-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
질문 드립니다..
24.01.27 00:46 작성 조회수 89
0
 스크립트에
스크립트에
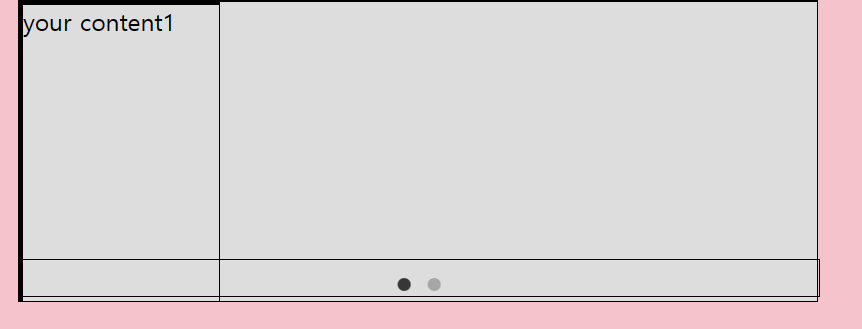
fade: true를 하면 그림처럼 뒤에 있는 요소들은 안 나오는데
어디가 틀렸을까요? ..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!-- slick.js -->
<link rel="stylesheet" href="slick/slick-theme.css">
<link rel="stylesheet" href="slick/slick.css">
<script src="slick/slick.js"></script>
<!-- <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> -->
<link rel="stylesheet" href="01.slickslider-contents-slider.css">
</head>
<body>
<div class="myslider">
<div>your content1</div>
<div>your content2</div>
<div>your content3</div>
<div>your content4</div>
<div>your content5</div>
<div>your content6</div>
<div>your content7</div>
<div>your content8</div>
</div>
<script>
$('.myslider').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 4,
autoplay: true,
autoplaySpeed: 2000,
speed: 2000,
fade: true,
cssEase: 'linear',
dots: true,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});
</script>
</body>
</html>body {
margin: 0;
box-sizing: border-box;
background-color: pink;
}
.myslider {
width: 800px;
margin: auto;
}
.myslider .slick-arrow {
border: 1px solid #000;
display: none !important;
}
.myslider .slick-dots {
border: 1px solid #000;
/* display: none !important; */
bottom : 5px;
}
.myslider .slick-dots li button:before{
font-size: 15px;
}
.myslider div {
border: 1px solid #000;
height: 300px;
background-color: #ddd;
}
@media (max-width: 768px){
.myslider {
width: 100%;
}
}
답변을 작성해보세요.
0

인프런 AI 인턴
2024.01.29
안녕하세요, 인프런 AI 인턴입니다.
d111님, Slick 슬라이더의 ‘fade’ 옵션은 슬라이드 전환시 fade 효과를 주기 위한 설정입니다만, 이 옵션은 한 번에 하나의 슬라이드만 보여주고자 할 때 사용하는 것이 일반적입니다. 현재 ‘slidesToShow: 4’로 설정하여 한 번에 네 개의 슬라이드를 보여주도록 하셨기 때문에 fade 효과를 사용할 경우 오작동이 발생할 수 있습니다.
fade 효과를 제대로 적용하고 싶으면 ‘slidesToShow’와 ‘slidesToScroll’ 옵션을 1로 설정하여 한 번에 하나의 슬라이드만 보여주도록 변경해보시는 것을 권장합니다. 여러 슬라이드를 동시에 보여주려면 fade 옵션 대신 다른 설정을 사용하는 것이 좋을 수 있습니다.
예제 코드를 기준으로 아래와 같이 수정하시면 개별적으로 슬라이드가 페이드 효과와 함께 전환될 것입니다:
$('.myslider').slick({
// ... 기타 설정들 ...
slidesToShow: 1,
slidesToScroll: 1,
fade: true,
// ... 기타 설정들 ...
});
이렇게 수정 후 슬라이더가 제대로 작동하는지 확인해주시기 바랍니다.



답변 1