
2021.08.29
제 수업에서는 swr 0.5 버전을 사용하는데 1버전이 나와서 사용 방법이 조금 달라졌습니다.
swr@0.5를 설치하시면 됩니다. swr@1을 반영한 코드도 곧 업로드하겠습니다.
변경사항은 https://swr.vercel.app/ko/blog/swr-v1
참고하시면 됩니다.
39,600원

제 수업에서는 swr 0.5 버전을 사용하는데 1버전이 나와서 사용 방법이 조금 달라졌습니다.
swr@0.5를 설치하시면 됩니다. swr@1을 반영한 코드도 곧 업로드하겠습니다.
변경사항은 https://swr.vercel.app/ko/blog/swr-v1
참고하시면 됩니다.

devServer: {
devMiddleware: { publicPath: '/dist' },
static: { directory: path.resolve(__dirname) },
hot: true
}
4버전에서는 devServer 옵션이 위와 같이 바뀌었습니다. 깃헙 코드 참고하세요.
https://github.com/zerocho/sleact

필수는 아닙니다만, Nest + TypeORM 관심 있으신 분들은 들어보시면 좋습니다.

Nest+TypeORM 강좌가 곧 인프런에 올라갈 예정입니다. 이번주나 다음주 정도로 예상합니다.
실제 서비스를 배포해서 sleact.nodebird.com에 올려두었습니다.

SWR 사용 시 redux에 비해 디버깅이 너무 어렵다고 하셔서 라이브러리 한 번 찾아보았습니다.
@jjordy/swr-devtools
그리고
추가 강좌로 제작했습니다! 참고하시길 바랍니다~

IE 대응 관련 질문을 주신 분이 계셔서
https://github.com/ZeroCho/sleact/tree/master/front
여기에 소스 코드 올려두었습니다.
또는
https://github.com/ZeroCho/sleact/commit/48701cebb15a924ae2fb621c07f937d9104fab92
여기서 변경점을 체크하세요.
참고로
react-custom-scrollbars를 사용하면 npm i 나 npm update할 때마다 오류나므로 react-custom-scrollbars-2 쓰시면 됩니다.


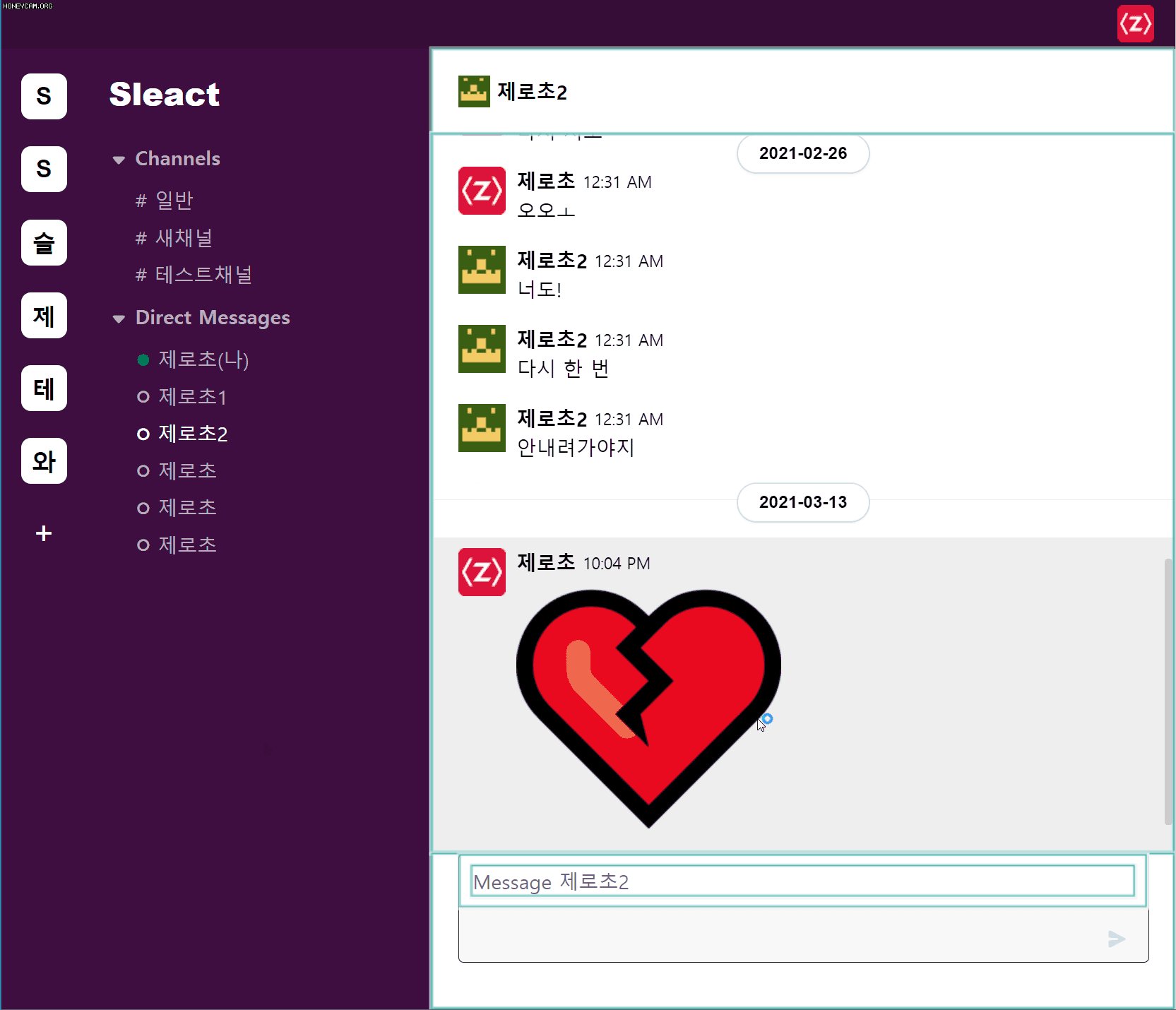
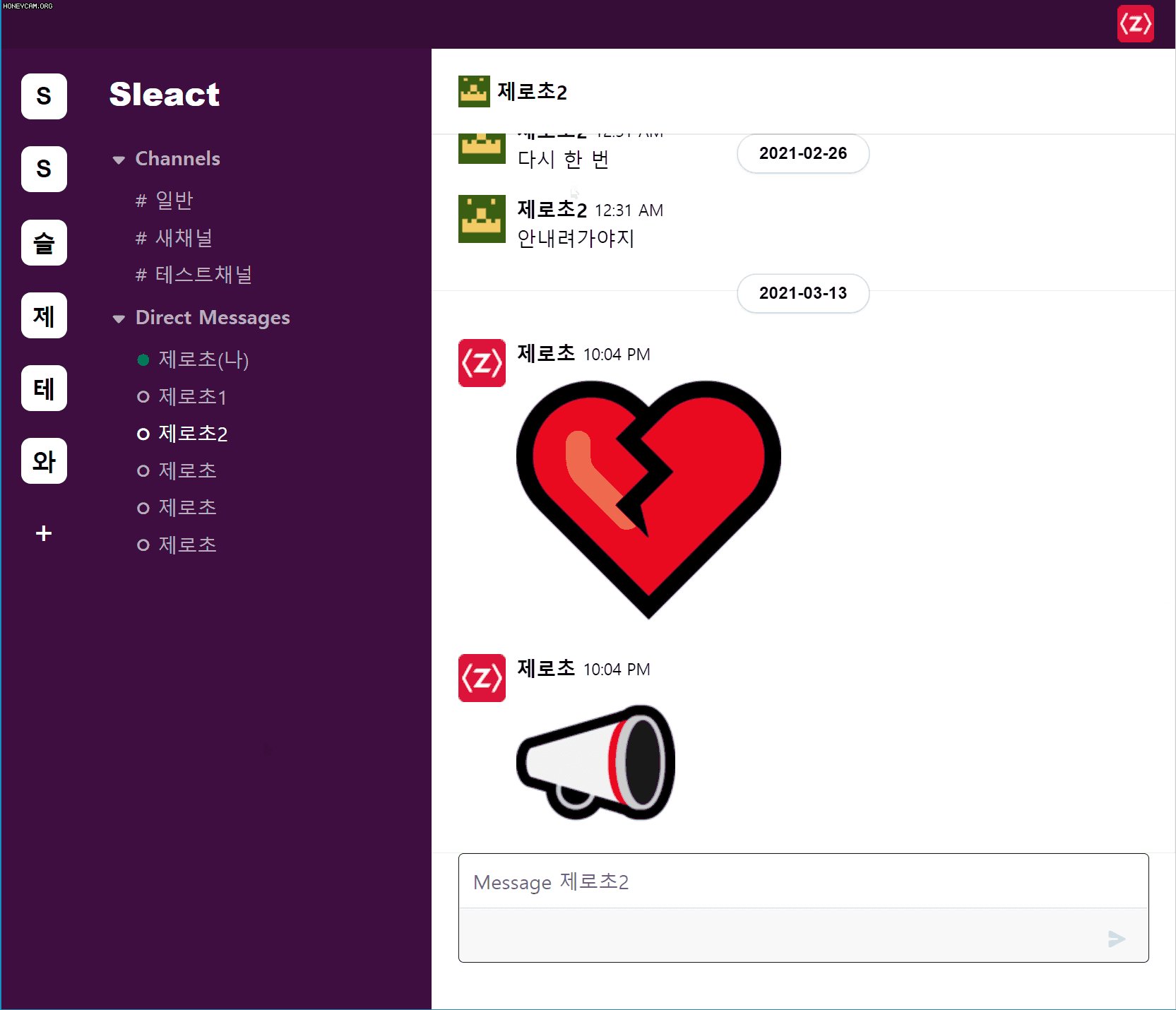
이미지 드래그 업로드하는 API 소스 코드를 깃헙에 올려두었습니다.
웹소켓 구조의 차이로 Channel과 DM에서 실시간 표시 메커니즘이 살짝 다릅니다.
https://github.com/ZeroCho/sleact/blob/master/alecture/components/Chat/index.tsx
채팅 컴포넌트에서 주소를 인식하는 부분과
https://github.com/ZeroCho/sleact/blob/master/alecture/pages/Channel/index.tsx
https://github.com/ZeroCho/sleact/blob/master/alecture/pages/DirectMessage/index.tsx
채널 페이지 DM 페이지에서 onDrop, onDragOver가 주요 차이점입니다.
안 읽은 메시지 개수 표시하는 것도 올라와 있습니다.

1. 이미지 드래그&드랍 업로드
2. 좌측 메뉴에 메시지 올 때 숫자 쌓이게
추가 제작 예정입니다!