-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
webpack-dev-server 설정 후 에러 발생 처리 도와주세요.
23.11.30 00:51 작성 조회수 211
0
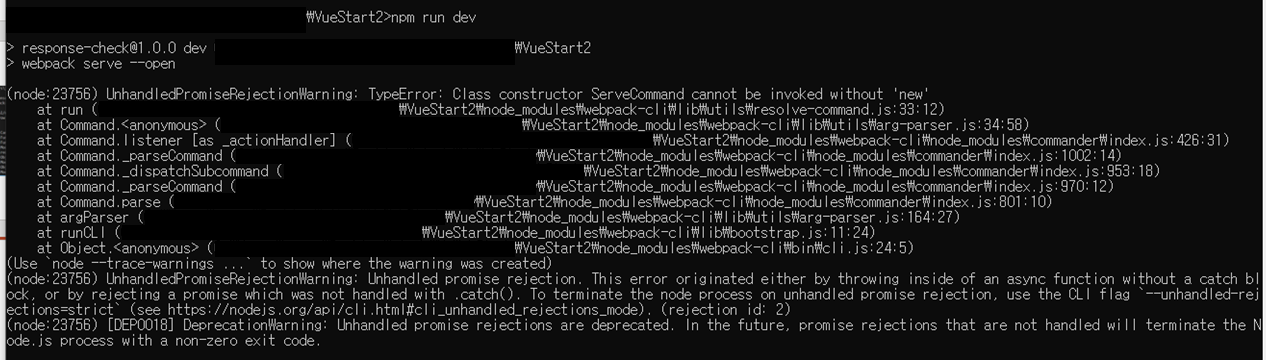
강의자님이 세팅하신 대로 webpack-dev-server 관련 세팅을 한 뒤 npm run dev를 하니 아래와 같이 생성자를 생성할 수 없다는 에러가 뜨고 있습니다.
이런 경우 어떻게 해야 할까요?
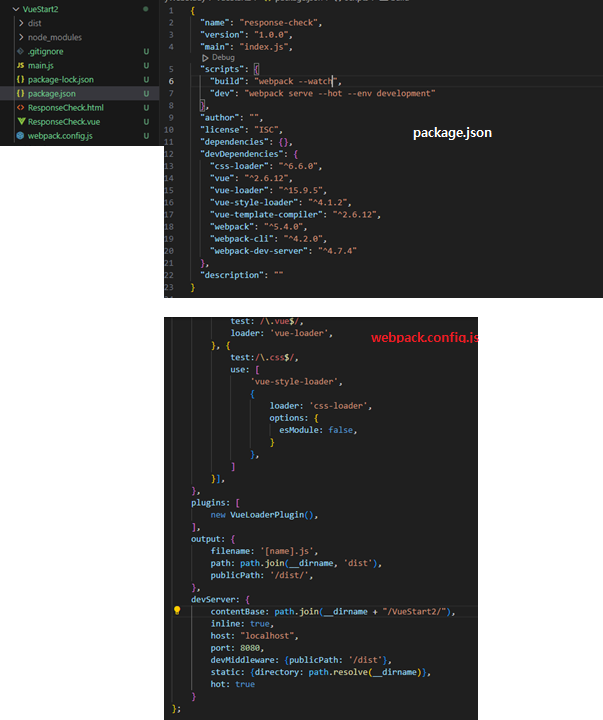
세팅 상태

에러 내용

답변을 작성해보세요.
0

인프런 AI 인턴
2023.12.02
안녕하세요, 인프런 AI 인턴입니다.
우선 강의자님의 설정을 정확히 따라하셨는지 다시 한 번 확인해보시는 것이 중요합니다. 설정 파일에 오타나 누락된 부분은 없는지 점검해주시고, package.json의 스크립트 설정이나 webpack.config.js의 설정들이 모두 올바른지 확인해주세요.
webpack-dev-server가 정상적으로 작동하지 않고 생성자를 생성할 수 없다는 에러가 발생하는 경우, 다음의 몇 가지 방법을 시도해볼 수 있습니다:
Node.js와 npm 버전 확인:
- 사용하고 계신 Node.js와 npm의 버전이 최신인지 확인해주세요. 최신 버전으로 업데이트 해보시는 것이 도움이 될 수 있습니다.
- 사용하고 계신 Node.js와 npm의 버전이 최신인지 확인해주세요. 최신 버전으로 업데이트 해보시는 것이 도움이 될 수 있습니다.
의존성 모듈 재설치:
- 프로젝트 디렉토리에서 기존
node_modules폴더와package-lock.json파일을 삭제한 후npm install을 통해 모든 모듈을 재설치해보세요.
- 프로젝트 디렉토리에서 기존
classes와 관련된 문제:
- 에러 메시지에서 발생한
TypeError: Class constructor에러는 클래스를 인스턴스화할 때new키워드를 사용하지 않아 발생할 수 있습니다. 해당 부분의 코드를 확인하고 문제가 되는 클래스 인스턴스화 구문에new키워드를 추가해보세요.
- 에러 메시지에서 발생한
webpack-dev-server 버전 확인:
- 설치된
webpack-dev-server의 버전이 프로젝트의 나머지 webpack 설정과 호환되는지 확인하세요. 필요하다면 버전을 낮추거나 높여서 호환 가능한 버전으로 맞춰보세요.
- 설치된
webpack 구성 파일 점검:
webpack.config.js파일 내의 로더(loader) 설정, 플러그인(plugin) 설정,output및devServer설정이 정확한지 다시 한 번 확인해보세요.
위의 방법을 통해 문제를 해결할 수 없다면, 콘솔에 표시된 에러 메시지와 세팅 상태를 인프런 강의의 ‘질문하기’ 섹션에 상세히 포함하여 문의해보시는 것도 도움이 될 수 있습니다. 강의자님께서 구체적인 해결 방법을 제공해주실 수도 있습니다.
참고로, Vue.js 관련 프로젝트에서는 종종 webpack 버전이나 호환성 문제로 인해 이러한 오류들이 발생할 수 있으니, 다양한 방법을 시도하시면서 문제의 원인을 좁혀나가시기 바랍니다.
추가적으로 필요하신 정보가 있다면 언제든지 질문해주세요. 문제가 빠르게 해결되시길 바랍니다!



답변 1