-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
[Bug?] Nav Bar가 보이지 않아요.
23.12.11 18:07 작성 조회수 161
1
안녕하세요. 강의 보면서, 만들어 보던 중에 아래 2가지 이슈 발견되어 문의드립니다. 꼭 좀 알려주세요!!!
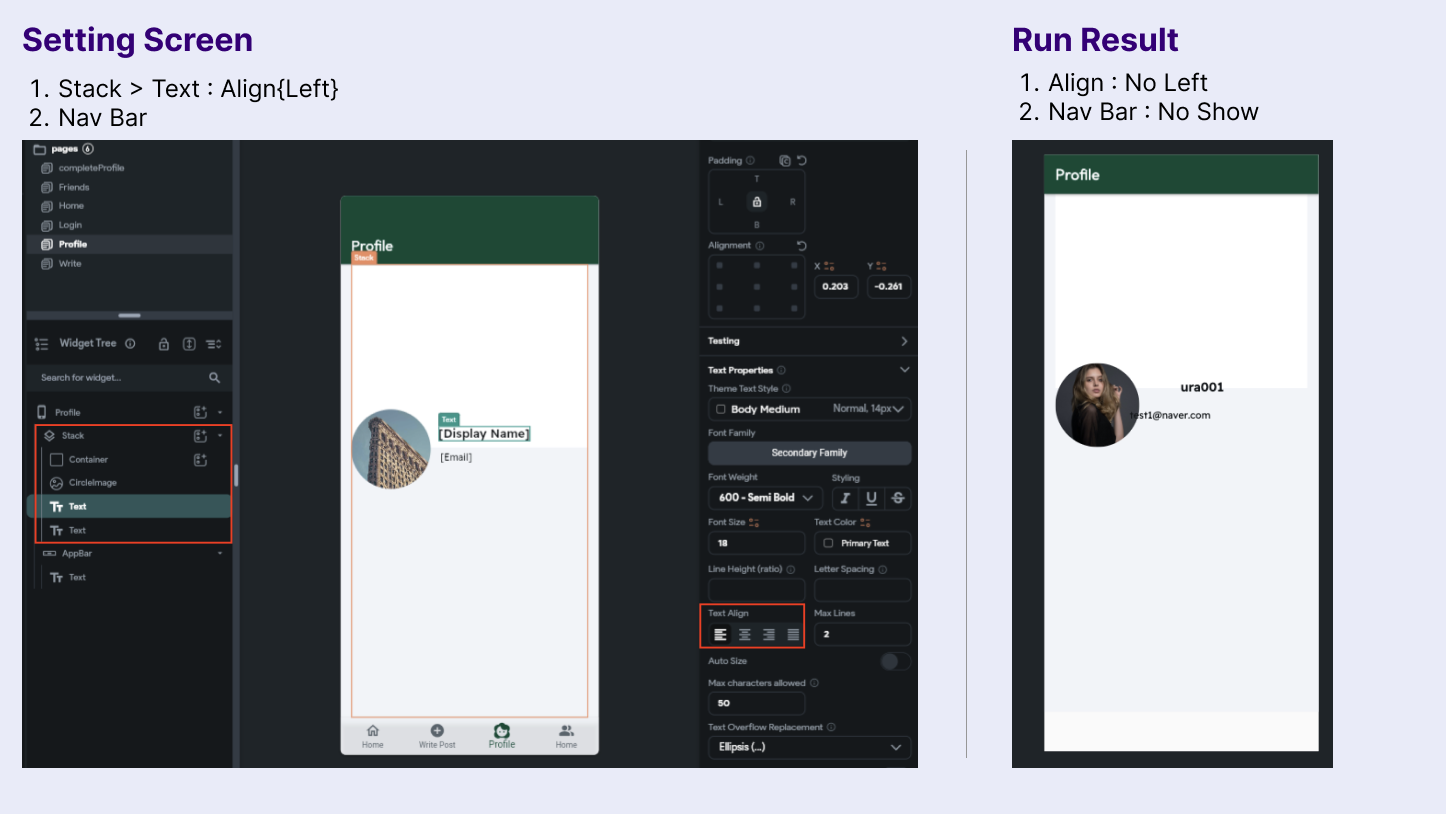
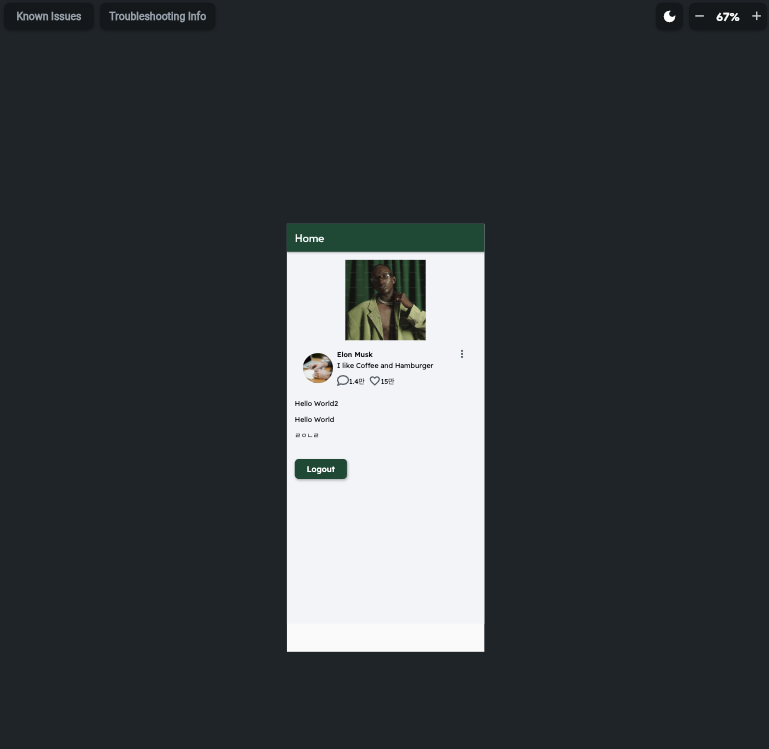
Nav Bar : Run 화면에서 보이지 았아요. ㅠ
Stack > Text : Align을 좌측 정렬하였으나, 적용되지 않아요.

답변을 작성해보세요.
0

피어낫프로덕
지식공유자2023.12.12
안녕하세요 YR님,
헉 여전히 NavBar가 안 보이는군요 ㅠㅠ
제가 여러모로 검색해봤지만 검색이 나오진 않네요.
저도 버그인 것 같은데요.
그나마 현재 추측으로는 브라우저 문제인 것 같기도 해서..(예전에 애니메이션이 안나타나는 문제가 있었답니다 )
만약 현재 Chrome을 이용한다면, Firefox나 Safari 같은 것으로 브라우저를 다르게 Run하여 테스트를 한번 해보면 어떨까요? 참고로 테스트 방법은 : 해당 브라우저에서 flutterflow.io 접속 로그인 후 Run 하시면 됩니다.
만약 그래도 안된다면 제 계정에 프로젝트를 쉐어해주실 수 있을까요? 저도 한번 살펴보겠습니다. 이메일은 별도로 전달 드렸습니다.
참고로, 플러터플로우가 이런 경우가 종종 발생하는 것이 사실입니다. 아무래도 계속 발전하고 있는 프로그램이다 보니, 프로그램 자체의 버그인지, 내가 세팅을 잘못한 것인지 모를 때도 많습니다.
0

피어낫프로덕
지식공유자2023.12.12
안녕하세요!
강의 들어주시고 질문 주셔서 진심으로 감사 드립니다!
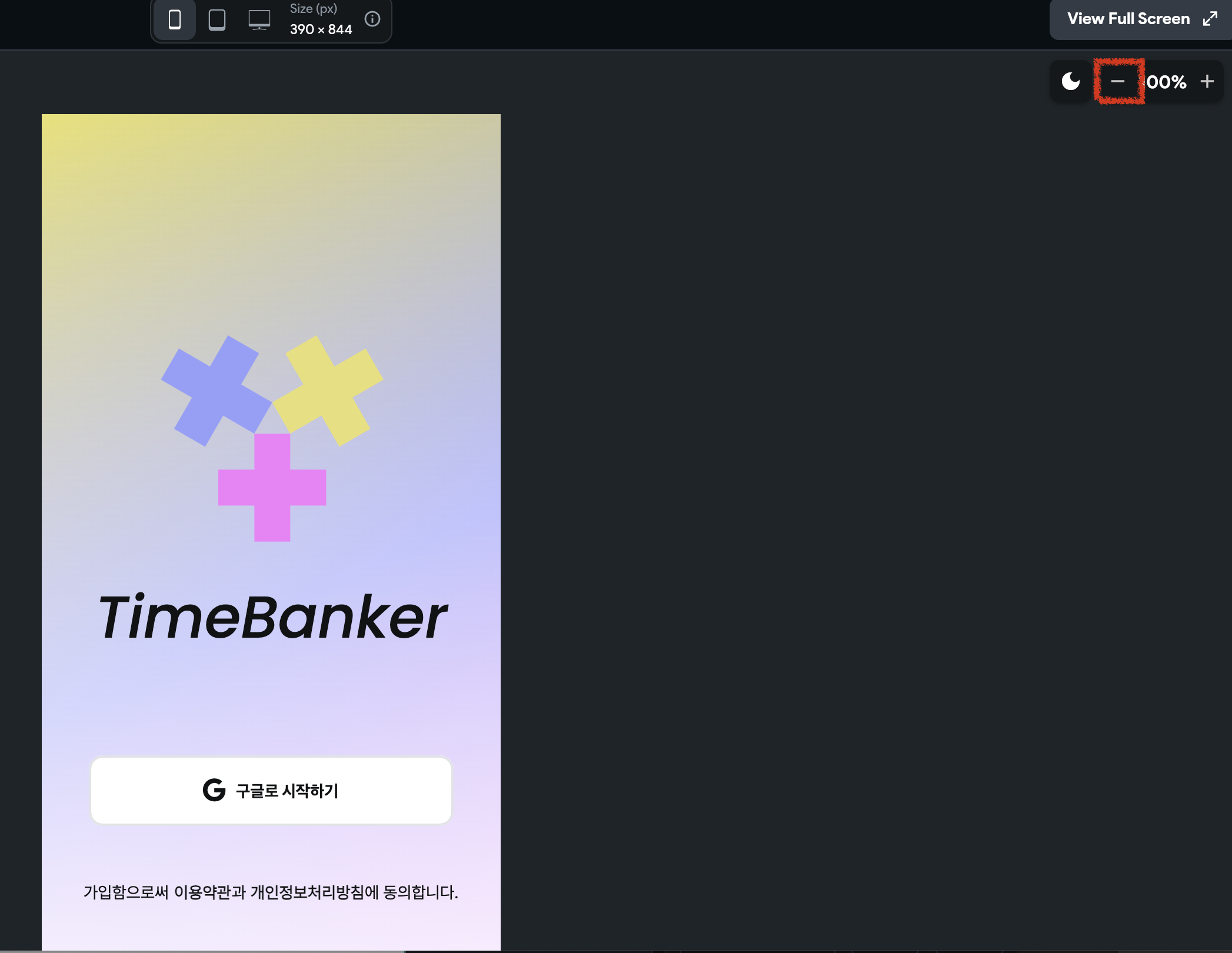
1. NavBar가 Run 에서 보이지 않는 이유는 배율 때문입니다 ㅎㅎㅎ 밑에 숨어있어요!! 🙃
우측 상단의 마이너스 버튼을 눌러서 배율을 축소해보시면 보일 거에요!

안그래 보일 수도 있는데, 현재 왼쪽정렬은 올바로 적용되신 것이 맞습니다..!
누르신 왼쪽정렬은 텍스트 내부에서의 설정입니다.
가운데 정렬, 우측 정렬과의 차이는 아래 링크에서 확인하실 수 있습니다.
https://docs.flutterflow.io/widgets-and-components/widgets/base-elements/text#changing-line-height
다만, 스크린샷으로 보아 원하시는 것은 텍스트 내부 정렬이 아닌, 위쪽 텍스트 위젯과 아래쪽 텍스트위젯 끼리의 왼쪽 정렬을 원하시는 것 같습니다. 이메일이 왼쪽으로 튀어나오지 않게요. ㅎㅎ
강의에서는 제가 눈대중으로 대충 텍스트 배열을 했지만, 조금 진지하게 정렬을 하기 위해서는 다음과 같이 하면 됩니다 :
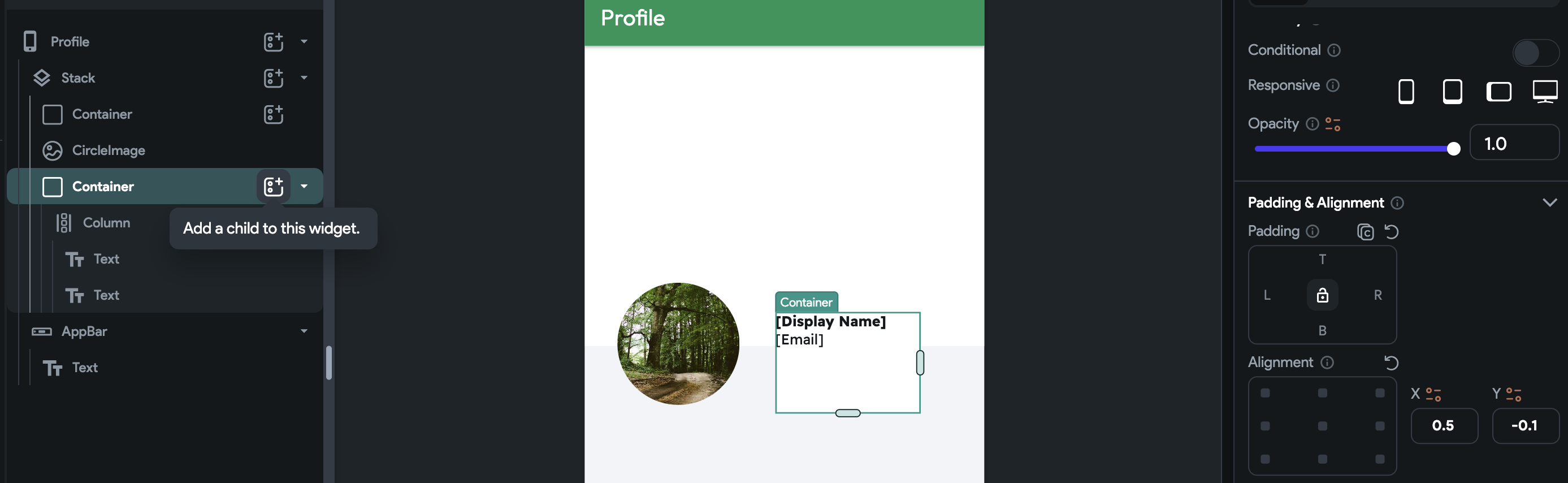
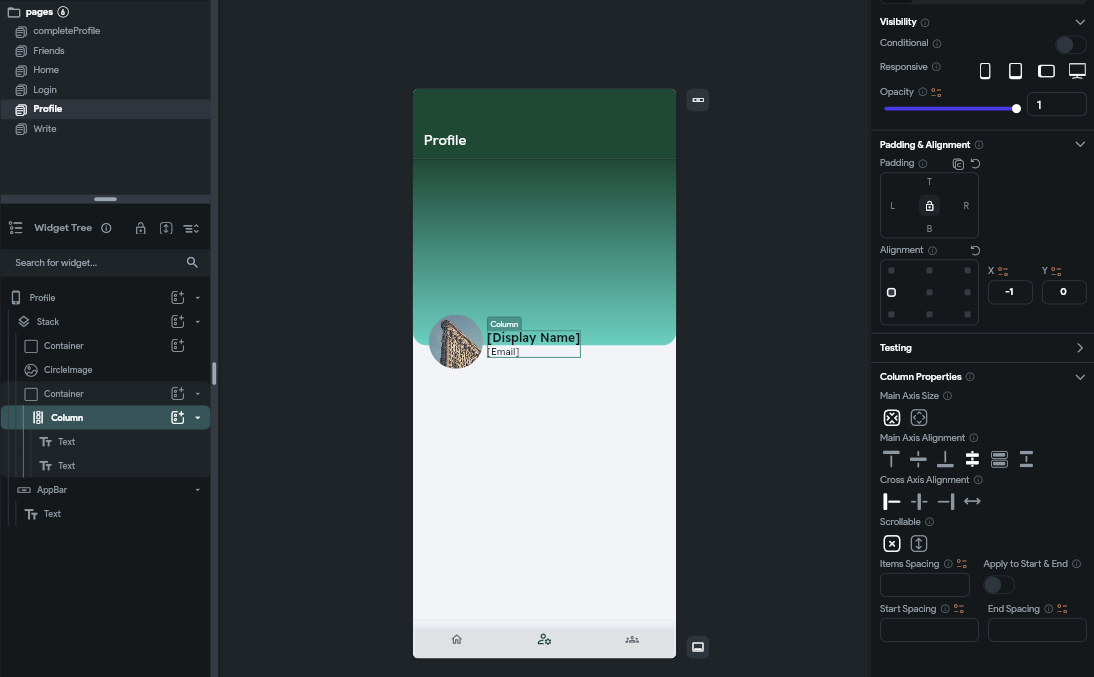
 1)Container를 만듭니다. Container를 만드는 이유는 : 스택 내에서 위치를 옮기기 위해서입니다.
1)Container를 만듭니다. Container를 만드는 이유는 : 스택 내에서 위치를 옮기기 위해서입니다.
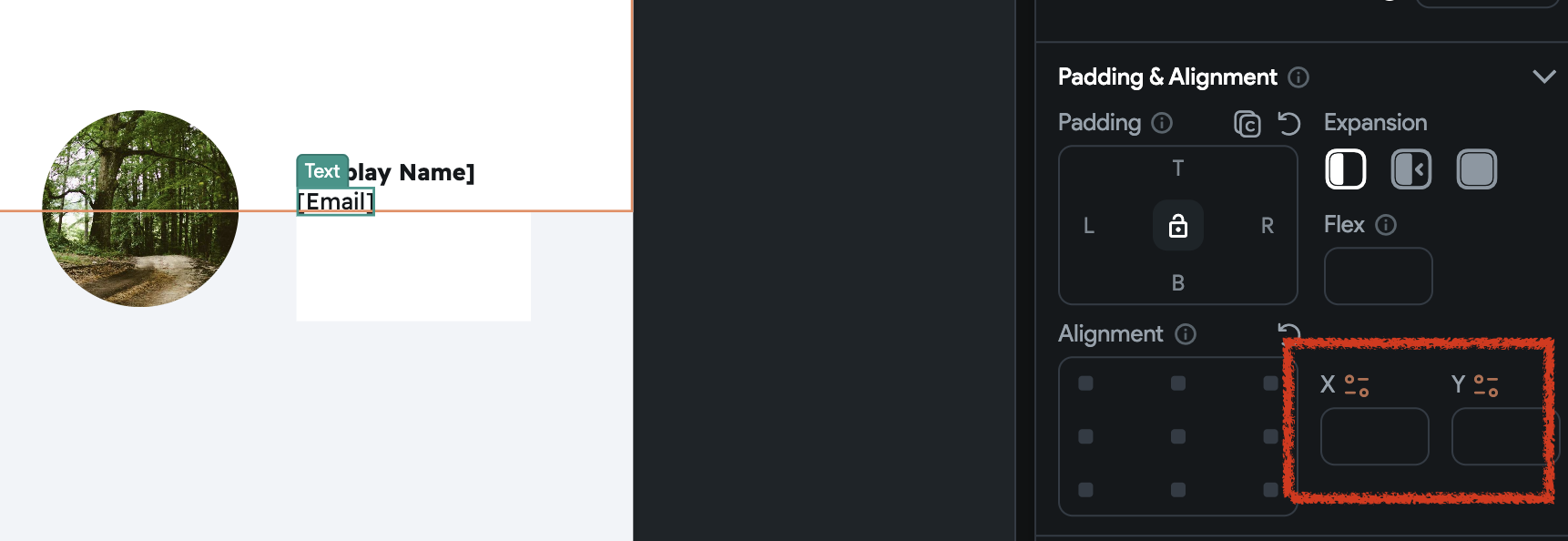
X=0.5, Y=0.1, width=143 정도로 해줍니다.
추가적으로, Fill Color 에서 색깔을 삭제(Clear Color)해주면 더욱 좋습니다.
2)Container 밑에 Colmn을 추가합니다.
Column을 만드는 이유는 : Container 밑에 텍스트 위젯 두 개가 들어갈 수 없기 때문에, Column으로 감싸주는 것입니다.
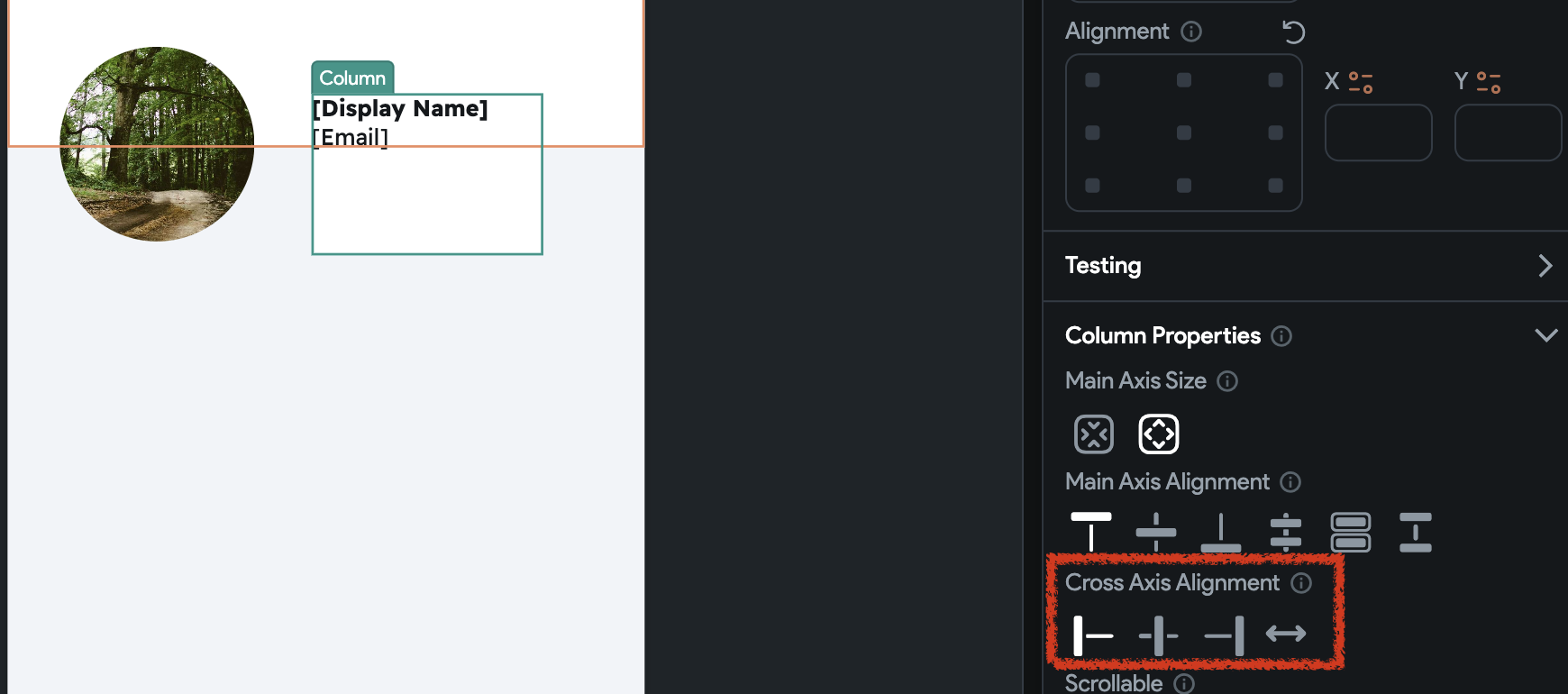
이 때 Column의 Cross Axis Alignment는 Start로 해줍니다.

3) Column 밑에 텍스트 위젯 두 개를 추가해 줍니다.
이 때 텍스트 위젯의 X,Y값은 모두 지워줍니다.

그럼 위 그림처럼 왼쪽 정렬이 됩니다!
답변이 긴 것처럼 보이지만, 실제로 해보면 간단하답니다.
또 해보시고 궁금한 점 있으시면 또 질문 남겨주시고 저를 괴롭혀 주세요!
감사합니다!






답변 2