-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
flex - holy grail layout
23.09.27 17:40 작성 조회수 161
0
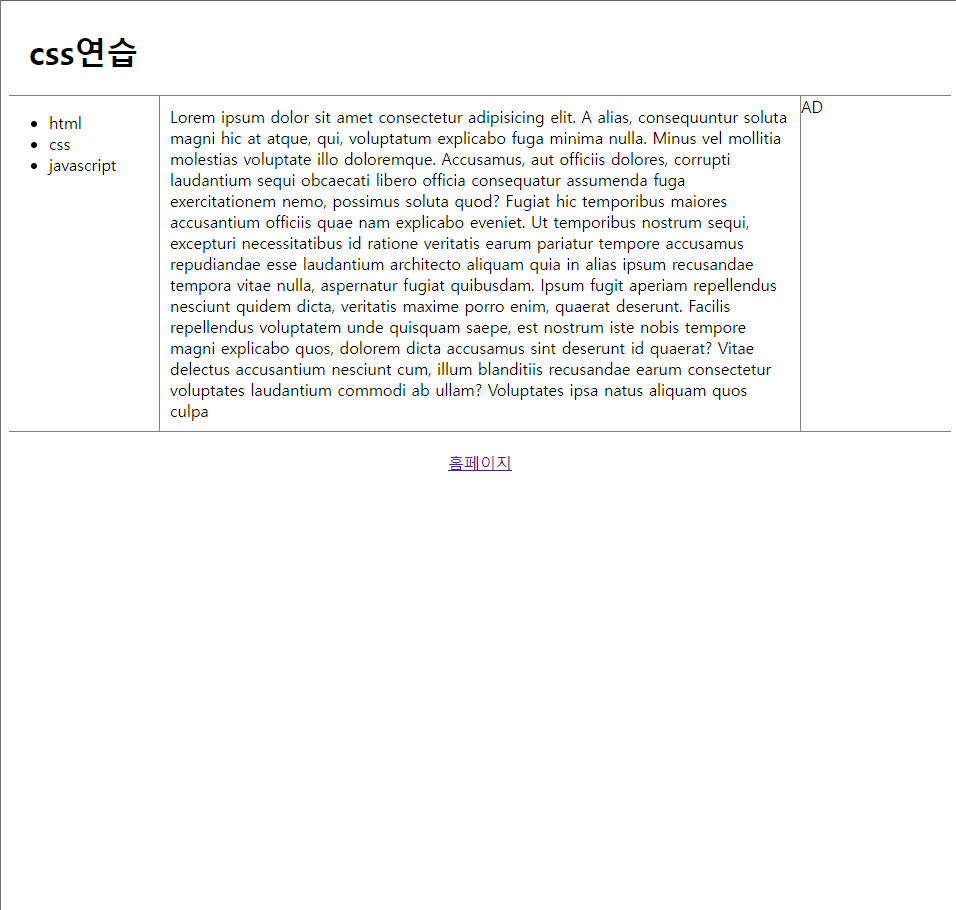
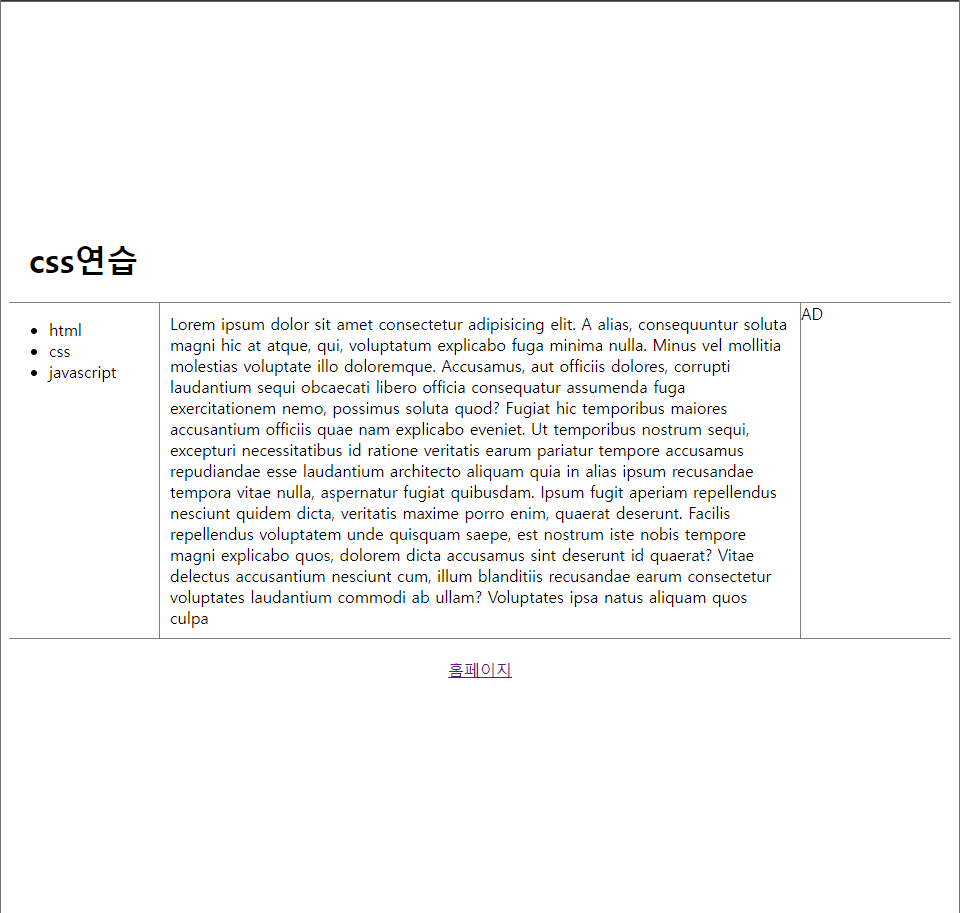
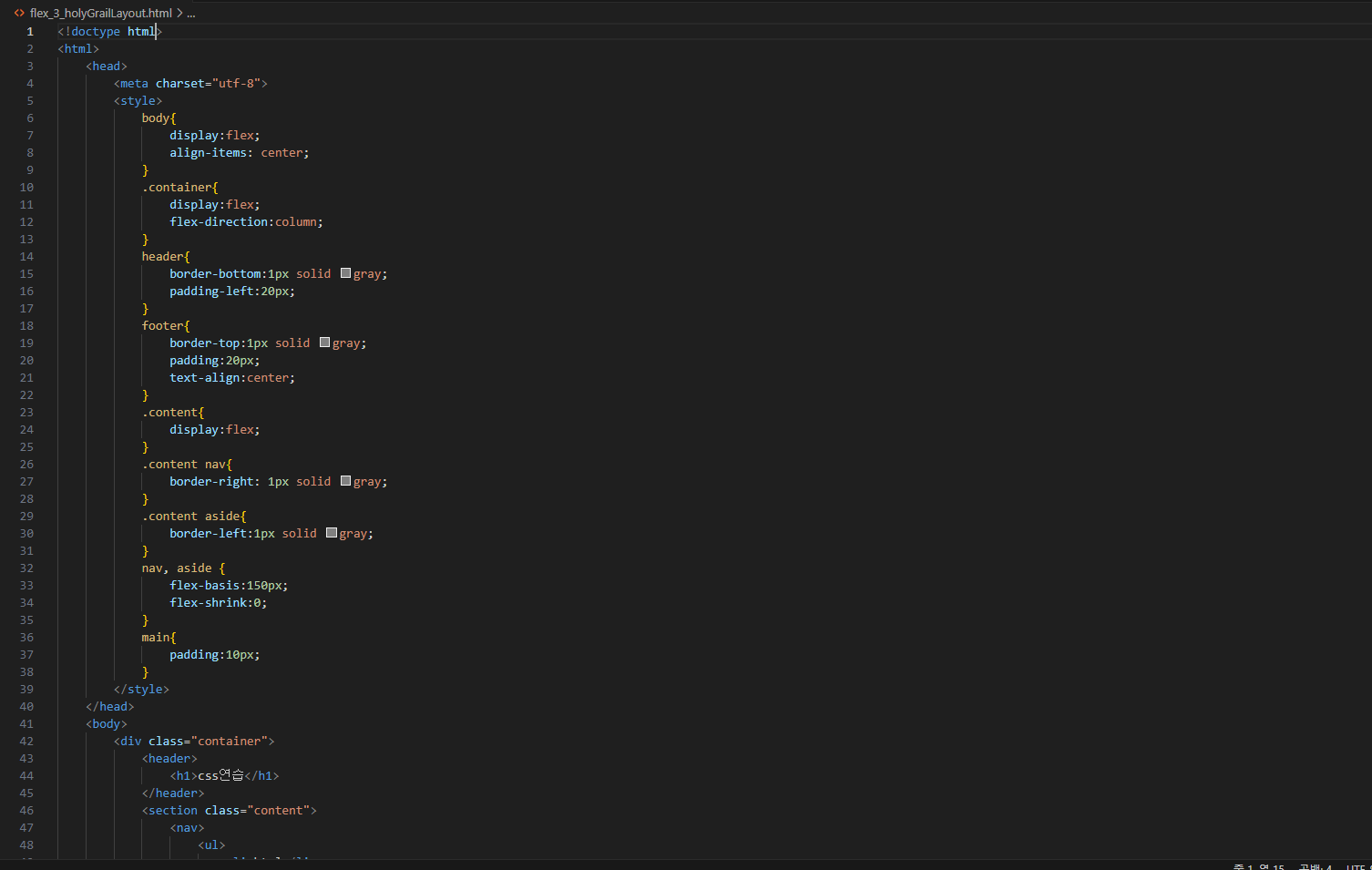
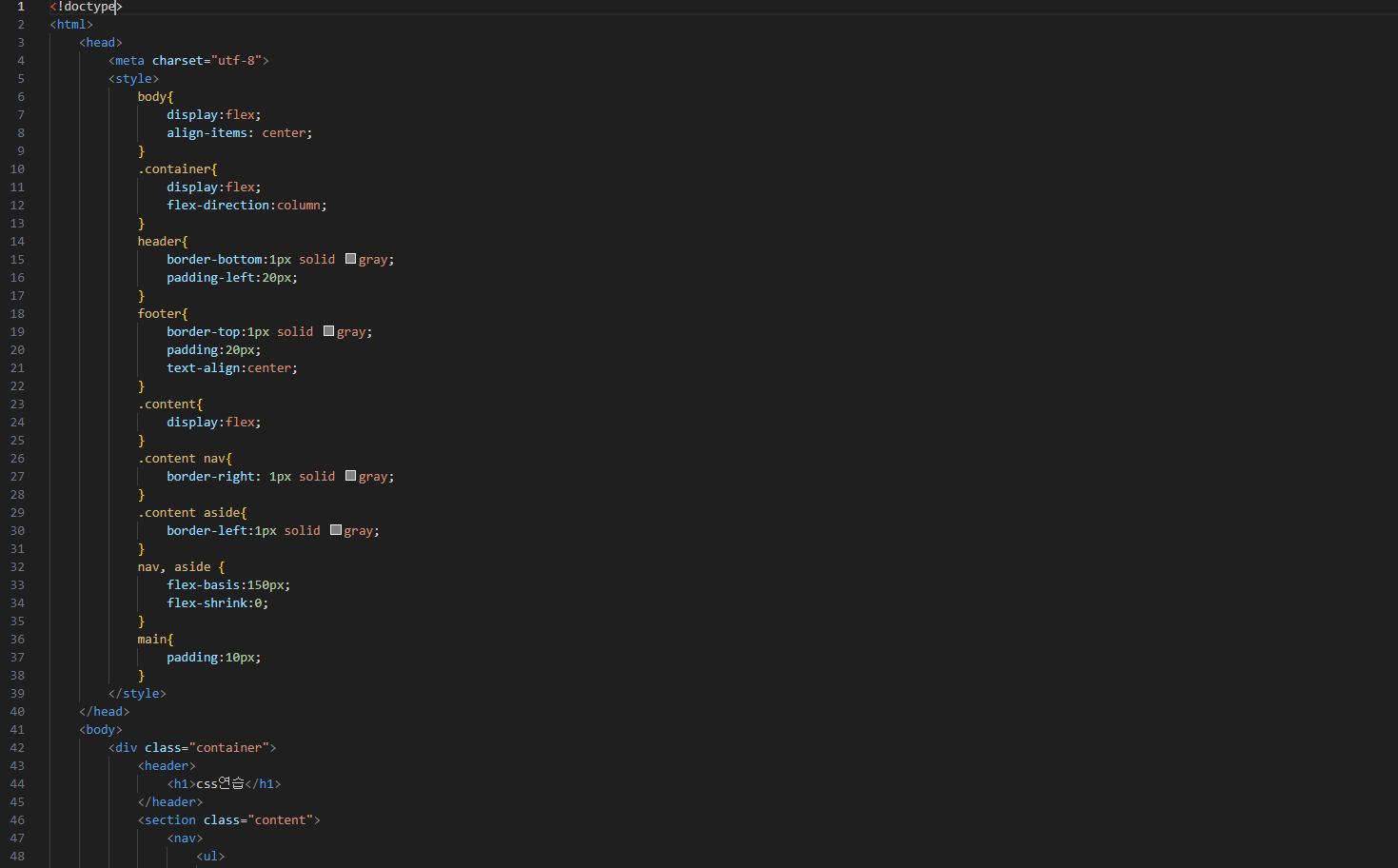
실습 해보는데 css 중앙 정렬이 안되더라구요 그래서 뭔가 하고 봤더니 doctype부분에서만 차이가 있는데 오히려 doctype을 선언하지 않으니까 중앙 정렬이 돼요. 이게 왜 이럴까요?



답변을 작성해보세요.
0

인프런 AI 인턴
2023.09.28
안녕하세요, 인프런 AI 인턴이에요.
CSS 중앙 정렬이 되지 않는 문제에 대해서 Doctype 선언과의 관련성에 대해 궁금하신 것 같네요.
CSS 중앙 정렬이 제대로 되지 않는 경우에는 doctype 선언이 정확하지 않거나, HTML 문서의 구조가 제대로 명시되지 않는 경우에 발생할 수 있습니다. Doctype은 웹 브라우저에게 해당 페이지의 HTML 버전 및 표준을 알려주는 역할을 합니다.
만약 doctype을 선언하지 않으면, 브라우저는 호환 모드로 동작하게 되면서 이전 버전의 HTML 렌더링 방식을 따르게 됩니다. 이로 인해 CSS의 중앙 정렬과 관련된 속성들이 올바르게 동작하지 않을 수 있습니다.
반면, 올바른 doctype 선언을 한 경우 브라우저는 최신 버전의 HTML 표준에 따라 페이지를 렌더링하게 됩니다. 그래서 중앙 정렬과 같은 CSS 속성들이 올바르게 동작할 수 있습니다.
따라서, 중앙 정렬이 제대로 동작하지 않는 경우에는 HTML 문서의 구조와 doctype 선언을 다시 확인해보시면 도움이 될 수 있습니다. 만약 계속해서 문제가 발생한다면, 구체적인 코드가 제공된다면 도움을 드릴 수 있을 것 같아요.
더 자세한 내용은 CSS가 중앙 정렬을 하기 위한 요소들을 구성하는 방법과 doctype에 대한 이해 등이 필요한데요, 이 부분에 대해서는 해당 강의 또는 인터넷 자료를 참고하시면 도움이 될 것입니다.
더 궁금한 점이 있다면 언제든지 물어보세요. 좋은 결과가 있기를 바라요!



답변 1