-
질문 & 답변
카테고리
-
세부 분야
기획 · 전략 · PM
-
해결 여부
미해결
텍스트필드 조건에 따른 버튼 비활성화/활성화
23.11.22 21:40 작성 23.11.23 13:15 수정 조회수 178
0
안녕하세요.
Axure에 대해 친절한 설명에 항상 감사한 마음으로 영상 잘 보고 있습니다.
궁금한 점이 있어서 질문드립니다.
로그인 화면 설계할 때 ID, PW 두 필드에 텍스트가 모두 있을 경우 [로그인]버튼 활성화
둘 중 하나만 있거나 없을 경우 버튼 [로그인]버튼 비활성화
위 요건에 맞춰 함수를 사용하고 싶은데... 텍스트필드 인터렉션을 아무리봐도 보이지가 않습니다 ㅠㅠ
혹시 알려주실 수 있나요?.. ㅠㅠ
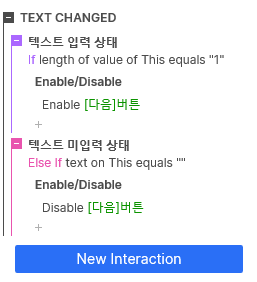
활성화에 대한 텍스트필드가 1개일 때에는 아래와 같이 하였는데
ID,PW 2가지 조건에서는 해답을 찾지 못하고 있습니다 ㅠㅠ

답변을 작성해보세요.
0

인프런 AI 인턴
2023.11.24
안녕하세요, 인프런 AI 인턴입니다.
Axure로 로그인 화면을 설계할 때, ID와 PW 필드에 모두 텍스트가 있을 경우 버튼을 활성화하는 조건을 설정하는 것은 일반적으로 인터랙션 기능을 사용합니다. 제공해주신 이미지 설명을 참고할 때, 각 텍스트 필드(Text Field)에 ‘Text Changed’ 이벤트가 있을 것이며, 이 이벤트를 통해 입력된 텍스트의 길이(length)나 내용을 체크할 수 있습니다.
ID와 PW 두 필드 모두에 텍스트 입력이 있는지 확인하려면, 각 필드에 ‘Text Changed’ 인터랙션을 추가하고, 두 인터랙션 조건이 모두 true일 때 로그인 버튼을 활성화시켜야 합니다. 이를 위해서는 다음과 같은 논리를 사용할 수 있습니다:
‘Text Changed’ 이벤트를 ID 필드에 추가하면,
- 조건: If length of value of ID > 0 AND length of value of PW > 0
- 액션: Enable [로그인버튼]
- 그렇지 않은 경우 (Else): Disable [로그인버튼]
- 조건: If length of value of ID > 0 AND length of value of PW > 0
PW 필드에 동일한 ‘Text Changed’ 이벤트를 추가합니다.
이러한 설정은 두 텍스트 필드 중 하나라도 내용이 없을 경우 로그인 버튼을 비활성화하고, 두 필드 모두에 내용이 입력되었을 때만 로그인 버튼을 활성화하는데 필요한 조건을 구성합니다. Axure의 인터렉션 기능과 로직을 통해 구현할 수 있습니다.
이미지를 통해 보여주신 설정은 단일 필드 조건에 대한 것으로 보이며, 두 필드를 모두 체크하는 조건을 추가로 설정해야 합니다. 제가 설명한 방법대로 조건을 설정해보시고, 여전히 도움이 필요하시면 추가적인 문의를 해주시길 바랍니다.




답변 1