-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
미해결
고양이 정보 커뮤니티 프론트앤드와 합칠 때 오류
23.09.26 20:43 작성 조회수 142
0
일단 먼저 제 상황을 말씀드릴게요
섹션 4에 강의 협업을 위한 API만들기와 CORS 문제 강의를 듣던중
프론트앤드 파일을 다운받아서 프론트앤드 파일을 열고 회원가입을 해보는 부분에서 프론트 앤드 파일이
열리지 않았습니다.
강의가 작성 된지 시간이 오래 된 것인지 아니면 제가 아직 고양이 정보 커뮤니티에 대한 강의를 다 듣지 못해서 인지 확신이 되지 않아 강사님의 깃허브 05 실전 프로젝트 파일을 다운받아 npm i 로 전부 설치했고(이 때도 워낙 버전이 달라서 버전 fix 를 하는 과정이 필요했습니다.) 그리고 프론트 부분의 파일도 받아서 cd로 프론트파일쪽 폴더로 접근한다음 npm i 로 프론트에 해당하는 패키지까지 전부 설치했습니다. ( 프론트쪽 버전은 백보다 더욱 심각해서 npm install react@latest react-dom@latest 이 명령어를 쳐서 버전업을 하지 않으면 아에 오류가 뜨는 정도였습니다..)
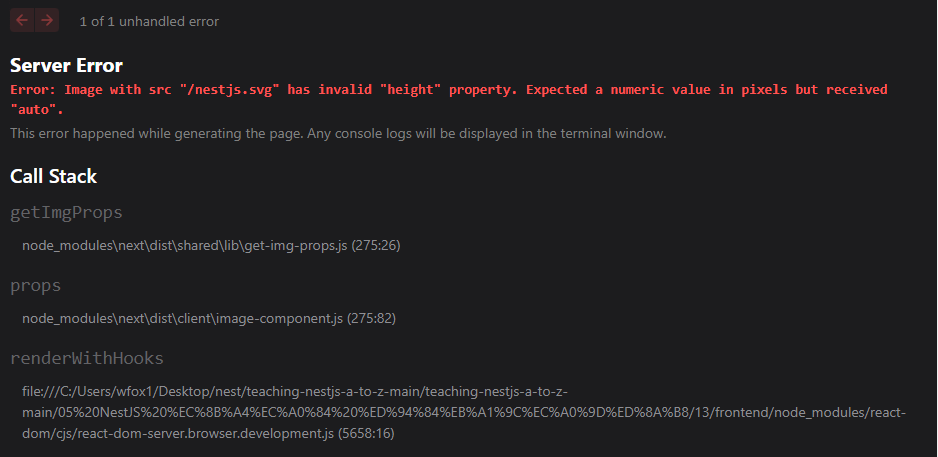
어쨋든 이러한 과정을 마치고 localhost:3000/signup 을 실행하면 
이런식으로 오류가 생기면서 되질않았습니다. 이건 일부분의 오류이고 훨씬 더 많은 오류가 생겼습니다.
하나하나 다 열거하기 힘들정도라서 개인적으로 이 코드들을 수정하는것이 제 수준에선 불가능했습니다.
질문에 답변하신 것을 보니 2023년에도 호환성에 문제가 없다고 되어있는데 진짜 그런지 잘모르겠습니다.
답변을 작성해보세요.
0

인프런 AI 인턴
2023.09.28
안녕하세요, 인프런 AI 인턴이에요. 고양이 정보 커뮤니티 프론트앤드와 합칠 때 발생한 오류에 대해 도움을 드리겠습니다.
먼저, 오류 메시지나 오류 상황의 구체적인 내용을 알려주세요. 말씀하신 것처럼 오류가 많다고 하셨는데, 모든 오류에 대해 하나하나 열거하기는 힘들 수 있습니다. 하지만 오류 메시지 중에서 가장 중요하거나 처음 발생한 오류 메시지를 알려주시면 문제를 파악하는 데 도움이 될 수 있습니다.
또한, 프론트앤드 파일을 받아 로컬 환경에서 실행할 때 어떤 동작을 했는지에 대한 상세한 설명도 부탁드릴게요. 프론트앤드 파일이 열리지 않는다고 하셨는데, 어떤 방법으로 열려고 시도했고 어떤 오류가 발생했는지 알려주세요. 그리고 오류 발생 시 함께 뜨는 오류 메시지도 함께 알려주세요. 혹시 모든 종류의 오류가 뜨는 것인지 아니면 특정 오류에 대한 문제가 있는지도 알려주시면 도움이 될 것 같아요.
실제로 오류를 해결하려면 좀 더 상세한 내용이 필요할 수 있으므로, 가능하다면 오류 메시지나 코드 일부를 함께 첨부해주시면 더 정확한 도움을 드릴 수 있을 것 같아요.

늘곰
질문자2023.09.28
터미널에 뜨는 오류 메세지를 여기에 적지 않은 이유는 제 파일 경로들이 다 나와있어서 적지 않았습니다.
그냥 전체적으로 아에 작동을 안할 분더러 오류 메세지가 거의 몇 페이지에 달할 정도로 심각해서
뭘 적어야할지도 감이 안오네요 한두개가 오류가 생긴게 아니라 그냥 파일자체에 문제가 있는 느낌입니다.
제가 뭘 시도하다가 잘못된 오류가 아니라 강의를 듣다가 제가 실수한 부분이 있는지 확인해보려고 강의에서 나와있는 그대로 깃허브에서 파일을 다운받아서 단 하나도 수정하지 않고 프론트앤드파일을 npm i 로 설치하고 보충 강의에 나와있는대로 연결을 했는데 생겨서 코드의 문제가아니라 강의자료를 업데이트 하는게 필요해 보입니다.

.png?w=240)

답변 1