안녕하세요. 코딩웍스입니다.
코딩웍스 웹디자인 기능사 실기 강의에 관심 있는 분이 인프런에 문의하신 내용이 있었습니다.
문의 내용은 2015년 영상으로 웹디자인 기능사 실기 강의하는 온라인 강의를 듣고 지난 실기시험 몇번 떨어져서 현 실기시험 기준과 부합하는 강의인지를 물어보시는 내용이었습니다.
인프런 대신 제가 답변 드렸는데 다른 분들도 공유하시면 좋을 것 같아서 글을 남깁니다.
웹디자인 기능사 실기시험이 2018년 7월부터 이전과 시험유형이 굉장이 많이 바뀌었습니다.
2018년 1월 이전에는 드림위버로 제작해도 충분히 소화할 수 있는 제작 유형이었고 특히, 슬라이드 제작도 플래시로 만들 수 있어서 크게 어렵지 않았습니다. 물론 지금 대비 어렵지 않았다는 말이니 오해가 없으시길 바랍니다.
그렇기 때문에 온라인 강의나 오프라인 강의를 수강하시는 분은 반드시 체크하셔야 할 부분이 강의 내용이 2018년 7월 이후에 바뀐 유형으로 강의 하는지 그렇지 않은지 입니다. 2018년 7월 이전 유형으로 시험준비하시면 지금의 실기 시험 유형에 적응하시기가 쉽지 않을거라 생각됩니다.
당연히 시험유형이 변경되기 전 영상들로 학습하시면 열심히 준비하셨더라도 지금의 변화된 유형이 적응을 못해서 떨어질 수 있다고 생각됩니다. 꼭! 현재 실기시험 출제 유형에 맞는 강의 영상인지 체크하시기 바랍니다.
제 강의는 2018년 1월부터 변경된 것 유형을 완벽하게 맞춰 2020년 초에 새로 제작된 강의 영상입니다.
그렇기 때문에 실기시험에서 보시는 내용과 정확히 동일한 내용으로 수업합니다.
그리고 블라켓(Brackets)라는 텍스트에디터로 수업진행합니다. 무료 프로그램이며 기본적인 사용방법도 강의에서 자세히 보실 수 있습니다.
포토샵 이미지 제작 강의 영상은 포토샵 CS6 영문판 기준으로 제작되어 있습니다.
포토샵 CS6 영문판 기준으로 학습하시면 실기 시험에서 포토샵 작업에 지장이 없을거라 생각합니다.
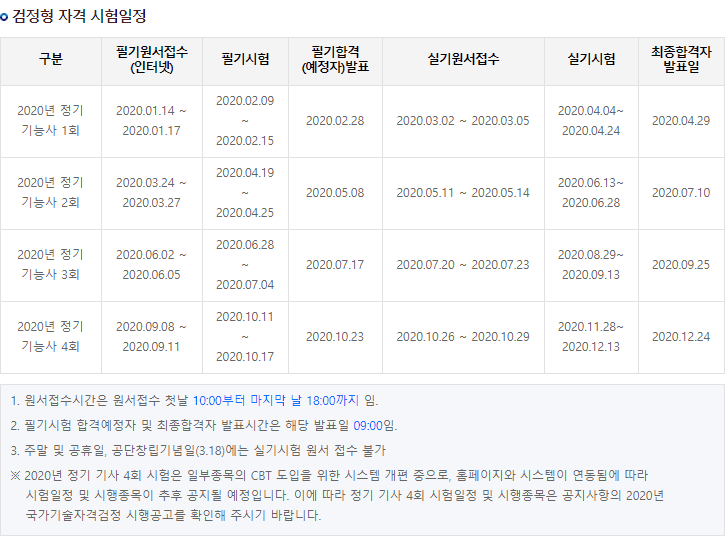
■ 웹디자인 기능사 시험 주관 홈페이지
https://www.q-net.or.kr/crf005.do?id=crf00505&jmCd=7798
여기 들어가시면 '출제기준' 부분이 제가 말씀드린 2018년 7월부터 변경되었다는 내용에 대한 부분 Q-net에서 보실 수 입니다.