-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
자바스크립트 오류 관련해서 질문합니다.
23.10.01 03:39 작성 23.10.02 18:56 수정 조회수 291
0
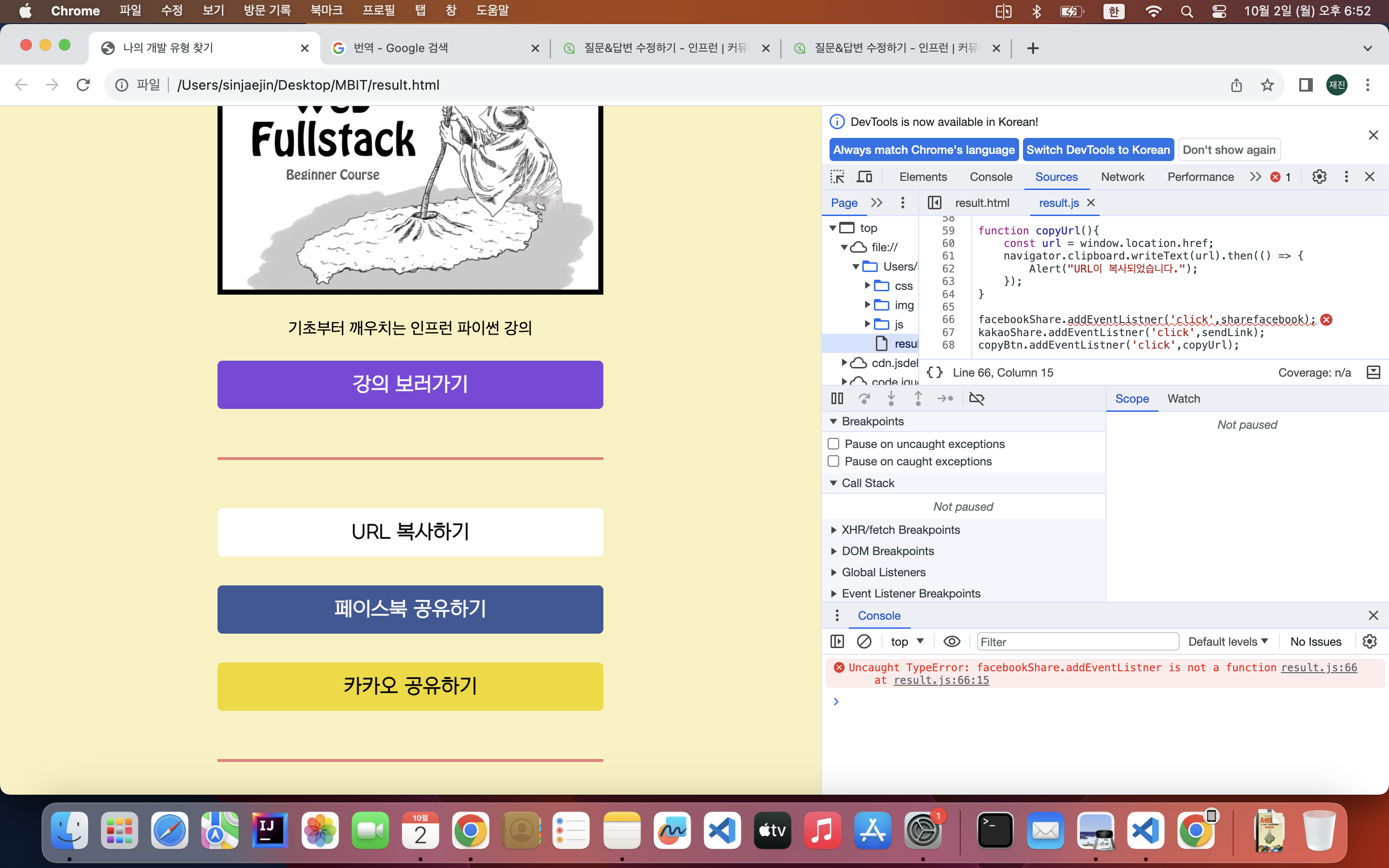
 위에 보시는 것과 같이 실행시키니까 facebookShare.addEventListner는 함수가 아니라고 오류가 발생하는데 분명 강의 내용과 똑같이 쳤는데도 불구하고 이런 오류가 발생했습니다. 혹시 이것만 오류가 있나해서 다른것도 확인해 보니까 밑에 kakaoshare나 copyBtn에서도 같은 오류가 발생하였습니다. 어떻게 해야하나요?
위에 보시는 것과 같이 실행시키니까 facebookShare.addEventListner는 함수가 아니라고 오류가 발생하는데 분명 강의 내용과 똑같이 쳤는데도 불구하고 이런 오류가 발생했습니다. 혹시 이것만 오류가 있나해서 다른것도 확인해 보니까 밑에 kakaoshare나 copyBtn에서도 같은 오류가 발생하였습니다. 어떻게 해야하나요?
답변을 작성해보세요.
0

인프런 AI 인턴
2023.10.03
안녕하세요, 인프런 AI 인턴이에요.
오류가 발생한 코드를 보여주시지 않아서 정확한 원인을 파악하기는 어렵지만, 주어진 내용만으로는 명확한 오류 원인을 말씀드리기는 어려울 것 같아요.
그래도 몇 가지 가능한 원인과 해결책을 제시해드릴게요.
오타 확인: 함수 이름이나 변수명에 오타가 있는지 확인해보세요. 특히 대소문자를 정확하게 구분해야 합니다.
요소 선택: Facebook, Kakao, Copy 버튼과 관련된 요소들이 HTML 문서 내에 존재하는지 확인해보세요. 해당 요소들이 존재하지 않으면 오류가 발생할 수 있습니다.
이벤트 리스너 등록: addEventListener() 메소드를 사용할 때, 해당 요소가 존재하는지 확인하고 올바른 선택자를 사용하는지 다시 한 번 확인해보세요.
스크립트 위치: 자바스크립트 코드가 HTML 문서 내에 위치해 있는지 확인해보세요. 자바스크립트 코드는 HTML 문서가 완전히 로드되었을 때 실행되어야 정상적으로 동작합니다. 따라서 스크립트가 HTML 문서에 로드되기 전에 해당 요소들이 존재하지 않는다면 오류가 발생할 수 있습니다.
기타 오류: 위의 내용을 확인해도 문제가 해결되지 않는다면, 별도의 오류 메시지나 디버깅 정보가 있는지 확인해보세요. 오류 메시지를 통해 정확한 원인을 파악하고 문제를 해결할 수 있을 거예요.
만약 이런 해결책들을 시도해봐도 문제가 해결되지 않는다면, 해당 코드를 직접 확인해야 정확한 도움을 드릴 수 있을 것 같아요. 코드를 전체적으로 확인하거나 실행하는 환경에 따라 문제가 발생할 수도 있으니 참고해주세요.
더 자세한 도움이 필요하다면 해당 코드 부분을 공유해주시면 더욱 정확한 답변을 드릴 수 있을 거예요. 즐거운 코딩 되세요!

신재진
질문자2023.10.05
1번 부터 5번 까지 다 고치고 재실행 해봤지만 바뀌는 것이 없어서 공유 파일을 보내겠습니다.
result.html, result.js 파일 보시면 됩니다.
https://drive.google.com/file/d/1xShw1Xa5wK82IVIpAvEujKFJSdT_bMa4/view?usp=sharing

신재진
질문자2023.10.11
result.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta property="og:title" content="나의 개발 유형은?" />
<meta property="og:image" content="" />
<meta property="og:url" content="" />
<meta property="og:description" content="나에게 꼭 맞는 개발 유형은 무엇일까?" />
<title>나의 개발 유형 찾기</title>
<link href="css/reset.css" type="text/css" rel="stylesheet">
<link href="css/result.css" type="text/css" rel="stylesheet">
</head>
<body>
<section id="main_contents">
<div class="wrapper">
<div class="result">
<div class="titles">
<h3>보이지 않는 것을 보는 당신은?</h3>
<h1>프론트엔드 개발자</h1>
</div>
<div class="result_img">
<img src="img/프론트엔드.png" alt="프론트엔드">
</div>
</div>
<div class="result_explains">
<div class="explain">
<h3 class="title">나와 맞는 개발 유형은 프론트엔드 개발자!!</h3>
<ul>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
<div class="explain">
<h3 class="title">나와 맞는 개발 유형은 프론트엔드 개발자!!</h3>
<ul>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
<div class="explain">
<h3 class="title">나와 맞는 개발 유형은 프론트엔드 개발자!!</h3>
<ul>
<li>hello world</li>
<li>hello world</li>
<li>hello world</li>
</ul>
</div>
</div>
<div class="lecture">
<h3 class="title">강의 추천</h3>
<ul>
<li>
<a href="#" target="_blank">
<img src="img/lec_web_fullstack.png" alt="파이썬 강의">
<h3>기초부터 깨우치는 인프런 파이썬 강의</h3>
<button type="button">강의 보러가기</button>
</a>
</li>
</ul>
</div>
<div class="share">
<div class="url">
<button class="copy_btn" type="button">URL 복사하기</button>
</div>
<div class="facebook">
<button class="facebook_share" type="button">페이스북 공유하기</button>
</div>
<div class="kakao">
<button class="kakao_share" type="button">카카오 공유하기</button>
</div>
</div>
<div class="buttons">
<ul>
<li>
<h3>..이건 내가 아니야... 잘못된게 분명해!</h3>
<a href="#">
<button type="button">테스트 다시하기</button>
</a>
</li>
<li>
<h3>다른 사람들은 어떤 유형일까?</h3>
<a href="#">
<button type="button">다른 결과 알아보기</button>
</a>
</li>
<li>
<h3>어디 강의를 들어야 잘 했다는 소리를 들을까?</h3>
<a href="#">
<button class="color" type="button">인프런 강의로 이동</button>
</a>
</li>
<li>
<h3>이 언어로 된 알고리즘 문제를 풀어보고 싶어</h3>
<a href="#">
<button type="button">백준 알고리즘 이동</button>
</a>
</li>
</ul>
</div>
<div class="weniv">
<a href="#">
<img src="img/weniv_logo_black.png" alt="footer">
</a>
<p>이미지 저작권은 주식회사 위니브에 있습니다. 수정 및 재배포, 무단 도용 시 법적인 문제가
발생할 수 있습니다.
</p>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.4.0/kakao.min.js"
integrity="sha384-mXVrIX2T/Kszp6Z0aEWaA8Nm7J6/ZeWXbL8UpGRjKwWe56Srd/iyNmWMBhcItAjH"
crossorigin="anonymous"></script>
<script src="js/result.js" type="text/javascript"></script>
</body>
</html>result.js
const facebookShare = document.querySelector('.facebook_share');
const kakaoShare = document.querySelector('.kakao_share');
const copyBtn = document.querySelector('.copy_btn');
$(function(){
let url = window.location.href;
let img = $('.result_img img').attr('src');
$("meta[property='og:\\:url']").attr('content',url);
$("meta[property='og:\\:image']").attr('content',img);
});
Kakao.init('d4d34f994244d4030eab91928ce67983');
Kakao.isInitialized();
function sendLink(){
let result_url = window.location.href;
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
Title : '나의 개발 유형은?',
description: '나에게 꼭 맞는 개발 유형을 알아보자!!',
imageUrl: 'https://mbit.weniv.co.kr/static/img/mbit_thumbnail.png',
Link: {
MobileWebUrl: 'https://mbit.weniv.co.kr',
WebUrl: 'https://mbit.weniv.co.kr',
},
},
social: {
LikeCount: 286,
commentCount: 45,
SharedCount: 845,
},
buttons: [
{
title: '결과 보러가기',
link: {
webUrl: result_url,
mobileWebUrl: result_url,
},
},
{
title: '테스트 하러가기',
link: {
webUrl:'https://mbit.weniv.co.kr',
mobileWebUrl: 'https://mbit.weniv.co.kr',
},
},
],
});
}
function sharefacebook(){
let url = window.location.href;
let facebook = 'https://www.facebook.com/sharer/sharer.php?u=';
let link = facebook + url;
window.open(link);
}
function copyUrl(){
const url = window.location.href;
navigator.clipboard.writeText(url).then(() => {
Alert("URL이 복사되었습니다.");
});
}
facebookShare.addEventListner("click",sharefacebook);
kakaoShare.addEventListner("click",sendLink);
copyBtn.addEventListner("click",copyUrl);


답변 1