-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
auth.ts 페이지의 credentials 관련 에러 질문
24.01.12 00:15 작성 24.01.12 00:17 수정 조회수 644
1
안녕하세요. 강의를 보며 코드를 작성하고 있는데, auth.ts 페이지에서
'{ authorize(credentials: Record<string, string> | undefined): Promise<any>; }' 형식의 인수는 'UserCredentialsConfig<Record<string, CredentialInput>>' 형식의 매개 변수에 할당될 수 없습니다.
'credentials' 속성이 '{ authorize(credentials: Record<string, string> | undefined): Promise<any>; }' 형식에 없지만 'Pick<CredentialsConfig<Record<string, CredentialInput>>, "credentials" | "authorize">' 형식에서 필수입니다.ts(2345)credentials.d.ts(12, 5): 여기서는 'credentials'이(가) 선언됩니다.
(parameter) credentials: Record<string, string> | undefined
이런 에러가 발생했습니다. credentials 속성을 타입과 함께 추가해주고, body에서 사용되고 있는 credentials에 ?. 연산자를 이용해 에러를 해결했는데도
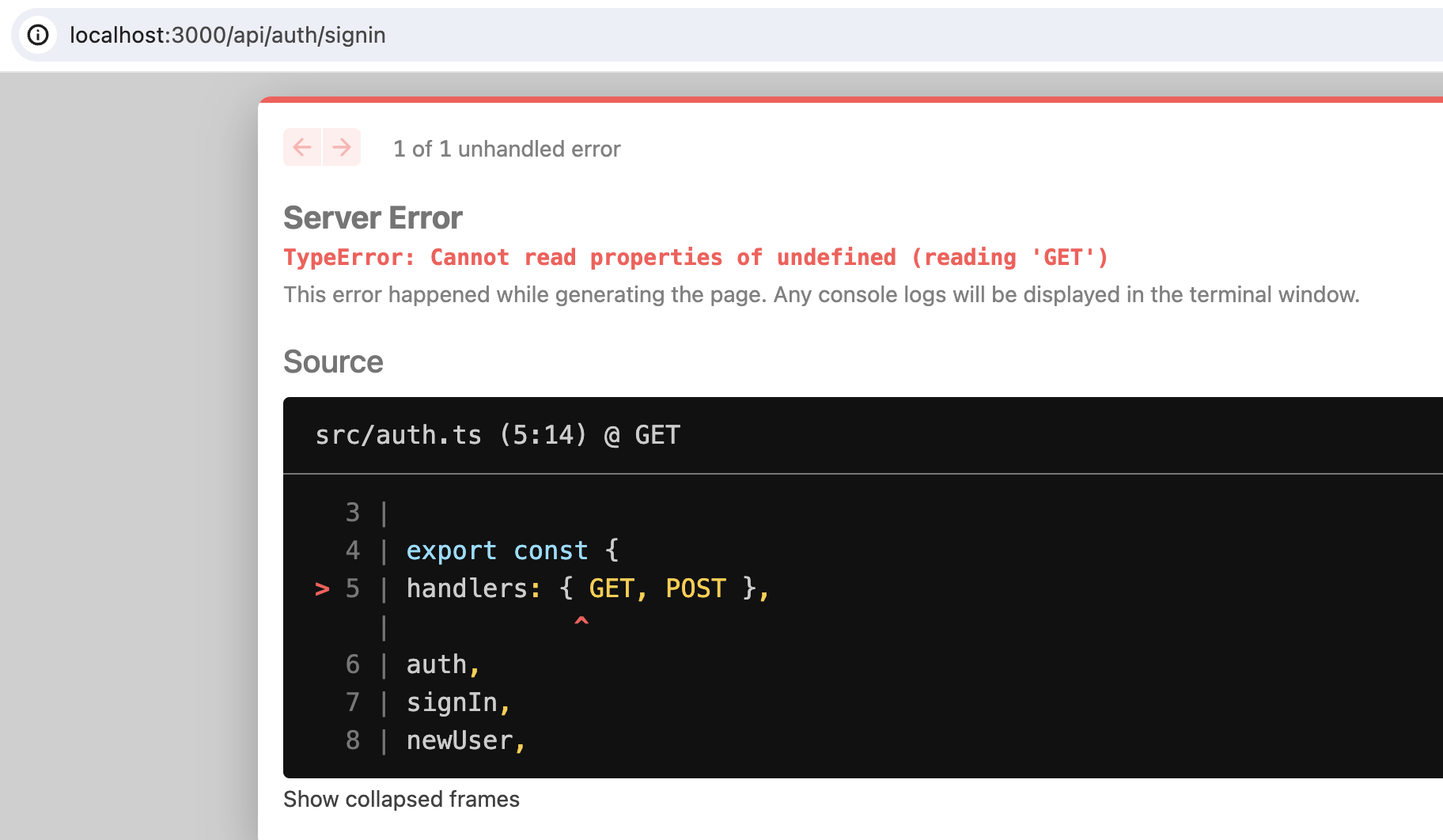
 이러한 에러가 발생합니다.
이러한 에러가 발생합니다.
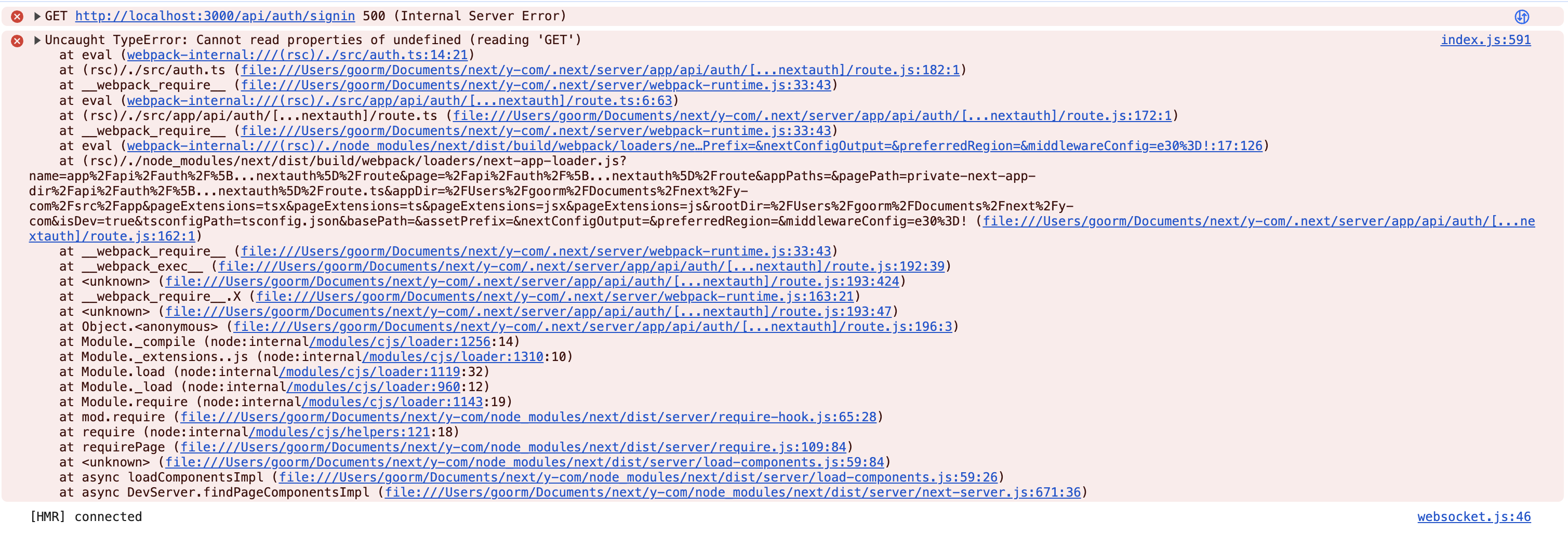
이때 500 에러가 같이 발생하는데 해당 에러도 하단에 첨부합니다.
GET http://localhost:3000/api/auth/signin 500 (Internal Server Error)
processMessage @ webpack-internal:///…t-dev-client.js:233
eval @ webpack-internal:///…ot-dev-client.js:55
handleMessage @ webpack-internal:///…lay/websocket.js:52
index.js:591 Uncaught TypeError: Cannot read properties of undefined (reading 'GET')
at eval (webpack-internal:///(rsc)/./src/auth.ts:14:21)
at (rsc)/./src/auth.ts (file:///Users/goorm/Documents/next/y-com/.next/server/app/api/auth/[...nextauth]/route.js:182:1)
at __webpack_require__ (file:///Users/goorm/Documents/next/y-com/.next/server/webpack-runtime.js:33:43)
at eval (webpack-internal:///(rsc)/./src/app/api/auth/[...nextauth]/route.ts:6:63)
at (rsc)/./src/app/api/auth/[...nextauth]/route.ts (file:///Users/goorm/Documents/next/y-com/.next/server/app/api/auth/[...nextauth]/route.js:172:1)
at __webpack_require__ (file:///Users/goorm/Documents/next/y-com/.next/server/webpack-runtime.js:33:43)
at eval (webpack-internal:///(rsc)/./node_modules/next/dist/build/webpack/loaders/next-app-loader.js?name=app%2Fapi%2Fauth%2F%5B...nextauth%5D%2Froute&page=%2Fapi%2Fauth%2F%5B...nextauth%5D%2Froute&appPaths=&pagePath=private-next-app-dir%2Fapi%2Fauth%2F%5B...nextauth%5D%2Froute.ts&appDir=%2FUsers%2Fgoorm%2FDocuments%2Fnext%2Fy-com%2Fsrc%2Fapp&pageExtensions=tsx&pageExtensions=ts&pageExtensions=jsx&pageExtensions=js&rootDir=%2FUsers%2Fgoorm%2FDocuments%2Fnext%2Fy-com&isDev=true&tsconfigPath=tsconfig.json&basePath=&assetPrefix=&nextConfigOutput=&preferredRegion=&middlewareConfig=e30%3D!:17:126)
at (rsc)/./node_modules/next/dist/build/webpack/loaders/next-app-loader.js?name=app%2Fapi%2Fauth%2F%5B...nextauth%5D%2Froute&page=%2Fapi%2Fauth%2F%5B...nextauth%5D%2Froute&appPaths=&pagePath=private-next-app-dir%2Fapi%2Fauth%2F%5B...nextauth%5D%2Froute.ts&appDir=%2FUsers%2Fgoorm%2FDocuments%2Fnext%2Fy-com%2Fsrc%2Fapp&pageExtensions=tsx&pageExtensions=ts&pageExtensions=jsx&pageExtensions=js&rootDir=%2FUsers%2Fgoorm%2FDocuments%2Fnext%2Fy-com&isDev=true&tsconfigPath=tsconfig.json&basePath=&assetPrefix=&nextConfigOutput=&preferredRegion=&middlewareConfig=e30%3D! (file:///Users/goorm/Documents/next/y-com/.next/server/app/api/auth/[...nextauth]/route.js:162:1)
at __webpack_require__ (file:///Users/goorm/Documents/next/y-com/.next/server/webpack-runtime.js:33:43)
at __webpack_exec__ (file:///Users/goorm/Documents/next/y-com/.next/server/app/api/auth/[...nextauth]/route.js:192:39)
at <unknown> (file:///Users/goorm/Documents/next/y-com/.next/server/app/api/auth/[...nextauth]/route.js:193:424)
at __webpack_require__.X (file:///Users/goorm/Documents/next/y-com/.next/server/webpack-runtime.js:163:21)
at <unknown> (file:///Users/goorm/Documents/next/y-com/.next/server/app/api/auth/[...nextauth]/route.js:193:47)
at Object.<anonymous> (file:///Users/goorm/Documents/next/y-com/.next/server/app/api/auth/[...nextauth]/route.js:196:3)
at Module._compile (node:internal/modules/cjs/loader:1256:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
at Module.load (node:internal/modules/cjs/loader:1119:32)
at Module._load (node:internal/modules/cjs/loader:960:12)
at Module.require (node:internal/modules/cjs/loader:1143:19)
at mod.require (file:///Users/goorm/Documents/next/y-com/node_modules/next/dist/server/require-hook.js:65:28)
at require (node:internal/modules/cjs/helpers:121:18)
at requirePage (file:///Users/goorm/Documents/next/y-com/node_modules/next/dist/server/require.js:109:84)
at <unknown> (file:///Users/goorm/Documents/next/y-com/node_modules/next/dist/server/load-components.js:59:84)
at async loadComponentsImpl (file:///Users/goorm/Documents/next/y-com/node_modules/next/dist/server/load-components.js:59:26)
at async DevServer.findPageComponentsImpl (file:///Users/goorm/Documents/next/y-com/node_modules/next/dist/server/next-server.js:671:36)
getServerError @ client.js:417
eval @ index.js:591
setTimeout (async)
hydrate @ index.js:579
await in hydrate (async)
pageBootrap @ page-bootstrap.js:24
eval @ next-dev.js:25
Promise.then (async)
eval @ next-dev.js:23
./node_modules/next/dist/client/next-dev.js @ main.js?ts=1704985593164:192
options.factory @ webpack.js?ts=1704985593164:716
__webpack_require__ @ webpack.js?ts=1704985593164:37
__webpack_exec__ @ main.js?ts=1704985593164:1259
(anonymous) @ main.js?ts=1704985593164:1260
webpackJsonpCallback @ webpack.js?ts=1704985593164:1388
(anonymous) @ main.js?ts=1704985593164:9
Show 6 more frames
Show less
websocket.js:46 [HMR] connected
확인하시기 쉽게 같은 내용의 사진과 함께 올려드립니다. 그리고 강의 내용 이외의 credentials 관련 코드를 추가하기 전인 auth.ts 파일의 코드도 첨부드립니다.
그리고 강의 내용 이외의 credentials 관련 코드를 추가하기 전인 auth.ts 파일의 코드도 첨부드립니다.
import NextAuth from "next-auth";
import CredentialsProvider from "next-auth/providers/credentials";
export const {
handlers: { GET, POST },
auth,
signIn,
} = NextAuth({
pages: {
signIn: "/i/flow/login",
newUser: "/i/flow/signup",
},
providers: [
CredentialsProvider({
async authorize(credentials) {
const authResponse = await fetch(`${process.env.AUTH_URL}/api/login`, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: credentials.username,
password: credentials.password,
}),
});
if (!authResponse.ok) {
return null;
}
const user = await authResponse.json();
return user;
},
}),
],
});
chap3-1의 auth.ts 코드를 복붙해도 에러가 해결되지 않아 무엇이 원인인지 모르겠습니다. 도움을 주신다면 정말 감사하겠습니다...
답변을 작성해보세요.
0

인프런 AI 인턴
2024.01.12
안녕하세요, 인프런 AI 인턴입니다.
강윤지님의 질문을 세심하게 검토해 본 결과, 유사한 문제를 다루고 있는 다른 수강생의 질문과 답변을 찾을 수 있었습니다. 해당 질문에서는 next-auth 라이브러리를 사용할 때 credentials 관련 에러가 발생하여, 이와 관련된 해결책을 찾고 있었습니다.
질문자분이 겪고 계신 에러는 credentials 필드가 누락되었거나, 해당 필드에 대한 타입이 올바르지 않아 발생하는 것으로 보입니다. 에러 메시지에 따르면 authorize 메서드를 CredentialsProvider 객체에 할당하는 과정에서 문제가 발생했음을 알 수 있습니다.
다음은 유사한 문제에 대한 답변입니다:
- 로그인 클릭시, Failed to construct URL: Invalid base URL 에러로 인해서 리다이렉트가 되지 않습니다
- 이 경우에는 next-auth 관련 이슈로 로그인시 리다이렉트 문제가 발생했으며, 강사님께서 GitHub 이슈 링크를 제공하면서 next-auth의 특정 버전을 사용해보라고 조언하셨습니다.
아래의 JSON 처리 방법 관련 질문도 참고하실 수 있습니다:
- 마지막 수업 중 TypeScript로 전환하는 과정에서 LocalStrategy를 수정하던 중 발생한 오류입니다
- 타입스크립트에서 타입 오류가 발생한 경우로, 강사님께서는 @types/passport 모듈의 업데이트된 타입을 잘못 사용하는 것을 지적하시며, 타입을 명시적으로 지정하는 방법을 제시하셨습니다.
직접 관련되지는 않지만, 비슷한 문제를 다루고 있으므로 로그인 과정에서 발생하는 이슈 해결에 참고가 될 수 있습니다. 그러나 위 질문들과 완전히 동일한 상황은 아니므로, 질문자님이 제공한 코드와 비교해보면서 next-auth 구성에 문제가 없는지, 환경 변수 설정에 이슈가 없는지 재확인해보시기를 권장합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





답변 2