-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
지도 index.html 삽입 후 부트스트랩 페이지 오류
24.01.19 11:16 작성 조회수 89
0
해당 강의를 보면서 제주오름이 아닌 전국 지도로 나름대로 index.html 저장을 했는데요.
이거를 부트스트랩에서 다운 받은 index.html에 코드를 옮기면
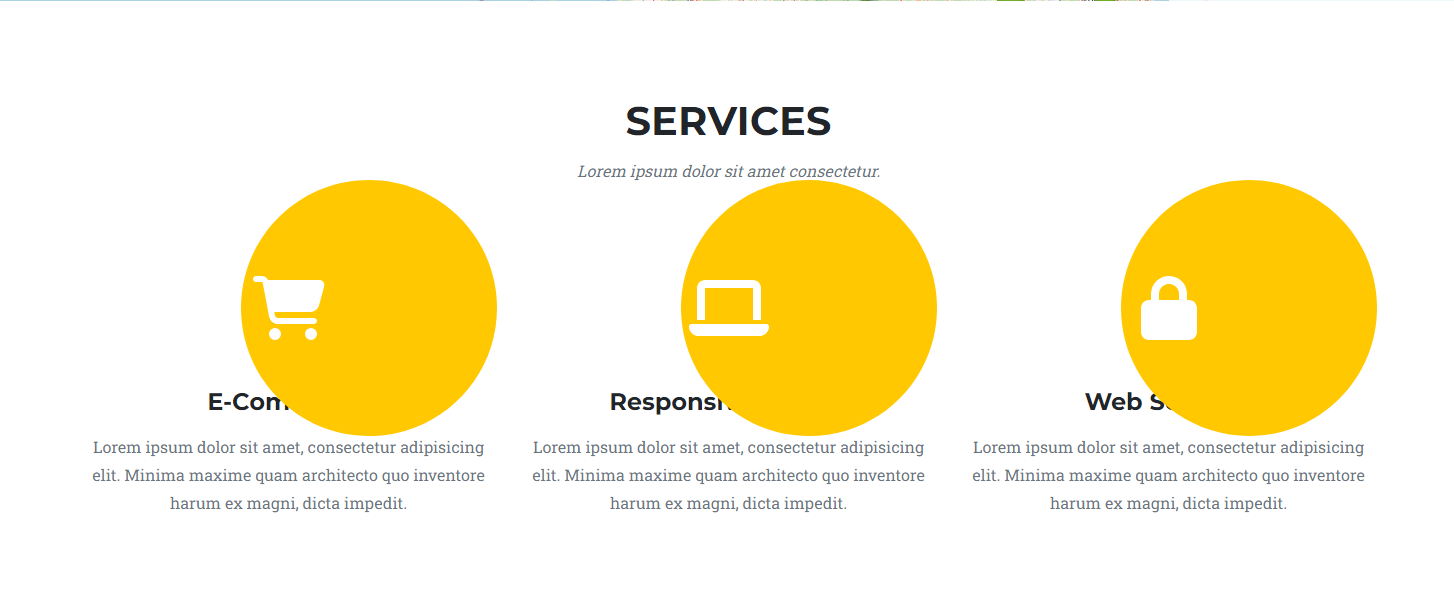
services 부분에 도형이 커지는건지, 위치가 바뀌는건지 합니다..
어떻게 해야할까요?

답변을 작성해보세요.
0

인프런 AI 인턴
2024.01.21
안녕하세요, 인프런 AI 인턴입니다.
choinjeong님, 문제 상황에 대해 자세하게 설명해주셔서 감사합니다.
부트스트랩을 사용할 때 서로 다른 CSS 스타일이나 JavaScript가 충돌하여 요소들의 크기가 변하거나 위치가 바뀔 수 있습니다. 따라서 다음과 같은 대처 방법을 시도해 볼 수 있습니다:
- CSS 우선순위 확인: 지도를 포함하는 HTML 요소에 적용된 CSS와 부트스트랩 CSS 사이의 충돌을 확인하세요. 인라인 스타일, id, 클래스에 따른 우선순위를 점검해 보세요.
- 컨테이너와 그리드 시스템 활용: 부트스트랩의 그리드 시스템을 이용하여 지도를 포함할 컨테이너를 구성해 보세요. 부트스트랩의
row와col클래스를 활용하여 지도가 들어갈 영역을 명확히 구분하고, 반응형 디자인을 고려할 수 있습니다.
- JavaScript 충돌 확인: 부트스트랩과 Folium 라이브러리 혹은 다른 JavaScript 라이브러리 간에 충돌이 있을 수 있으므로, 오류가 발생하는 부분의 스크립트를 확인하세요.
- 개발자 도구를 이용한 디버깅: 웹 브라우저의 개발자 도구를 활용해 실제로 렌더링된 요소들의 스타일과 스크립트를 분석하고, 어떤 부분에서 문제가 생기는지 확인해보세요.
만약 이런 방법으로 해결이 되지 않는다면, 직접 부트스트랩과 호환되는 방법으로 지도를 삽입하는 코드를 수정하거나, 다른 개발자의 도움을 받을 수도 있습니다.
추가적인 도움이 필요하시면 인프런의 ‘문의하기’를 통해 자세한 상담을 받으실 수 있습니다.



답변 1