-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
emit, prop 대신 defineModel()을 사용하여 구현 하는 것에 대한 질문 입니다.
24.02.25 17:07 작성 조회수 445
0
최근 vue 문서를 보다가 "Vue 3.4부터는 defineModel() 매크로를 사용하는 것이 권장되는 접근 방식입니다:"라고 되어있었습니다.
그래서 vue 버전을 올리고 강의에 emit, prop 사용하는 곳을 defineModel()방식으로 변경하고 싶어서 강의 코드를 수정하면서 진행 하고 있습니다.
대표적으로 커리큘럼 email 회원가입&로그인 파트에 사용된 prop, emit 부분을 아래와 같이 수정 해 보았습니다.
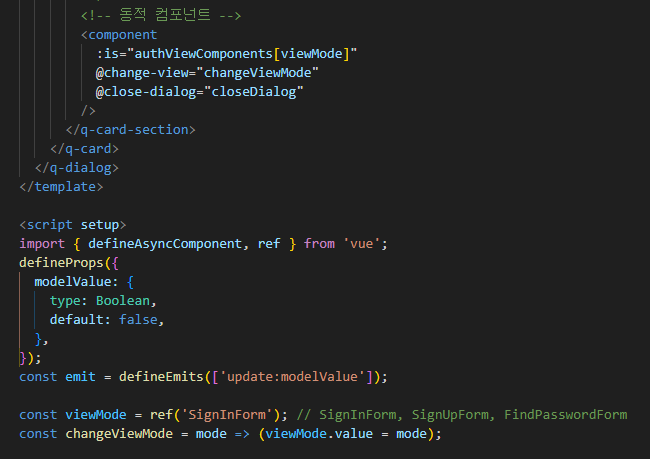
기존 AuthDialog.vue

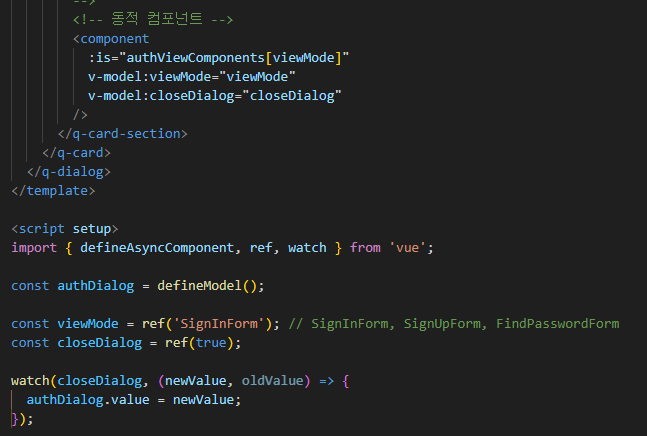
변경 AuthDialog.vue

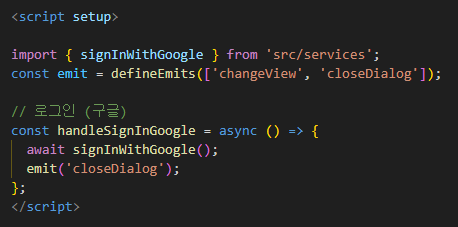
기존 SignInForm.vue

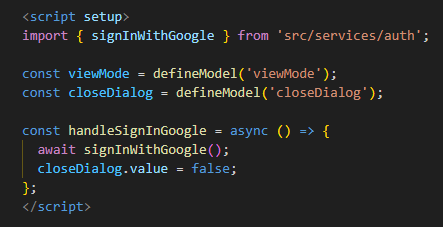
변경 SignInForm.vue

테스트 하면서 동작을 되지만 구현 하면서 질문이 두 가지 셍걌습니다:
defaule.vue - AuthDialog.vue - SignInForm.vue간에 viewMode와 closeDialog 값을 제가 구현한 방식 대로 하는 게 문제가 없는지 알고 싶습니다.
AuthDialog.vue에서 아래서 변경된 closeDialog 값을 인식 하기 위해서 watch를 사용하였는데 제가 구현한 방식보다 괜찮은 방법이 있는지 알고 싶습니다.
defineModel() 방식을 사용하면 강의 코드 상당 수가 간단해 질 것 같네요 좋은 강의 곱씹으면서 보고 또 보고 있습니다.
정말 감사합니다.

Vue 3 & Firebase 10 커뮤니티 만들기 풀스택 - "활용편" (with Pinia, Quasar, Tiptap, VueUse)
Email 회원가입&로그인 : "재밌는 사용자 썸네일 생성"
강의실 바로가기
답변을 작성해보세요.
0

짐코딩
지식공유자2024.02.26
안녕하세요 🙂
새로운 API를 적용해보는 것은 좋은 습관인 것 같아요 👍
1번 답변
문제 없어 보입니다.
2번 답변
closeDialog를 v-model로 한 이유를 제가 생각해 봤을 때 저는 알 수 없어서요. v-model로 해야 하는지 한번 생각해보시면 좋을 것 같습니다.



답변 1