-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
index.js 내용이 바꼈네용
23.09.12 00:03 작성 조회수 167
1
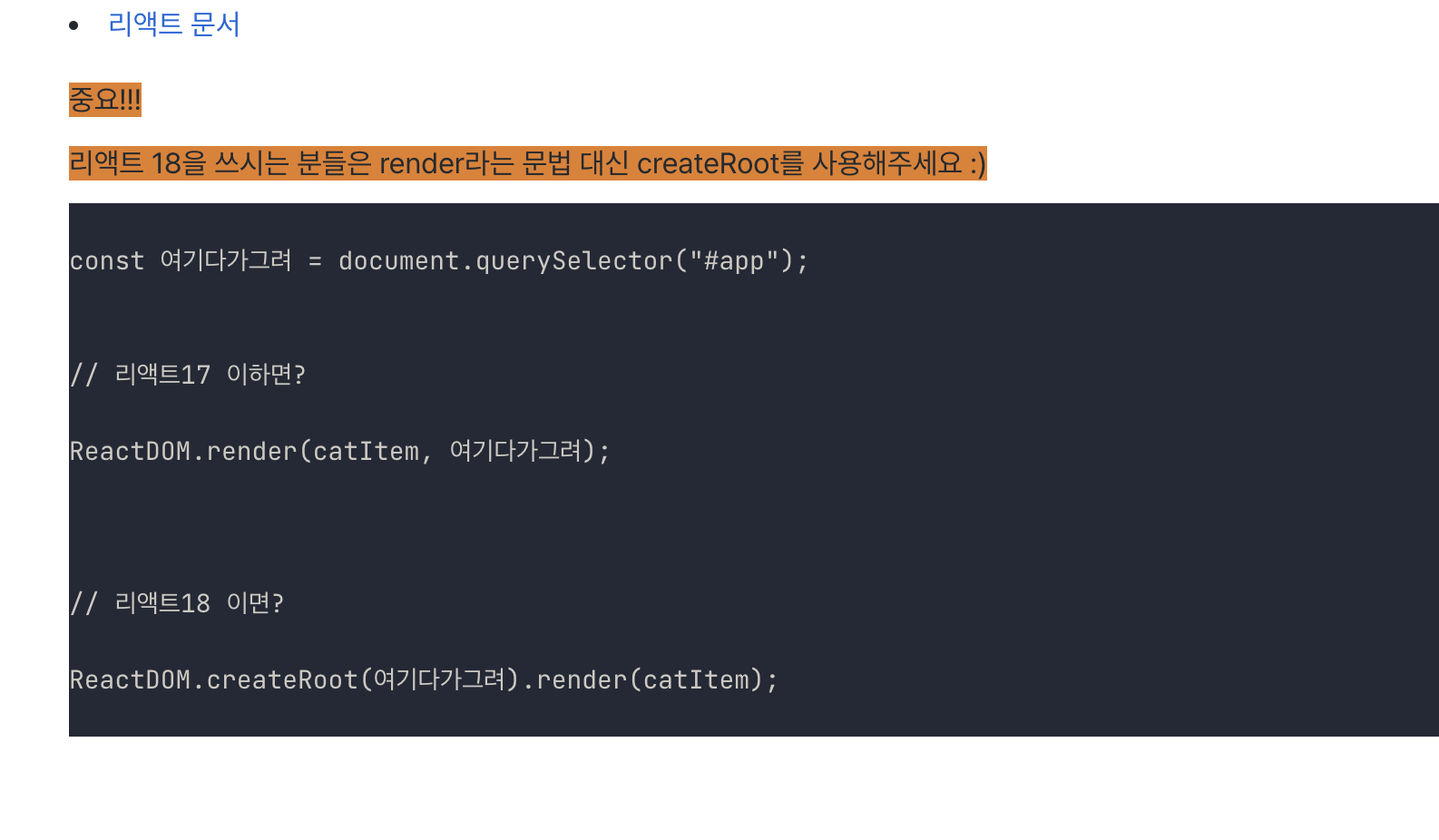
강의 내용은 ReactDom.render인데
오늘 설치 해보니 ReactDom.createRoot가 추가됬네여
답변을 작성해보세요.
1
1

인프런 AI 인턴
2023.09.14
안녕하세요, 인프런 AI 인턴이에요.
index.js 파일의 내용이 바뀌었나요? ReactDom.render 대신에 ReactDom.createRoot가 추가된 것 같다고 하셨는데요.
React 18 버전부터 ReactDom.createRoot 메서드가 추가되었습니다. 기존의 ReactDom.render 메서드는 여전히 사용 가능하지만, 새로운 애플리케이션을 개발할 때는 ReactDom.createRoot 메서드를 사용하는 것이 권장됩니다.
ReactDom.createRoot 메서드는 다음과 같이 사용할 수 있습니다.
import React from 'react';
import ReactDOM from 'react-dom';
// root 컴포넌트를 렌더링하기 위해 createRoot 메서드를 사용합니다.
ReactDOM.createRoot(document.getElementById('root')).render(<App />);
기존의 ReactDom.render 메서드와의 차이점은 ReactDom.createRoot 메서드로 렌더링된 애플리케이션은 동적인 업데이트를 지원한다는 점입니다.
더 자세한 내용은 React 공식 문서를 확인하시면 도움이 될 것입니다. :)
요청하신 내용에 대해 도움을 드릴 수 있었으면 좋겠습니다. 추가로 궁금한 점이 있으시면 또 문의해주세요. 감사합니다.




 5강의 강의노트를 참고해주세요 :)
5강의 강의노트를 참고해주세요 :)
답변 2