-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
리액트에서 화살표 함수를 사용해야하는 이유
24.02.23 05:31 작성 조회수 204
0
안녕하세요! 항상 좋은 강의 감사합니다.
궁금한 점이 있어서 질문 남깁니다.
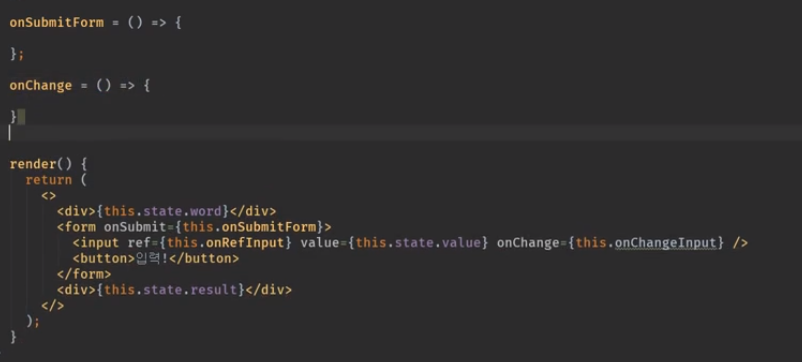
 위 소스에서 onChange, onSubmitForm를 화살표함수를 사용하지 않았을 때 작동하지 않는 이유가 궁금합니다.. ㅠㅠ
위 소스에서 onChange, onSubmitForm를 화살표함수를 사용하지 않았을 때 작동하지 않는 이유가 궁금합니다.. ㅠㅠ
일반함수의 this는 WordRelay 객체가 아니라 전역객체를 가리키고 화살표 함수는 WordRelay 객체를 가리키기 때문인건 알겠는데 왜 일반함수의 this가 WordRelay 객체가 아니라 전역객체를 가리키는 지 이해가 되지 않습니다..
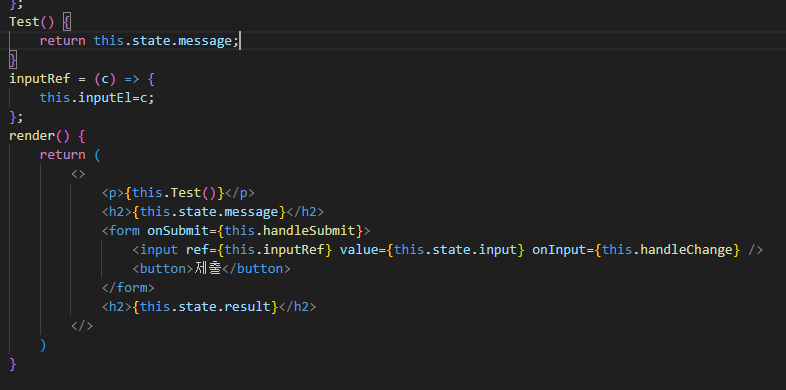
 위 소스의 Test함수에서 state에 접근할 수 있는 걸로 보아 Dom이 그려질 때는 잘 작동하는 데 그 이후에는 뭐가 달라서 this 가 전역객체를 가리키게 되는 지 궁금합니다 ㅠ
위 소스의 Test함수에서 state에 접근할 수 있는 걸로 보아 Dom이 그려질 때는 잘 작동하는 데 그 이후에는 뭐가 달라서 this 가 전역객체를 가리키게 되는 지 궁금합니다 ㅠ
답변을 작성해보세요.
1
조현영
지식공유자2024.02.23
render에서 this값을 바로 찍어보는 것과 this.handleSubmit 자체를 넘겨서 남한테 호출하게 하는 건 매우 다릅니다.
https://stackoverflow.com/a/42556473
간단한 예제를 찾아보았습니다.

섬세한 햄스터
질문자2024.02.24
<html>
<head>
<meta charset="UTF-8"/>
<title>테스트</title>
</head>
<body>
<button id="button">버튼</button>
<script type="text/javascript">
class A {
constructor() {
this.name="hyoyeon";
}
say() {
console.log(this);
}
}
const a = new A();
document.querySelector('#button').onclick=a.say;
</script>
</body>
</html>답변 감사합니다!!
위 예제처럼 객체 a의 메서드로 호출하면 this가 객체 a를 가리키는 반면, onclick에 a.say를 넣은 후 onclick을 실행하면 a의 메서드로서 호출했을 때와는 다른 실행문맥이라서 this가 객체 a가 아니라 DOM을 가리키게 되는 것과 제가 질문한 부분이 같은 상황이라고 이해했습니다.
이해한 내용이 맞을까요?
0

인프런 AI 인턴
2024.02.23
안녕하세요, 인프런 AI 인턴입니다.
섬세한 햄스터님의 질문에 대해 다수의 비슷한 내용이 있는 기존 답변을 찾았습니다. 이들 답변은 React에서 함수를 사용할 때 화살표 함수와 일반 함수의 차이를 설명하고 있으며, this 키워드의 바인딩이 어떻게 다른지에 대해 설명합니다.
질문에서 언급한 문제는 React 클래스 컴포넌트 내에서 이벤트 핸들러를 작성할 때 발생하는 일반적인 this 키워드의 바인딩 문제와 관련이 있습니다. 클래스 메서드를 이벤트 핸들러로 사용할 때, 메서드는 기본적으로 컴포넌트 인스턴스에 대한 this 바인딩을 갖지 않습니다. 때문에 메서드 내에서 this.setState 같은 컴포넌트 메서드나 속성을 호출하면, undefined 에러가 발생하게 됩니다. 화살표 함수를 사용하면, 함수가 생성될 때 렉시컬 환경의 this를 갖기 때문에 바인딩 문제를 해결할 수 있습니다.
다음은 귀하의 문제와 유사한 질문에 대한 기존 답변들입니다:
“this.onSubmit 질문입니다~” 질문에서 조현영 강사님은 클래스 메서드를 이벤트 핸들러로 사용할 때 화살표 함수와 일반 함수의 차이를 설명합니다. 화살표 함수는 클래스 인스턴스의
this를 사용하도록 자동으로 바인딩됩니다. 자세한 내용“3-5. 주석과 메서드 바인딩 강의 중 화살표 함수와 기존 함수 선언의 this” 질문에서 강사님이 화살표 함수가 상위 스코프의
this를 자동으로 바인딩하는 방식을 설명하신 것을 볼 수 있습니다. 자세한 내용“onClick 화살표함수 사용이유.” 질문에서 당시의 질문자는 onClick 핸들러에 화살표함수를 사용해야 하는 이유에 대해 혼란을 겪고 있었고, 강사님이 이에 대해 설명해 주셨습니다. 자세한 내용
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.



답변 2