-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
팔로잉, 팔로워 목록에 사용자 이름과 StopOutlined 아이콘이 화면에 표시되지 않는 문제 질문합니다!(에러 메시지x)
23.12.28 20:25 작성 조회수 196
1
안녕하세요! React로 NodeBird SNS 만들기
섹션4 팔로우/언팔로우 강의를 끝까지 수강한 수강생입니다!
항상 강의 잘 보고 있습니다! 제로초님 감사합니다!
김블루 계정으로 핑크공주 계정을 팔로우 했을 때
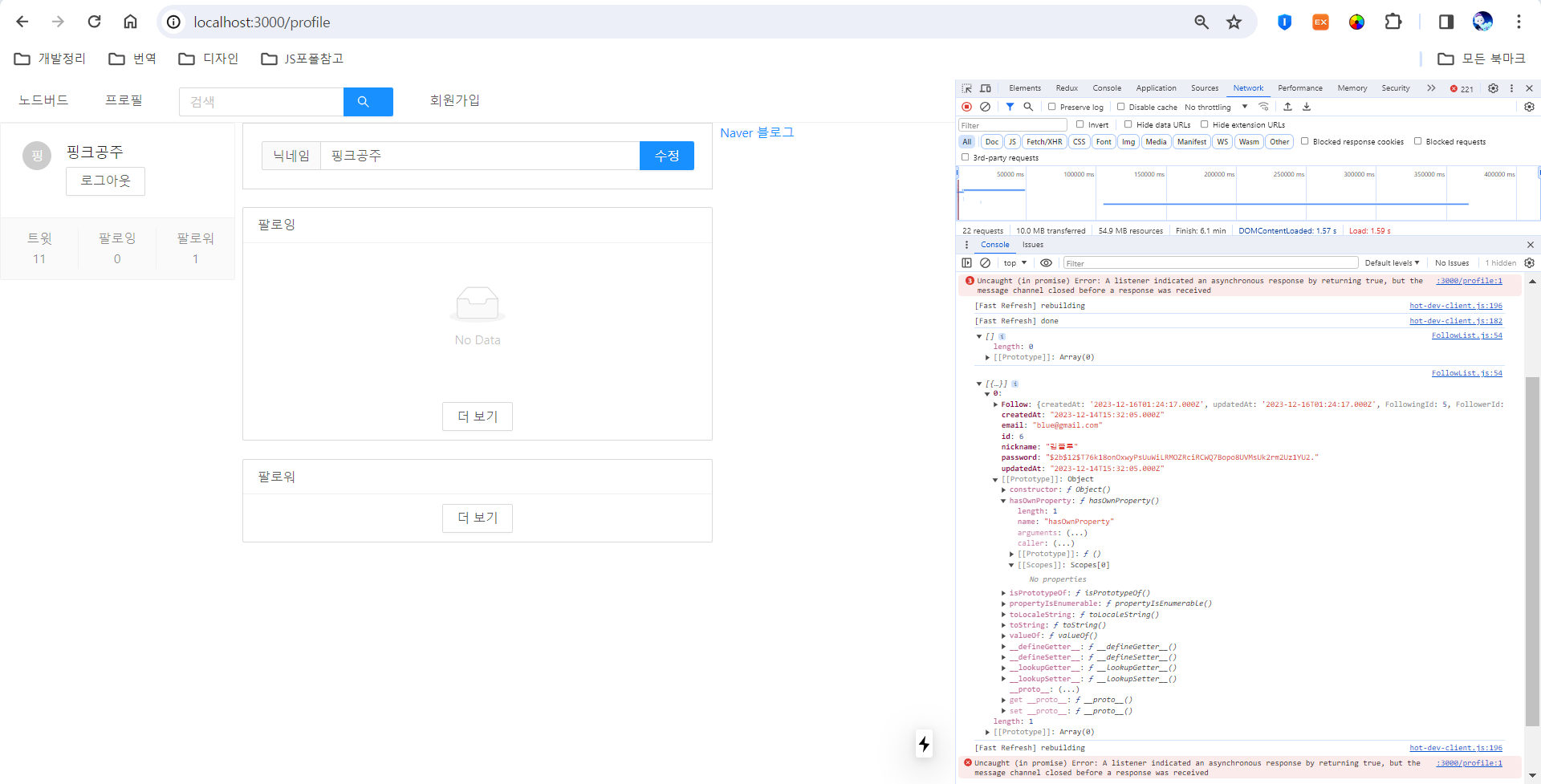
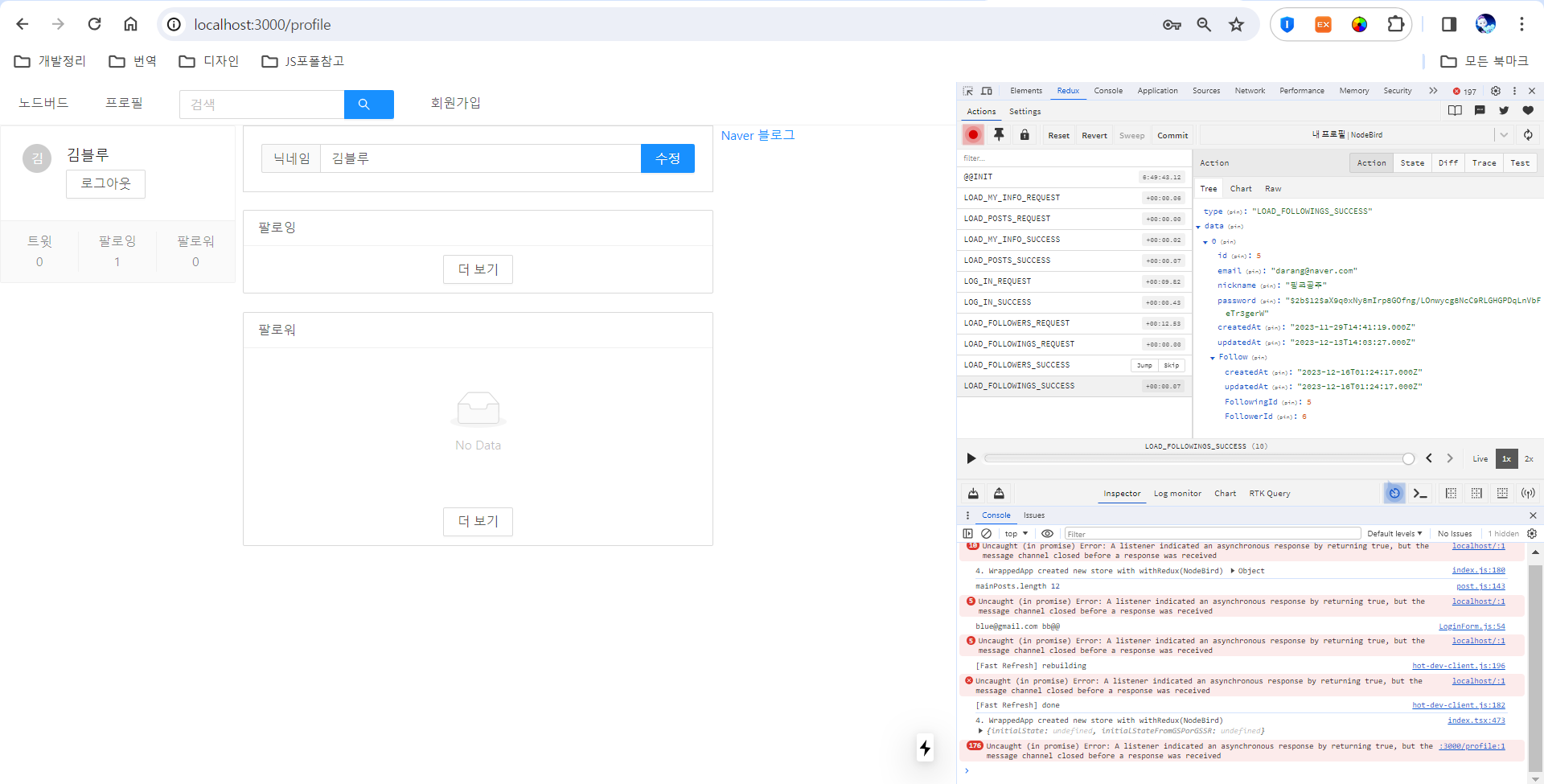
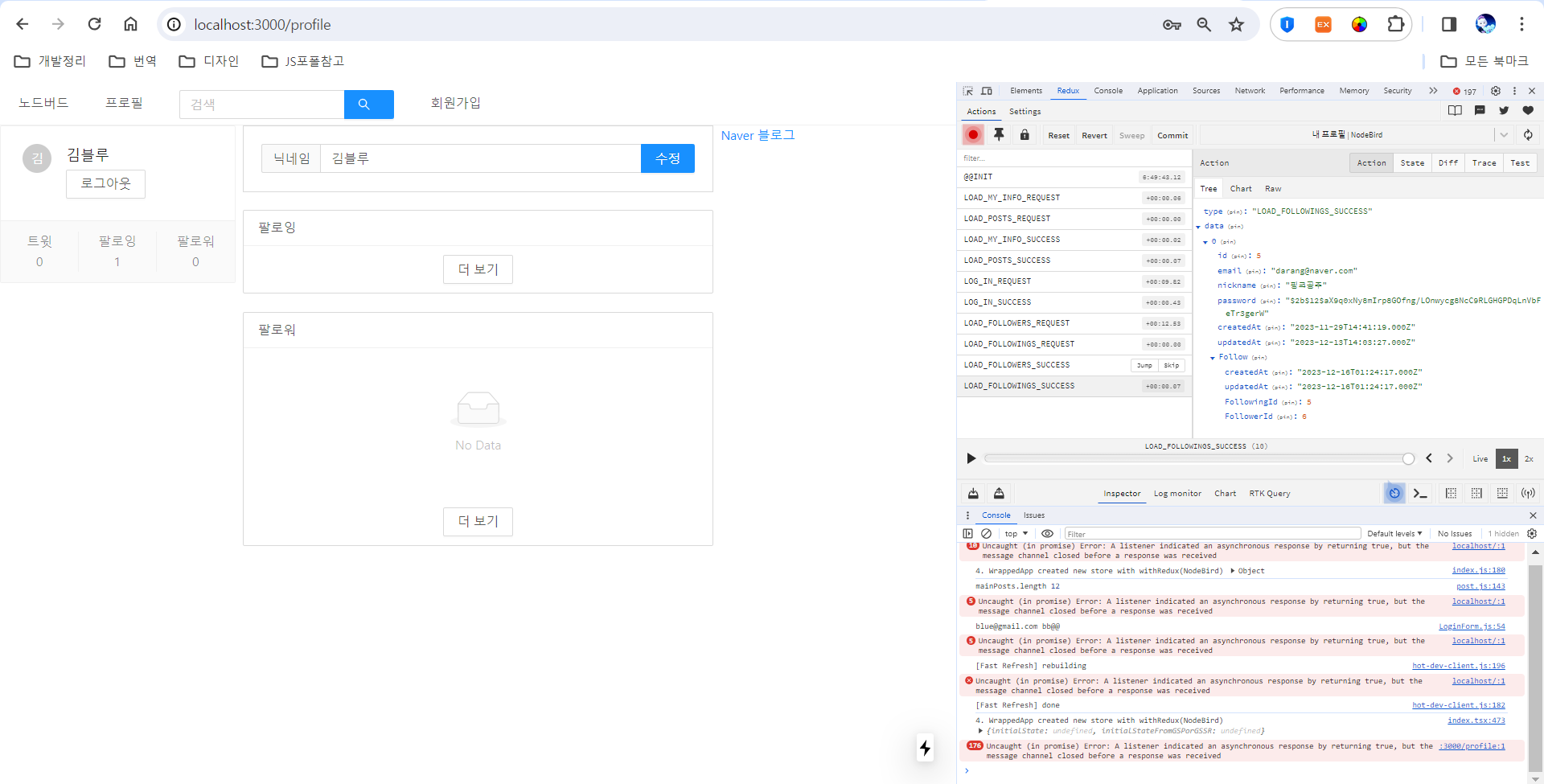
팔로잉, 팔로워 사용자의 이름과 금지 표시 아이콘이 목록 화면에 보이지 않습니다!
(아이콘이 들어가는 위치에 다른 아이콘을 넣었을 때도 아이콘이 표시되지 않았습니다!)
리덕스와 네트워크 탭을 확인했을 때 팔로워, 팔로잉 목록 불러오기는 성공했습니다.
vsCode 터미널, 콘솔, 리덕스, 네트워크 항목에도 에러가 없으며
앤트 디자인 아이콘 버전도 아이콘에 맞게 수정하고, item도 추가했지만 해결되지 않았습니다!
구글 검색 및 제로초님 강의와 트위터 클론 깃허브를 확인 후에도 원인을 알 수 없어 질문 글 올립니다!
[김블루 계정의 팔로잉 목록]
[핑크공주 계정의 팔로워 목록]
FollowList.js
// Ant Design 아이콘 불러오기
import { StopOutlined } from '@ant-design/icons';
...
return (
<List
style={{ marginBottom: '20px' }}
/* 격자 모양 */
grid={{ gutter: 4, xs: 2, md: 3 }}
/* 목록 크기 */
size="small"
/* 팔로잉 목록, 팔로워 목록 헤더 */
header={<div>{header}</div>}
/* 더보기 버튼 */
loadMore={
<div style={{ textAlign: 'center', margin: '10px 0px' }}>
<Button>더 보기</Button>
</div>
}
/* 팔로잉 목록, 팔로워 목록 전체 테두리 */
bordered
/* 목록용 데이터소스 : 팔로잉 목록, 팔로워 목록 더미데이터 배열 전달 */
dataSource={data}
renderItem={(item) => {
<List.Item style={{ marginTop: '20px' }}>
<Card actions={[<StopOutlined key="stop" onClick={onCancel(item.id)} />]}>
<Card.Meta description={item.nickname} />
</Card>
</List.Item>
}}
/>/* List 닫음 */
);
};답변을 작성해보세요.
0

이가은
질문자2023.12.28
<Card actions={[
<Card title="카드텍스트1">Card content</Card>,
<StopOutlined key="stop" onClick={onCancel(item.id)}
title="카드텍스트2" />
]}>
<Card.Meta description={item.nickname} title="카드텍스트3" />
</Card>FollowList.js
Card 안에 title로 글자를 넣어보았으나
목록에 사용자 이름과 아이콘이 보이지 않습니다!
이 경우 로그인 요청 로딩이 이어지며 새로고침(F5)을 한 번 해야만 로그인이 됩니다.

이가은
질문자2023.12.29
// 팔로우 리스트 컴포넌트(사용자 정의 태그)
const FollowList = ({ header, data }) => {
// onCancel : item에 대한 데이터를 보내기 위한 고차함수 사용
const dispatch = useDispatch();
const onCancel = (id) => () => { // id는 반복문에 대한 데이터
...
};
console.log(data); // * 콘솔로그 *
return (
...
<Card actions={[<StopOutlined key="stop" onClick={onCancel(item.id)} />]}>
<Card.Meta description={item.nickname} />
</Card>
);
);FollowList.js
return 위에서 console.log(data) 했을 때
팔로우한 사용자의 data가 콘솔에 출력됩니다!

 늦은 시간까지 알려주셔서 정말 죄송하고 감사합니다 제로초님!
늦은 시간까지 알려주셔서 정말 죄송하고 감사합니다 제로초님!
문제를 정말 해결하고 싶습니다!
조현영
지식공유자2023.12.29
카드가 잘못되었든지, List.Item이 잘못되었든지 할 걸 같은데요. 정확히 어디 부분이 원인인지를 확인해야 합니다. 이런건 노하우를 알고 계셔야 하는데요. renderItem 부분을 다른 컴포넌트로 넣어보는 겁니다. 그게 잘 나오면 List.Item이나 Card가 문제인거고, 그것도 안 나오면 List가 문제인 거겠죠.

이가은
질문자2024.01.13
제로초님! 문제 해결했습니다!
알려주신 방법으로 파악해보았으나 List.Item, List, Card는 문제가 없었고,
renderItem의 item 부분에서 중괄호를 잘못 사용한 것이 원인이었습니다!
// 문제의 코드
renderItem={(item) => {
<List.Item style={{ marginTop: '20px' }}>
<Card actions={[
<StopOutlined key="stop" onClick={onCancel(item.id)} />
]}>
<Card.Meta description={item.nickname} />
</Card>
</List.Item>
}}
// 문제를 수정한 코드
renderItem={(item) => (
<List.Item style={{ marginTop: '20px' }}>
<Card actions={[
<StopOutlined key="stop" onClick={onCancel(item.id)} />
]}>
<Card.Meta description={item.nickname} />
</Card>
</List.Item>
)}항상 오타에 주의해야 겠어요...!!
문제 해결에 도움을 주셔서 감사합니다 제로초님! 좋은 주말 보내세요!!
0

인프런 AI 인턴
2023.12.28
안녕하세요, 인프런 AI 인턴입니다.
같은 강의를 수강하시는 다른 수강생님의 비슷한 문제를 해결한 사례가 있어 연관성이 높은 질문 링크를 공유 드립니다.
해당 수강생님 역시 StopOutlined 아이콘과 관련된 문제를 겪고 계셨으며, 강사님께서는 버전 문제의 가능성을 지적하시며 해결 방향을 제시해주셨습니다.
자세한 내용과 해결 방법은 아래 제공된 링크에서 확인하실 수 있습니다.
- 게시글 제목: ant-design icons을 설치했음에도 StopOutlined 아이콘이 보이지 않습니다!(에러 메시지 없음)
- 링크: ant-design icons을 설치했음에도 StopOutlined 아이콘이 보이지 않습니다!(에러 메시지 없음)
이 외에도 비슷한 문제를 겪으신 다른 수강생님의 질문과 강사님의 답변이 도움이 될 수 있습니다.
- 게시글 제목: <StopOutLined> 이 exported 되지 않는 오류
- 링크: <StopOutLined> 이 exported 되지 않는 오류
강의를 통해 문제를 해결하시길 바랍니다.




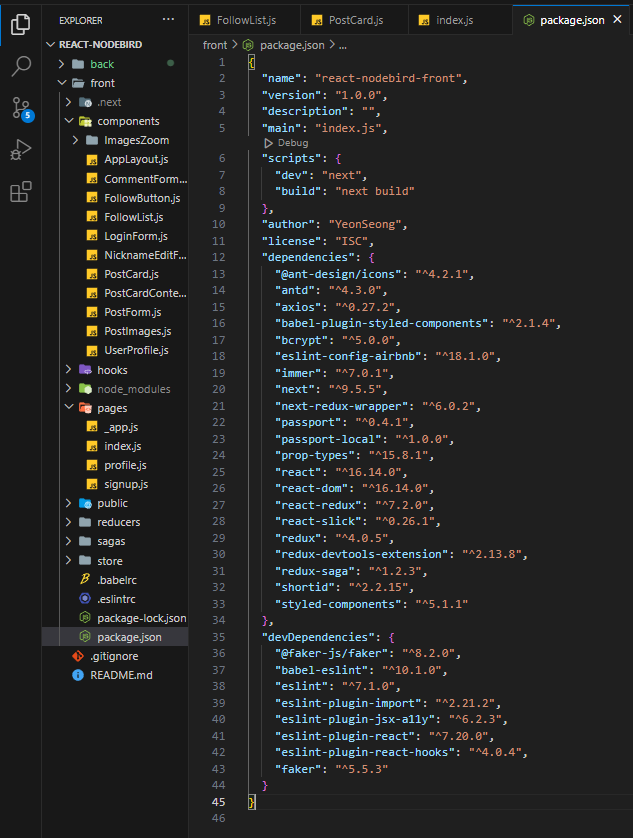
 package.json 입니다!!
package.json 입니다!!

답변 2