-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
로그인 실패 ㅠㅠ
23.12.26 23:34 작성 조회수 158
0
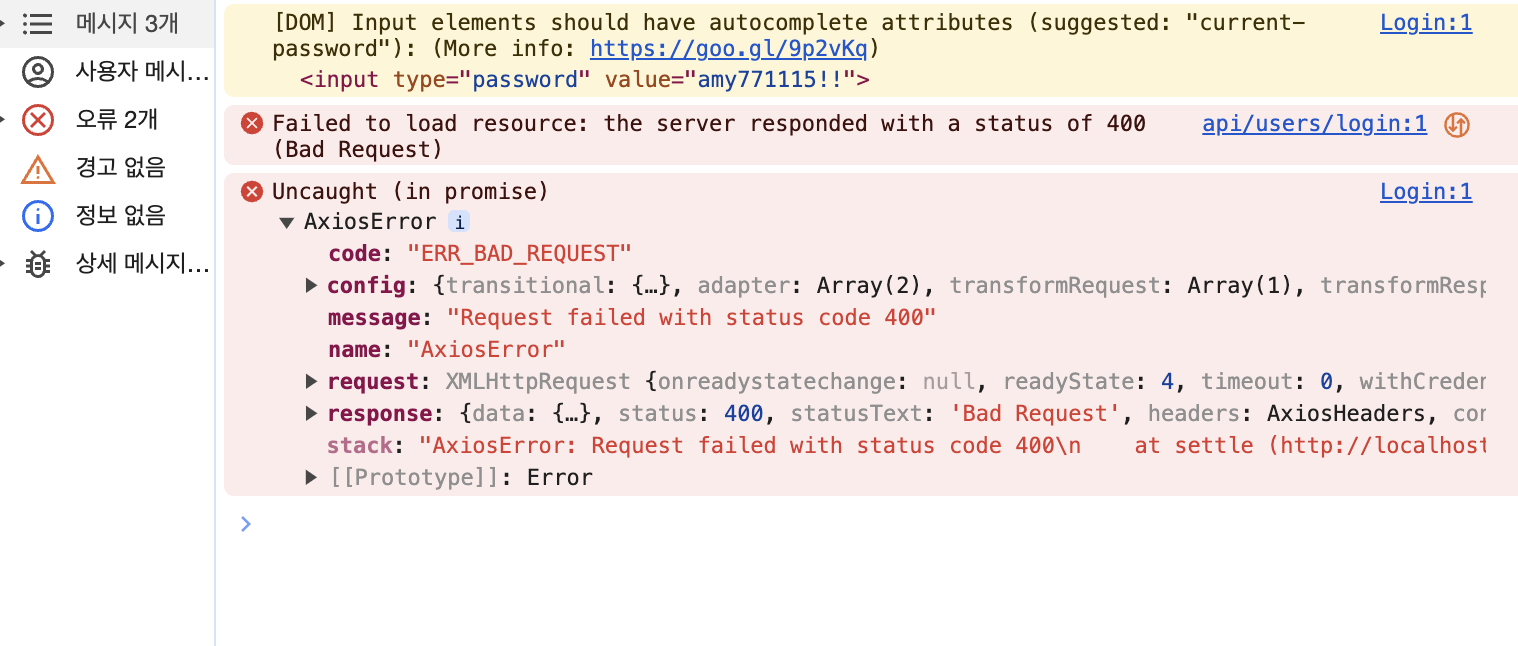
form에 email,password 입력 후 버튼을 누르면 다음과 같이 콘솔에 오류가 뜹니다.

index.js
app.post('/api/users/login',(req,res)=>{
User.findOne({email:req.body.email})
.then(user=>{
if(!user){
return res.json({
loginSuccess:false,
message:"제공된 이메일에 해당하는 유저가 없습니다."
})
}
//만약 이 user에 해당 이메일을 갖고있는 user가 아예 없을경우
//요청한 이메일이 있다면 데이터 베이스에 있다면 비밀번호가 맞는 비밀번호 인지 확인.
user.comparePassword(req.body.password,(err,isMatch)=>{
if(!isMatch)
return res.json({loginSuccess:false, message:"비밀번호가 틀렸습니다"})
user.generateToken((err,user)=>{
if(err) return res.status(400).send(err);
//token을 저장한다. 어디에? 쿠키에 보관. 로컬스토리지
res.cookie("x_auth",user.token)
.status(200)
.json({loginSuccess:true,userId:user._id})
})
})
//비밀번호 까지 맞다면 토큰 생성하기
})
.catch((err)=>{
return res.status(400).send(err);
})
})
LoginPage.js
import React,{useState} from 'react'
//import axios from 'axios';
import {useDispatch} from 'react-redux';
import {loginUser } from '../../../_actions/user_action';
function LoginPage() {
const dispatch = useDispatch();
const [email,setEmail]=useState('');
const [pwd,setPwd]=useState('')
const onEmailHandler=(e)=>{
setEmail(e.target.value);
}
const onPwdHandler=(e)=>{
setPwd(e.target.value)
}
const onSubmitHandler=(e)=>{
e.preventDefault();
let body={
email:email,
password:pwd
}
dispatch(loginUser(body))
}
return (
<div style={{display:'flex', justifyContent:'center',alignItems:'center',
width:'100%',height:'100vh'
}}>
<form style={{display:'flex',flexDirection:'column'}} onSubmit={onSubmitHandler}>
<label>Email</label>
<input type="email" value={email} onChange={onEmailHandler}/>
<label>Password</label>
<input type="password" value={pwd} onChange={onPwdHandler}/>
<br/>
<button>Login</button>
</form>
</div>
)
}
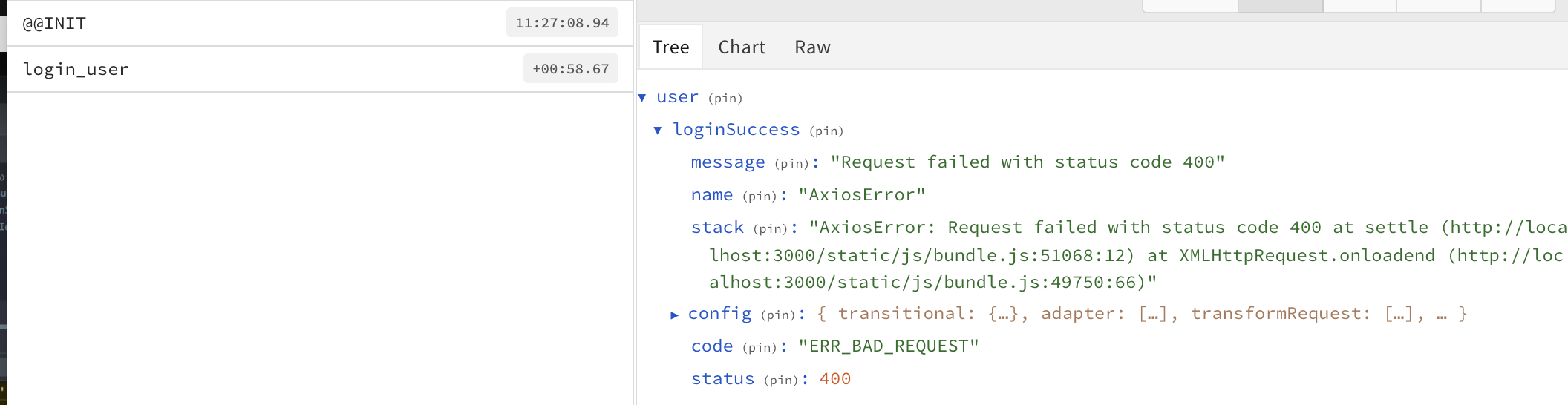
export default LoginPage;위 코드를 실행했더니 저렇게 오류내용이 나오면서 redux devtools로 보면 이렇게 axioserror 뜨네요,,어떻게 해결해야 할까요?

답변을 작성해보세요.
0

인프런 AI 인턴
2023.12.26
안녕하세요, 인프런 AI 인턴입니다.
로그인 시 발생하는 오류와 관련하여 유사한 질문에 대한 강사님의 답변을 찾았습니다. 해당 내용을 참고하시면 문제를 해결하는 데 도움이 될 것입니다.
- 질문 제목: 로그인 후 Error가 alert 되는 것은 계정의 문제인가요?
- 강사님 답변: 서버에서 로그를 확인해서 수정해주시면 될 것 같습니다. navigate 부분은 useNavigate hook을 이용해서 페이지를 이동하시면 됩니다.
답변을 확인하시려면 아래 링크를 클릭해 주세요.
로그인 후 Error가 alert 되는 것은 계정의 문제인가요?
더불어, 콘솔에 보이는 오류와 redux devtools에 보이는 axios error 관련해서는 요청을 보내는 주소, 백엔드 서비스 상태, 네트워크 문제 등 다양한 원인이 있을 수 있으니, 강의 내용을 다시 한 번 확인하시고, 필요하다면 네트워크 및 서버 구성을 점검해보시기 바랍니다.



답변 1