-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
result 에서 결과가 안 나와요.
23.11.06 01:51 작성 23.11.06 02:16 수정 조회수 183
0
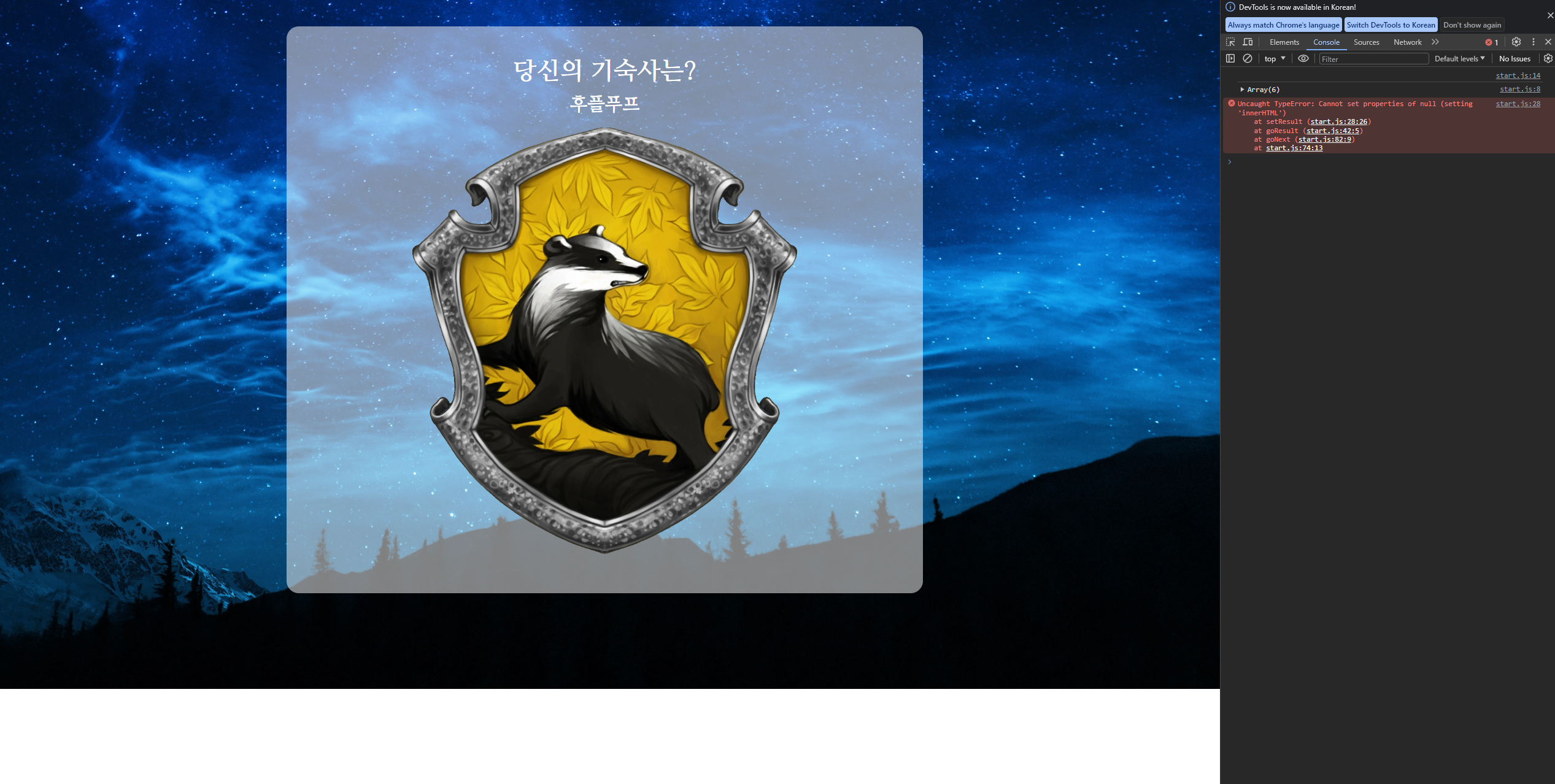
result 페이지에서 결과가 안 나와요
resultname, resultdesc가 안 뜨는데
이미지는 선택된 결과 제대로 뜨는 걸로 봐선 알고리즘엔 문제가 없는데 어디서 잘못된 걸까요?
제 코드는 이렇습니다.
const main = document.querySelector("#main");
const qna = document.querySelector("#qna");
const result = document.querySelector("#result");
const endpoint = 6;
const select = [0, 0, 0, 0, 0, 0];
function claResult() {
console.log(select);
var result = select.indexOf(Math.max(...select));
return result;
}
function setResult() {
console.log(name);
let point = claResult();
const resultname = document.querySelector('.resultname');
resultname.innerHTML = infoList[point].name;
var resultImg = document.createElement('img');
const imgDiv = document.querySelector('#resultImg');
var imgURL = '../image/image-' + point + '.png';
resultImg.src = imgURL;
resultImg.alt = point;
resultImg.classList.add('img-fluid');
imgDiv.appendChild(resultImg);
const resultDesc = document.querySelector('.resultDese');
resultDesc.innerHTML = infoList[point].desc;
}
function goResult() {
qna.style.WebkitAnimation = "fadeOut 1s";
qna.style.animation = "fadeOut 1s";
setTimeout(() => {
result.style.WebkitAnimation = "fadeIn 1s";
result.style.animation = "fadeIn 1s";
setTimeout(() => {
qna.style.display = "none";
result.style.display = "block";
}, 450)
})
setResult();
}
function addAnswer(answerText, qIdx, idx) {
var a = document.querySelector('.answerBox');
var answer = document.createElement('button');
answer.classList.add('answerList');
answer.classList.add('mx-8');
answer.classList.add('py-3');
answer.classList.add('mx-auto');
answer.classList.add('fadeIn');
a.appendChild(answer);
answer.innerHTML = answerText;
answer.addEventListener("click", function () {
var children = document.querySelectorAll('.answerList');
for (let i = 0; i < children.length; i++) {
children[i].disabled = true;
children[i].style.WebkitAnimation = "fadeOut 0.5s";
children[i].style.animation = "fadeOut 0.5s";
}
setTimeout(() => {
var target = qnaList[qIdx].a[idx].type;
for (let i = 0; i < target.length; i++) {
select[target[i]] += 1;
}
for (let i = 0; i < children.length; i++) {
children[i].style.display = 'none';
}
goNext(++qIdx);
}, 450)
}, false);
}
function goNext(qIdx) {
if (qIdx === endpoint) {
goResult();
return;
}
var q = document.querySelector('.qBox');
q.innerHTML = qnaList[qIdx].q;
for (let i in qnaList[qIdx].a) {
addAnswer(qnaList[qIdx].a[i].answer, qIdx, i);
}
var status = document.querySelector('.statusBar');
status.style.width = (100 / endpoint) * (qIdx + 1) + '%';
}
function begin() {
main.style.WebkitAnimation = "fadeOut 1s";
main.style.animation = "fadeOut 1s";
setTimeout(() => {
qna.style.WebkitAnimation = "fadeIn 1s";
qna.style.animation = "fadeIn 1s";
setTimeout(() => {
main.style.display = "none";
qna.style.display = "block";
}, 450)
let qIdx = 0;
goNext(qIdx);
}, 450);
}
답변을 작성해보세요.
0

인프런 AI 인턴
2023.11.08
안녕하세요 yunjij999 님, 인프런 AI 인턴이에요.
결과가 나오지 않는 문제의 원인을 찾기 위해 코드를 살펴보았는데, goResult() 함수에서 결과를 설정하는 부분이 문제가 될 수 있습니다. 현재 코드에서는 name 변수가 정의되어 있지 않고 사용되고 있어서 결과가 나타나지 않는 것으로 보입니다.
아래의 코드를 확인해보세요.
console.log(name);
let point = claResult();
const resultname = document.querySelector('.resultname');
resultname.innerHTML = infoList[point].name;
위의 코드에서 console.log(name); 부분을 console.log(point);로 변경해보세요. 그리고 resultname.innerHTML에 대입하는 값이 올바른지 확인해주세요. 이 부분을 수정한 뒤 다시 실행해보시면 결과가 제대로 나타날 수 있을 것입니다.
그리고 이미지를 선택하는 부분도 문제가 있을 수 있습니다. imgURL 변수에 값을 대입하기 전에 imgURL 변수에 올바른 경로가 들어가 있는지 확인해주세요. 경로가 올바르지 않으면 이미지가 나타나지 않을 수 있습니다.
문제를 해결하지 못하신다면 추가적인 정보를 제공해주시거나 코드의 다른 부분도 확인할 수 있도록 해주세요. 감사합니다.



답변 1