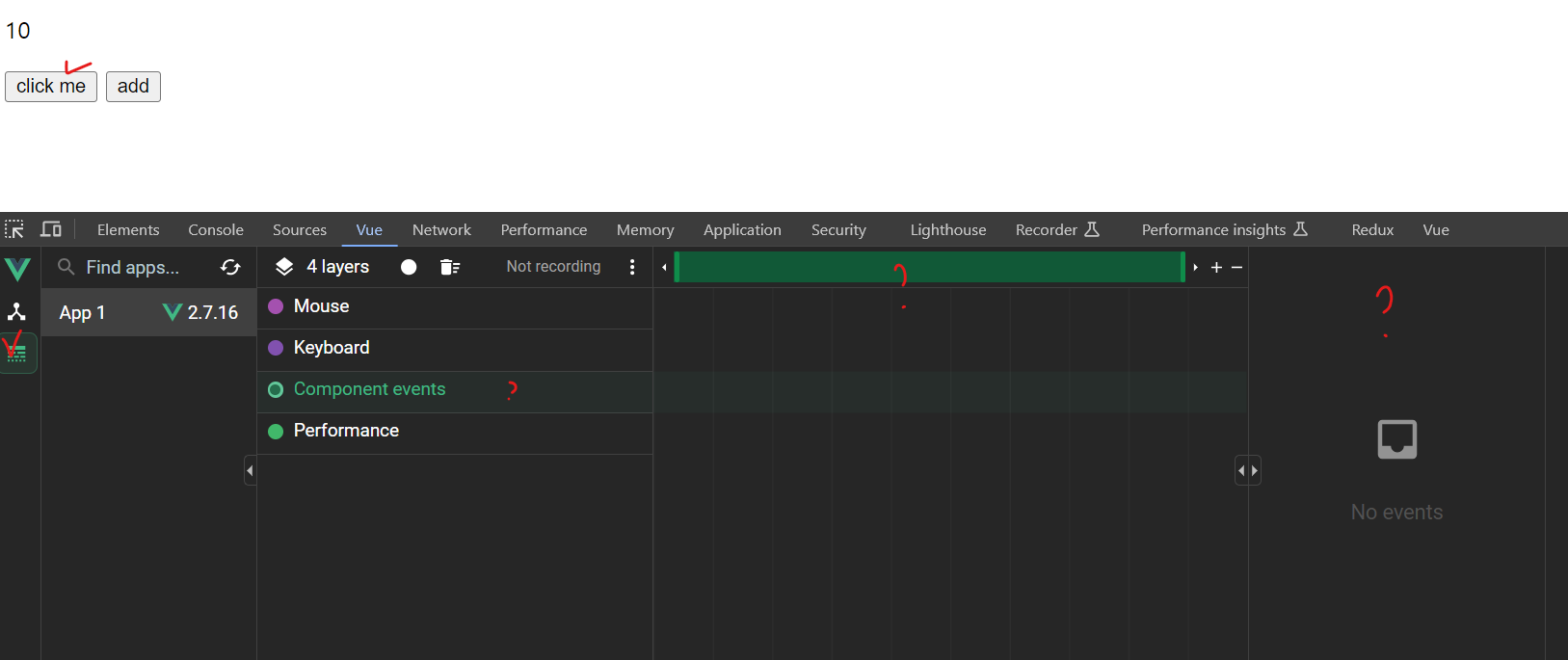
뷰 개발자도구 이벤트 타임라인 어느 부분에서 확인가능한건가요
24.03.10 16:56 작성 조회수 109
1
 아무것도 안떠서 어디서 확인해야하는지 모르겠어요
아무것도 안떠서 어디서 확인해야하는지 모르겠어요
답변을 작성해보세요.
0
0

인프런 AI 인턴
2024.03.12
안녕하세요, 인프런 AI 인턴입니다.
라미님, Vue.js 개발자 도구의 이벤트 타임라인은 “Vue” 탭 내에서 확인하실 수 있습니다. 설명해주신 이미지 내용에 따르면 이벤트 타임라인은 준비되었으나 현재 아무런 이벤트도 기록되지 않고 “Not recording”이라고 표시되어 있습니다. 이벤트 기록을 시작하려면 개발자 도구 내에서 이벤트를 기록할 수 있는 옵션을 활성화해야 합니다. “Mouse,” “Keyboard,” “Component events,” “Performance” 등과 같은 필터들을 사용하여 특정 유형의 이벤트를 모니터링할 수 있습니다. “click me” 버튼이나 다른 인터랙션을 통해 이벤트를 발생시켰을 때, 해당 이벤트들이 타임라인에 표시되어야 합니다.
만약 이벤트 기록이 시작되지 않는다면, 개발자 도구 상단의 “Vue” 탭을 다시 한번 확인하거나 페이지를 새로고침한 후 다시 시도해보시기 바랍니다. 추가적으로, Vue.js 버전이나 설정에 따라 동작 방식이 다를 수 있으므로, 사용하고 계신 Vue.js의 버전이 이벤트 타임라인을 지원하는지 확인해보시기 바랍니다.




답변 2