-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
venv
23.09.28 14:08 작성 조회수 211
0
섹션 4의 4번째 강의에서 초반부분에 터미널로 작업 하는 부분에서의 질문 입니다.
.png) 파란색 동그라미 친 부분이 venv가 안나오는데 괜찮나요?
파란색 동그라미 친 부분이 venv가 안나오는데 괜찮나요?
답변을 작성해보세요.
0

이진석
지식공유자2023.09.28
안녕하세요.
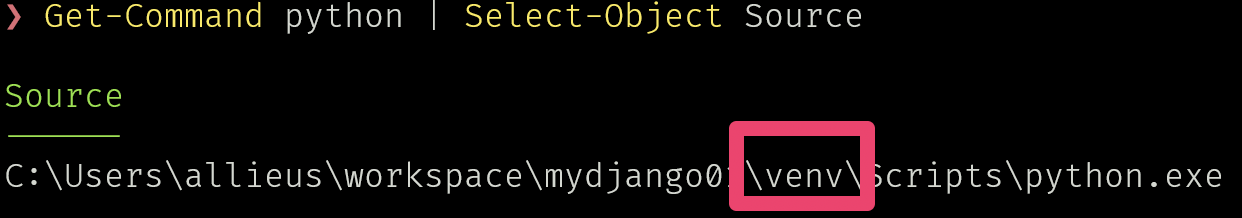
가상환경이 활성화가 되어있는 지 확인하실려면, 파워쉘에서는 Get-Command python | Select-Object Source 명령으로 현재 python 명령이 참조하는 경로가 가상환경 경로인지 확인해보시면 됩니다.

위와 같이 venv 경로가 포함되어있으면 가상환경이 활성화되어있는 상태입니다.
가상환경이 활성화되어있지 않다면, 파워쉘에서 venv\Scripts\activate 명령을 다시 실행해보시고 경로를 다시 확인해보시겠어요?
확인해보시고 댓글 부탁드립니다.
화이팅입니다. :-)

0.0
질문자2023.09.28
가상환경 활성화를 안하고
python .\manage.py makemigrations app
python .\manage.py migrate app
이걸 해버렸는데 상관없나요?
그리고 서버 주소가 http://127.0.0.1:8000/ 이게 되었는데 상관없나요?

이진석
지식공유자2023.09.28
가상환경 활성화는 격리된 별도 디렉토리의 라이브러리 사용을 활성화하는 것입니다.
python manage.py 명령이 동작하셨다는 것은 현재 python 명령이 바라보는 가상환경 혹은 파이썬 인터프리터에 django가 설치되어있다는 것을 의미합니다.
그러니 현재 python manage.py 명령이 오류없이 수행되셨다면, 강의를 그대로 진행하셔도 됩니다.
장고 개발서버는 서버 구동 시에 디폴트 8000포트로 구동됩니다. 그러니 서버 주소가 http://127.0.0.1:8000 가 됩니다. 127.0.0.1 아이피에 대해서 대개의 OS에서는 localhost 도메인으로 접속되도록 설정되어있습니다. 그러니 http://localhost:8000 주소로도 접속할 수 있습니다.
살펴보시고 질문 남겨주세요.
화이팅입니다. :-)

0.0
질문자2023.09.28
http://127.0.0.1:8000/ 들어갔는데 왜 .png) 이런게 뜨는데 이유를 알 수 있을까요 지금 강의 진도는 app앱 post_detail뷰 구성하기 하고 있습니다.
이런게 뜨는데 이유를 알 수 있을까요 지금 강의 진도는 app앱 post_detail뷰 구성하기 하고 있습니다.
http://127.0.0.1:8000/app/1/
http://127.0.0.1:8000/app/2/ 같은경우는 잘 뜹니다
제 생각에는 http://127.0.0.1:8000에 해당하는 템플릿 없어서인가요?
근데 전에는 그 우주선 나오면서 서버 연결 되었다고 뜬거 같았는데 아닌가요?

이진석
지식공유자2023.09.28
이는 최상위 주소를 처리하는 path 가 현재 urls.py 구성에 없기 때문에 발생하는 오류입니다.
현재는 urls.py 에서는 app/숫자/ 에 대해서만 처리토록 path가 추가되어있고, 추가 path정의는 없는 상황입니다.
장고 프로젝트를 처음 생성하셨을 때, 나왔던 페이지는 urls.py에 등록된 path가 없을 때에만 잠시 나오는 페이지이고, urls.py에 path가 하나라도 추가되면 그 페이제는 더 이상 보실 수 없습니다. 그러니 지금처럼 / 주소에 접근하셨을 때에는 404 오류가 나오는 게 맞습니다.
이를 처리할려면 urls.py 에 “” 주소를 처리하는 뷰를 등록해주시면 됩니다.
살펴보시고 댓글 남겨주세요.
화이팅입니다. :-)



답변 1